Si has usado Dropbox, sabes que esta es una excelente herramienta para el respaldo de tu información. Siempre tendrás al alcance los datos que tengas almacenados en esta herramienta. Anteriormente habíamos hablado de como usar Dropbox para para respaldar informacion de tu sitio web, también, habíamos hablado sobre como usar Dropbox para crear un entorno colaborativo y así dar a conocer nuestro contenido de forma dinámica. En esta oportunidad hablaremos de usar Dropbox con Droppages.

El proceso detrás de DropPages es realmente brillante. Solo tienes que dar acceso a DropPages a tu cuenta de Dropbox y se creara una carpeta llamada «My.DropPages«, en la cual se cargaran sus archivos del sitio web. Luego, cuando la gente visita el dominio de su DropPages, este ultimo actúa como intermediario entre el navegador y su cuenta de Dropbox, buscara los archivos que haya en la carpeta, y los mostrara en formato web, obviamente tendremos que tener un buen conocimiento en html, css y javascript ;)
Como Dropbox viene con una aplicación que sincroniza archivos en su computadora con su almacenamiento en línea, usted puede mantener su sitio a nivel local y autorizar a Dropbox para cargar automáticamente los archivos por usted. Esto significa que no hay preocuparse por FTP, y teniendo en cuenta los archivos están fuera de línea y en Dropbox, están esencialmente una copia de seguridad.
Lo que vamos a hacer
Durante este tutorial voy a mostrar cómo hacer un clásico de cinco páginas web estático con proyectos descartados, utilizando una versión modificada de la plantilla «Cuda» del Burger Gráfico.
No vamos a centrarnos en cómo se escribe el código HTML y CSS de base para la plantilla, sino más bien en cómo manejar la integración con proyectos descartados. Todo el código de la plantilla requerida se incluirá en la copia y pegar formato listo para abajo, o puede descargar los archivos de origen a través del botón Descargar archivo adjunto aquí en la barra lateral.
Vamos a empezar!
Tabla de contenidos
Enlazar DropPages con Dropbox
Para empezar, se debe de estar registrado para usar el servicio de Dropbox, luego, descarga e instala la aplicación que proporcionan para sincronizar los archivos sin conexión con el almacenamiento en línea.
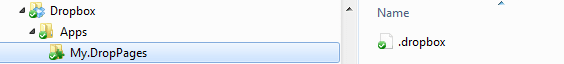
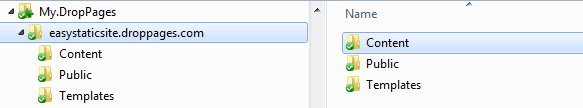
Luego diríjase a la pagina de DropPages e inicie sesión con sus datos de la cuenta de DropBox. De esta manera usted está dando a DropPages acceso a la configuración de una carpeta en tu cuenta de Dropbox que alojará su sitio web. Después de asociada la herramienta a Dropbox, veras la siguiente estructura de archivos en la aplicación de escritorio:

Cada uno de los sitios que se crean a través de DropPages estaran dentro de esta carpeta. Ahora está listo para seguir adelante y crear un nuevo sitio.
Crear Un Nuevo Sitio En DropPages
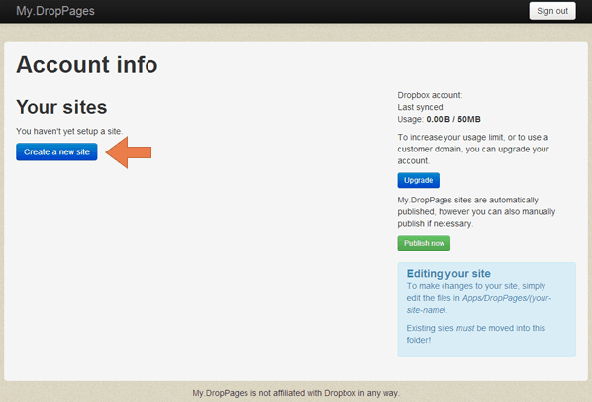
Después de la dar acceso a tu cuenta de Dropbox de forma automática debe ser re dirigido a su panel de administración de DropPages. Si no es así, puede acceder a él en el siguiente enlace.
Para crear un nuevo sitio, haga clic en el gran botón azul «Create a new site«:

