El GIF animado es una forma popular de visualizar un concepto de diseño o mostrar un vídeo corto. Pero si tienes demasiados de ellos en la misma página, se desviará la atención del usuario. Para las páginas que muestran una gran cantidad de archivos GIF, esta es una mala noticia ;)
Existe una solucion bastante genial y funcional, la cual puede mostrar a los usuarios una imagen estática y sólo permiten el GIF animado solo cuando se le de clic. En este corto paso a paso aprenderás como hacerlo ;)
Tabla de contenidos
El Resultado
El siguiente es el resultado:
See the Pen NPOVjV by HostDime Colombia (@HostDimeColombia) on CodePen.
Empezando
La organización es una etapa importante en todo desarrollo, debes comenzar con la preparación de las carpetas de proyectos y archivos que incluyen: un archivo HTML, jQuery, y por último un archivo JavaScript en donde vamos a escribir nuestro código. Puedes tener un enlace jQuery para un CDN o agarrar la copia y enlazarlo con el directorio del proyecto. La parte fundamental del ejercicio, será la siguiente:
[html]<figure>
<img src="img/mobile-wireframe.png" height="300" width="400" alt="Static Image" data-alt="img/mobile-wireframe.gif">
</figure>
<!– add more images –>[/html]
Observe el atributo data-alt adicional en el elemento img. Aquí es donde almacenamos el GIF, en lugar de la imagen estática que inicialmente servimos. Puede añadir más imágenes y también añadir un título para cada uno a través del elemento figcaption.
Después de eso, vamos a escribir el código JavaScript que traerá la magia :D La idea es mostrar la imagen GIF cuando el usuario hace clic en la imagen.
El JavaScript
En primer lugar, creamos una función que va a obtener la ruta de la imagen GIF que hemos puesto en el atributo de data-alt. Nos hará un ciclo a través de cada una de las imágenes y utiliza el método de jQuery.data () para hacerlo:
[js]var getGif = function() {
var gif = [];
$(‘img’).each(function() {
var data = $(this).data(‘alt’);
gif.push(data);
});
return gif;
}
var gif = getGif(); [/js]
Ejecutamos la función y guardar la salida en un gif variable, como el anterior. La variable gif ahora contiene la ruta del GIF a partir de las imágenes de la página.
Pre Cargar Una Imagen
Ahora tenemos un problema de carga: con el GIF aún no cargado, existe la posibilidad de que el GIF animado no se reproduzca al instante (desde el navegador necesitaría unos segundos en cargar completamente el GIF). Este retraso se sentiría aún más cuando el tamaño de la imagen GIF es grande.
Necesitamos comprobar la validez de carga, o cargar los GIFs simultáneamente como se carga la página.
[js]// Preload all the GIF.
var image = [];
$.each(gif, function(index) {
image[index] = new Image();
image[index].src = gif[index];
}); [/js]
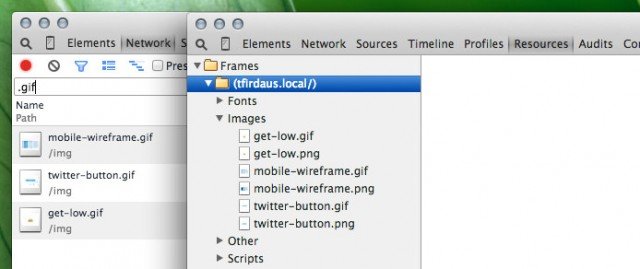
Ahora, abra el DevTools o herramientas de desarrolladores del navegador web, luego vaya a la pestaña de Red (o recursos). Te darás cuenta de que los archivos GIF ya están cargados a pesar de que se guardan en el atributo de datos-alt. Y el siguiente es todo el código que necesita para hacerlo.
La última pieza del código es donde nos atamos cada elemento figure que envuelve la imagen con el evento click.
El código podrá intercambiar la fuente de imagen entre el atributo src donde se sirve la imagen estática y el atributo de data-alt donde servimos inicialmente la imagen GIF.
El código también volverá a la imagen estática cuando el usuario hace clic en un segundo tiempo, «deteniendo» la animación.
[js]$(‘figure’).on(‘click’, function() {
var $this = $(this),
$index = $this.index(),
$img = $this.children(‘img’),
$imgSrc = $img.attr(‘src’),
$imgAlt = $img.attr(‘data-alt’),
$imgExt = $imgAlt.split(‘.’);
if($imgExt[1] === ‘gif’) {
$img.attr(‘src’, $img.data(‘alt’)).attr(‘data-alt’, $imgSrc);
} else {
$img.attr(‘src’, $imgAlt).attr(‘data-alt’, $img.data(‘alt’));
}
}); [/js]
Y eso es todo. Puedes mejorar la página con estilos, por ejemplo, puede agregar un botón de reproducción al superponer la imagen para indicar que es «reproducible» un GIF animado.
You might also like
More from Desarrolladores
Para que usar un framework en PHP, pros y contras, ventajas y desventajas, porqué emplearlos
En artículos previos del blog hemos dialogado un poco sobre los frameworks en Php; sin embargo creo que aun no …
Qué es un framework en informática o programación
Qué es un framework en informática o programación. La palabra Framework es la combinación de dos palabras, es decir, Marco …
¿Cómo aumentar la memoria PHP? ¿Porqué hacerlo?
¿Cómo aumentar la memoria PHP? ¿Porqué hacerlo? Bueno voy a empezar al revés, diciendo porqué realizarlo, cuales son las razones …