Qué es Gtmetrix, como usar, para que sirve, optimization; recomendaciones, minimizar request, imágenes y muchas más sugerencias. Dentro de la semana de la velocidad de carga de sitios web era inevitable tocar un tema como este. Abrochen sus cinturones, que el viaje recién empieza.
Tabla de contenidos
Concepto, definición
Gtmetrix es una herramienta de medición de tiempos de carga online, que usa la datos de pagespeed, yslow, tiempo de carga estimado, peso del sitio web en MB y número de request.
Como si fuera poco, nos suministra promedios mundiales para contextualizar nuestro sitio y saber a ciencia en qué segmentos podemos y debemos mejorar, no solo por consumo de recursos propios sino comparados con los demás sitios web.
¿Cómo usarlo?
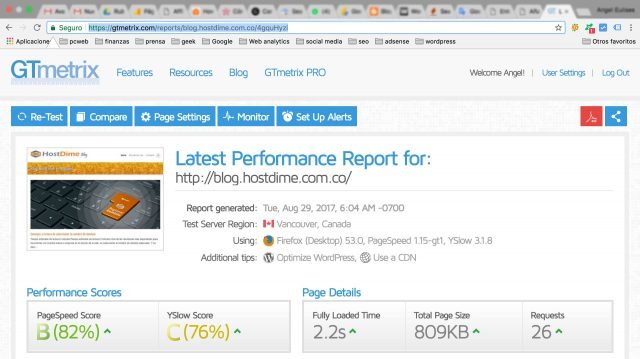
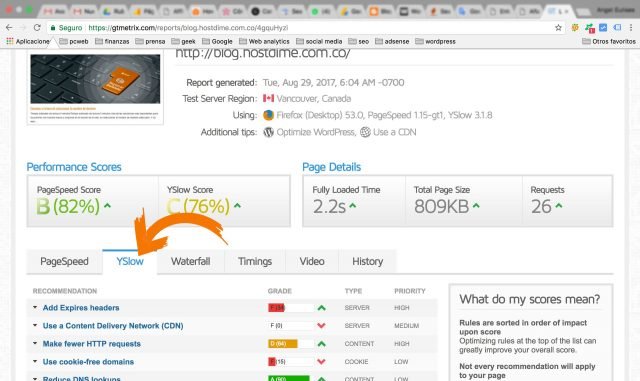
En primera instancia ingresamos al sitio https://gtmetrix.com/ , insertamos la url respectiva y el sistema procede a analizar nuestro sitio, luego de unos segundos nos arroja un reporte.
Existe la opción normal en línea que nos da unas prestaciones básicas, pero, si queremos sacarle mayor provecho a la plataforma, sugiero registrarnos, sigue siendo gratuita pero nos deja monitorear a lo largo del tiempo varias urls y almacena estos valores. Esto puede parecer muy sencillo pero es vital de cara a un control efectivo de la evolución en la optimización en los tiempos de carga.
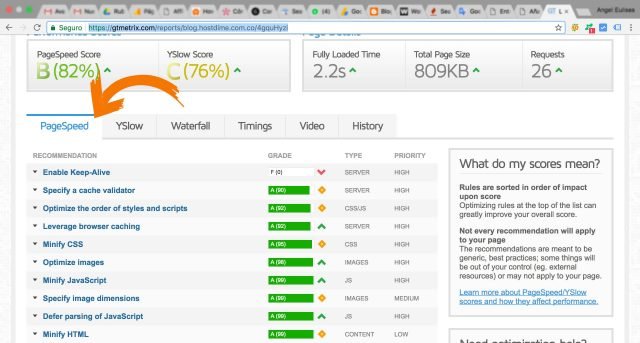
Las minucias de los resultados como tal, no entran en la razón de ser de este artículos, sin embargo voy a resaltar algunos datos valiosos que arroja la plataforma:
El promedio de request dentro de todos los sitios analizados por la herramienta es 84, esto quiere decir que si su sitio supera estos valores, vale la pena hacer los ajustes propuestos.
El promedio del tamaño de las páginas diagnosticadas por este poderoso juguetito es de 2.51 MB. ¿Su sitio web está por debajo o por encima de este scoring?
El promedio de los tiempos de carga es 8.3 segundos, la verdad, nada envidiable.
Luego de presentados estos valores, siendo muy críticos con nosotros mismos, ¿queremos ser solamente webmasters y sitios web promedios? Personalmente NUNCA, así que hay mucho para trabajar.
Yslow
¿Porqué no hablar de pagespeed? Porque ya tendremos el espacio y el tiempo para esto.
Se trata de una herramienta diseñada por yahoo y que nos da otra perspectiva de mejoramiento para nuestros sitios web. Por ejemplo, insiste en el uso de un CDN, algo que sabemos necesario y útil sobre todo para sitios de alto tráfico o elevados consumos de máquina.
Señala así mismo disminuir el número de request o llamados externos, etc. etc. Creo que esta utilidad potencia las aplicaciones de Gtmetrix.
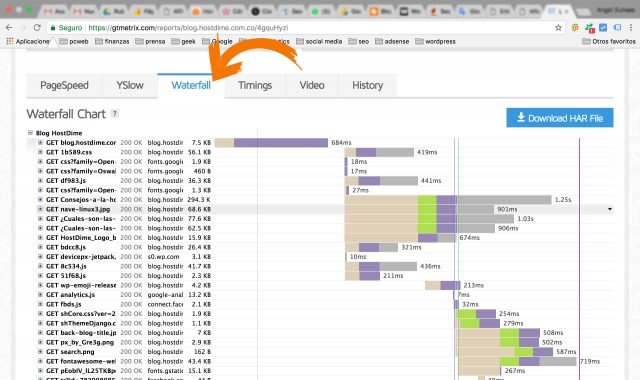
Waterfall Chart
Aquí vemos como se da la secuencia de carga del sitio web, lo cual nos arroja luces respecto a que procesos hacen más demorada la misma. Importante para una auditoría web.
Imágenes
Me agrada de su interfase que señala cuales son las imágenes más pesadas y nos da una versión optimizada para descargar y reemplazar, de alguna forma señala el problema y nos da la solución. ¿Fascinante no?
Leer también: Cómo aumentar la memoria PHP y porqué hacerlo, ¿Cómo puedo optimizar la velocidad de carga de mi web?
You might also like
More from Optimizacion
El efecto pigmalión en administración y manejo de equipos
De las expectativas gerenciales.Intento imaginar a muchos de uds preguntarse y ¿esto qué es? Seguramente haya otro segmento que por …
Cómo configurar Cloudflare: Dns, Ssl, firewall y Speed
Cómo configurar Cloudflare: Dns, Ssl, firewall y Speed. Hola, soy Angel Ortiz, encargado de los blogs de HostDime en habla …
Protocolo http/2 tanto en litespeed web server como en Cloudflare
Protocolo http/2 tanto en litespeed web server como en Cloudflare.Para quienes siguen este blog y los demás de HostDime en …