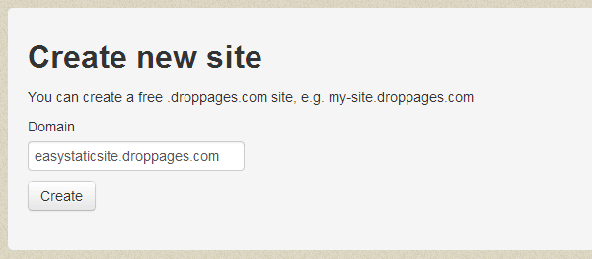
A continuación, será llevado a una página donde se puede especificar el dominio que desea utilizar para su sitio web. Se puede utilizar cualquier subdominio que no está siendo utilizado por otro usuario de DropPages, pero hay que asegurarse de incluir la parte «droppages.com» del dominio cuando entras en su elección, justo de la siguiente manera:

Después de introducir su dominio, haga clic en el botón «Crear» y DropPages configurará la estructura de carpetas para su nuevo sitio dentro de la carpeta «My.DropPages«. Cuando Dropbox haya sincronizado a su carpeta en línea, se verá así:

¿Qué hay en la estructura de carpetas?
Los efectos de las tres carpetas que se ven son:
- Content: Contiene archivos txt escritos en markdown y/o HTML para formar el contenido de las páginas de su sitio.
- Public: Mantiene los archivos del sitio de acceso público, tales como las hojas de estilo, imágenes, archivos PDF, etc. Para una lista completa de los tipos de archivos permitidos en la carpeta «Public» mire la documentación de Dropbox.
- Templates: contiene los archivos HTML de las plantillas de su sitio, en el que se representará el contenido.
Cuando se crea el primer sitio debe incluir ciertos archviso en cada una de estas carpetas:
- index.txt en la carpeta «Content«
- main.css en la carpeta «Public«
- base.html en la carpeta «Templates«
Cuando visite su dominio recién creado en DropPages esos tres archivos presentaran la pagina:

Lo primero que vamos a hacer es añadir un poco de estilo y personalizar la plantilla, reemplazando el código en los archivos existentes «base.html» y «main.css».
Nota sobre la edición de proyectos descartados Archivos
Cuando editamos los archivos, podremos hacerlo con nuestro editor de texto favorito en nuestra aplicación de escritorio de Dropbox, la siguiente será la ruta de la carpeta: Dropbox > Apps >My.DropPages > mysubdomain.droppages.com.
Después de guardar los cambios realizados en el archivo que se está editando, se debe de tener un poco de paciencia para que la aplicación de Dropbox suba sus archivos a su cuenta, a continuación, actualice su sitio de DropPages para ver las modificaciones en vivo.
Ya con esto tendremos una web estática, en un próximo articulo mostraremos como personalizar, dar un estilo mas llamativo, incluir contenido y mas.
You might also like
More from Almacenamiento
¿Qué es BaaS? Backup as a Service, definición, concepto, significado
¿Qué es BaaS? Backup as a Service, definición, concepto, significado. Hemos hablado en otros post al respecto, de forma tangencial …
Recuperación y protección de datos: ¿su infraestructura crítica es realmente segura?
Las amenazas, tanto virtuales como físicas, han empeorado en los últimos meses y los riesgos siguen acechando. ¿Cómo podemos minimizar …
Características de Veeam Cloud backup, para qué sirve, alternativas
Uno de los servicios estrellas que ofrecemos en HostDime es el Veeam Cloud backup; queremos detallar un poco la utilidad …














1 Comment
hola
me gustaría saber si hay alguna forma de introducir acentos en el contenido de la página
gracias