WordPress, humildemente comenzó como una plataforma de blogs, ahora se ha transformado en un potente CMS con todas las de la ley y bastante popular. Con WordPress, puedes construir (casi) cualquier tipo de sitio web, desde un portafolio hasta un sitio web de comercio electrónico robusto.
Pero, si no necesitas características completas de WordPress, como taxonomía personalizada, gestión de usuarios, moderación de comentarios, y un buen cargador de medios?

En resumen, si deseas estar centrado en la escritura y la publicación de contenido, de seguro Jekyll será lo necesario para crear un motor de blogging estático.
Tabla de contenidos
¿Que Es Jekyll?
Jekyll viene con la idea de crear un blog estático, algo con lo cual sea fácil de mantener. En comparación con una herramienta de blogging dinámico, como WordPress, que se construye con un lenguaje del lado del servidor como PHP, pero, un sitio web estático tiene 2 grandes ventajas.
En primer lugar, es más rápido al momento de realizar y consultar. En segundo lugar, consume menos recursos del servidor, como lo es la memoria, la base de datos, recursos de I/O. Además, si utiliza Jekyll, puede alojar su blog en Github Pages de forma gratuita.
¿Como Instalar Jekyll?
En primer lugar, vamos a instalar Jekyll en nuestro sistema. Esta herramienta se puede instalar en Linux, Unix, ó Mac OS X. En nuestro caso la instalaremos en Mac OS X; iniciamos Terminal y escribimos las siguientes líneas de comandos:
[bash]sudo gem install jekyll [/bash]
Una vez instalado, tecleamos el siguiente comando para asegurarnos de que jekyll está funcionando.
[bash]jekyll -v [/bash]
El comando debería mostrar la versión de Jekyll, justo de la siguiente manera:

Crear Un Blog Con Jekyll
Para crear un nuevo blog con Jekyll, debemos de teclear jekyll new y el nombre del sitio en la Terminal. De la siguiente manera:
[bash]jekyll new jekyll-blog [/bash]
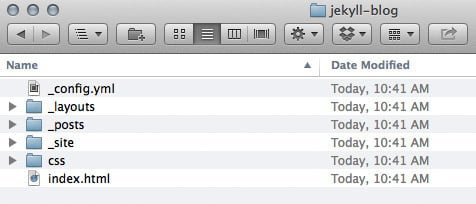
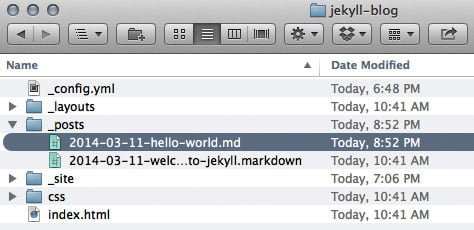
En este ejemplo, se crea un nuevo directorio de nombre jekyll-blog:

Escriba el siguiente comando para activar servidor de Jekyll.
[bash]jekyll serve [/bash]
También puede ejecutar el servidor utilizando la opción –watch; de esa manera se actualizará automáticamente cada vez que hemos hecho un cambio en el blog .
Ahora debemos abrir el navegador web y escribir http://localhost:4000.

La Estructura Del Documento
Jekyll maneja una estructura de documento específico, el cual tenemos que seguir, para que el blog pueda funcionar correctamente. Echemos un vistazo a continuación de lo que tenemos en nuestro directorio de blog:
[bash]
|– _config.yml
|– _layouts
|– _posts
|– _site
|– css
`– index.html
[/bash]
En primer lugar, tenemos _config.yml; es el archivo de configuración del blog escrito en Yaml. En este archivo se puede especificar el nombre del blog, el formato de enlace permanente, host, número de puerto, y etc.
_layouts es donde ponemos el diseño personalizado de la página o correo.
_posts es el directorio donde guardamos todos nuestros articulos. Todos los mensajes deben ser escritos ya sea con Markdown ó Textile. Ellos serán compilados y almacenan la salida de la compilación en el directorio _SITE; Este es el directorio donde Jekyll manejara los articulos en el navegador.
Por último, tenemos css e index.html.
Por ahora, vamos a dejarlos como están, sin necesidad de realizar configuración personalizada. Vamos a empezar a escribir nuestro primer post.
Escribir Un Nuevo Post
Como se mencionó anteriormente, en Jekyll, los artículos se escriben en Markdown ó Textile. Si no conoces lo que es Markdown, te invitamos a leer el siguiente articulo; es posible que desee comprobar el vínculo primero antes de seguir con los siguientes pasos.
Uso De convenciones
Para crear un mensaje, también creamos un nuevo archivo que debe seguir la siguiente estructura: year-month-date-{post-slug}.{file-extension}, por ejemplo: 2014-03-11-hello-world.md. Guarde el archivo en el directorio _posts.

Publicando Articulo
Antes de empezar a escribir el contenido de nuestro post, primero tenemos que definir el título y la disposición del contenido. También podemos definir las categorías de los post y las etiquetas, pero estos son opcionales. Lo más importante es que se debe establecer dentro de la línea de triple de puntos. He aquí un ejemplo:
—
layout: post
title: Hello World!
—
Entonces podemos escribir el contenido:
Hello world! Welcome to Jekyll. This is your first post.
Guarde el archivo. Veremos el articulo generado y aparecerá en nuestro blog :D

Como vemos, podemos aplicar nuestros conocimientos en CSS, html, y aprender como usar nuevas tecnologías como lo es Markdown (Por que no?). Esto es solo un abre bocas de lo que podemos hacer con Jekyll. Atentos a los próximos artículos.
You might also like
More from Blogs
Transformación Bancaria: Cómo la Banca se Adapta y Prospera con Colocation y Cloud
En la última década, el sector bancario ha sido testigo de una revolución sin precedentes. La digitalización no es solo …
Miles Sitios Con WordPress, Joomla y Drupal Son Amenazados Por El Backdoor CryptoPHP
Una gran proporción de los sitios web están construidos sobre un CMS en lugar de HTML puro. Tres de los …
6 Tipos De Blogs Para Tener Éxito En La Web
El tener un blog, es un nuevo medio que permite a cualquier persona la oportunidad de compartir lo que …