Anteriormente habíamos hablado sobre como crear un blog con jekyll, crear un borrador, y administrar múltiples borradores con un plugin. Ahora, estamos listos para cargar el blog en un servidor en línea, dejando que el mundo vea lo maravilloso que hemos realizado en Jekyll.

La implementación de Jekyll en el servidor en línea es tan fácil, ya que es sólo un sitio web estático. Todo lo que necesitas es un servidor, ya sea un servidor compartido, VPS ó dedicado, lo importante es tener el servidor. Si no deseas invertir en un servidor, simplemente podras subir tu blog a Github Pages.
Github brinda Github Pages de forma gratuita para que cualquiera pueda alojar sus sitios web estáticos. En este artículo, le mostraremos cómo implementar nuestro blog en Jekyll para Github Pages.
Primeros Pasos
En primer lugar, es necesario tener una cuenta de Github. Una vez que usted tiene una, cree un nuevo repositorio. El nombre de su repositorio se utiliza para la dirección del blog en el siguiente formato {username}.github.io/{repo-name}.
En este ejemplo, vamos a nombrar el repositorio simplemente como blog. Cuando se haya creado el repositorio, copie la url del clon.

Añadir, Confirmar Y Subir
Vamos a subir nuestros archivos locales en Jekyll en nuestro repositorio de Github. Voy a utilizar Github para Mac para hacer el trabajo, que se puede descargar de forma gratuita, Github para Windows también está disponible para usuarios de ese SO.
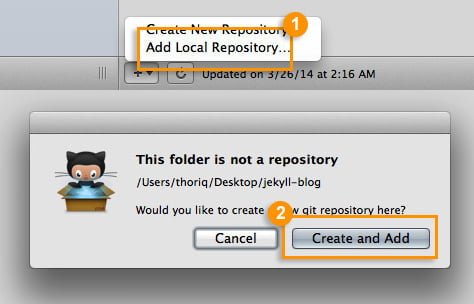
Ahora arrancamos la aplicación de Github, a continuación, agregue nuestro directorio de blog en Jekyll como un repositorio local.

Dirígete a la página de configuración. Pegue la URL del clon git que se copió anteriormente.

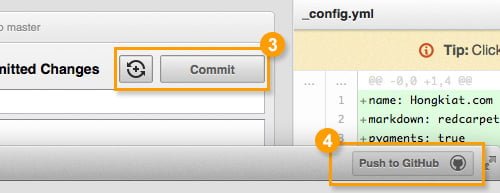
Añada y suba los archivos en Github.

Ir a Github. Asegúrese de que todos los archivos se hayan cargado correctamente.

Solucion Posibles Problemas
Si el blog no se abre correctamente, esto puede deberse a que la hoja de estilo no está vinculado correctamente. Para solucionar este problema, abra el default.html en la carpeta _layouts. Usted verá que la hoja de estilos se inicializa con un signo de barra, /.
[html]<link rel="stylesheet" href="/css/syntax.css"> [/html]
Omita esa primera barra inclinada, por lo que la ruta se vera de la siguiente manera:
[html]<link rel="stylesheet" href="css/syntax.css"> [/html]
Luego confirme el cambio, y subalo al Github. El blog se debería mostrar correctamente.
Esperamos haya sido de gran utilidad este paso a paso ;)
You might also like
More from Blogs
Transformación Bancaria: Cómo la Banca se Adapta y Prospera con Colocation y Cloud
En la última década, el sector bancario ha sido testigo de una revolución sin precedentes. La digitalización no es solo …
Miles Sitios Con WordPress, Joomla y Drupal Son Amenazados Por El Backdoor CryptoPHP
Una gran proporción de los sitios web están construidos sobre un CMS en lugar de HTML puro. Tres de los …
6 Tipos De Blogs Para Tener Éxito En La Web
El tener un blog, es un nuevo medio que permite a cualquier persona la oportunidad de compartir lo que …