Anteriormente habíamos hablado de como crear una pagina web estática usando Dropbox y DropPages. Si seguiste el ejemplo, veras que fue un sitio bastante sencillo, un sencillo «hola mundo» al mejor estilo simplista de la web :D Como sabemos, uno de los factores para atraer visitar es el diseño. En el presente articulo, iremos un poco mas allá, y enseñaremos como implementar un estilo en nuestro sitio web estático.
Para este proceso es necesario que cuentes con un buen conocimiento sobre el uso de HTML y CSS. El código no es que sea complicado, sino que no ahondaremos el tema de como funciona esto, como funciona aquello; solo mostraremos como puedes implementar tu diseño personalizado. Manos a la obra!
Añadir CSS Personalizado
Copie todo el código de abajo y peguelo en el archivo «main.css» de la carpeta «Public» de su sitio (prepárate, es algo largo el código)
[css]
html {
font-family: sans-serif;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
article,aside,details,figcaption,figure,footer,header,hgroup,main,nav,section,summary {
display: block;
}
audio,canvas,progress,video {
display: inline-block;
vertical-align: baseline;
}
audio:not([controls]) {
display: none;
height: 0;
}
[hidden],template {
display: none;
}
abbr[title] {
border-bottom: 1px dotted;
}
b,strong {
font-weight: bold;
}
dfn {
font-style: italic;
}
mark {
background: #ff0;
color: #000;
}
small {
font-size: 80%;
}
sub,sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sup {
top: -.5em;
}
sub {
bottom: -.25em;
}
svg:not(:root) {
overflow: hidden;
}
figure {
margin: 1em 40px;
}
pre {
overflow: auto;
}
code,kbd,pre,samp {
font-family: monospace,monospace;
font-size: 1em;
}
button,input,optgroup,select,textarea {
color: inherit;
font: inherit;
margin: 0;
}
button {
overflow: visible;
}
button,select {
text-transform: none;
}
button,html input[type="button"],/* 1 */,input[type="reset"],input[type="submit"] {
-webkit-appearance: button;
cursor: pointer;
}
button[disabled],html input[disabled] {
cursor: default;
}
button::-moz-focus-inner,input::-moz-focus-inner {
border: 0;
padding: 0;
}
input {
line-height: normal;
}
input[type="checkbox"],input[type="radio"] {
box-sizing: border-box;
padding: 0;
}
input[type="number"]::-webkit-inner-spin-button,input[type="number"]::-webkit-outer-spin-button {
height: auto;
}
input[type="search"] {
-webkit-appearance: textfield;
-moz-box-sizing: content-box;
-webkit-box-sizing: content-box;
box-sizing: content-box;
}
input[type="search"]::-webkit-search-cancel-button,input[type="search"]::-webkit-search-decoration {
-webkit-appearance: none;
}
fieldset {
border: 1px solid #c0c0c0;
margin: 0 2px;
padding: .35em .625em .75em;
}
legend {
border: 0;
padding: 0;
}
textarea {
overflow: auto;
}
optgroup {
font-weight: bold;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
td,th {
padding: 0;
}
* {
box-sizing: border-box;
-moz-box-sizing: border-box;
}
html {
width: 100%;
height: 100%;
}
body {
margin: 0;
width: 100%;
height: 100%;
background-color: #e7f1f8;
font-family: ‘Titillium Web’;
}
a,a:visited,a:link {
text-decoration: none;
color: #3c5499;
}
a:hover,a:active {
color: #17c2a4;
}
h1,h2,h3,h4,h5,h6 {
font-family: ‘Titillium Web’;
line-height: 1.313em;
}
h1 {
font-size: 2.625em;
margin: .563em 0;
}
h2 {
font-size: 2.25em;
margin: .563em 0;
}
hr {
border: 0;
border-bottom: .25em solid #e7f1f8;
}
.short {
width: 5.625em;
}
.wrap {
width: 100%;
max-width: 75em;
margin: 0 auto;
position: relative;
}
.wrap:before,.wrap:after {
content: " ";
display: table;
}
.wrap:after {
clear: both;
}
.site_header:before {
content: " ";
background-color: #17c2a4;
width: 100%;
height: 40.625rem;
position: absolute;
z-index: -1;
top: 0;
left: 0;
right: 0;
}
.site_header {
text-align: center;
color: #fff;
padding: 1.618rem 0 3.236rem 0;
}
.site_title {
font-size: 4.5rem;
margin: 0;
}
.site_title a {
color: #fff;
}
.site_tagline {
font-size: 1.125em;
margin: 0;
}
.site_tagline a {
color: #fff;
}
.mainmenu {
background-color: #87509c;
border-radius: .375em .375em 0 0;
min-height: 3.75em;
padding-bottom: .875em;
text-align: center;
}
.mainmenu ul {
list-style: none;
display: inline-block;
margin: 0;
}
.mainmenu li {
display: inline-block;
margin: .875em .25em 0 .25em;
}
.mainmenu a {
padding: 0 1.125em;
text-transform: uppercase;
color: #fff;
line-height: 2em;
}
.mainmenu .current,.mainmenu li:hover,.mainmenu li:active {
background-color: #643a79;
border-radius: .25em;
}
.content {
font-size: 1.125em;
background-color: #fff;
color: #3c4761;
padding: 3.236em;
min-height: 37.5rem;
}
.content:before,.content:after {
content: " ";
display: table;
}
.content:after {
clear: both;
}
.contentwrap {
position: relative;
}
.secondarynav {
float: right;
margin: 0 0 1.618rem 1.618em;
border: .0625rem solid #e7f1f8;
min-width: 18.75rem;
padding: 0 1.618rem;
}
.breadcrumbs ul {
list-style: none;
margin-left: 0;
padding-left: 0;
}
.breadcrumbs li {
display: inline;
}
.breadcrumbs li:before {
content: " > ";
}
.breadcrumbs li:first-child:before {
content: " ";
}
.bigbutton {
border-radius: 4px;
cursor: pointer;
background-clip: padding-box;
background-color: #eb7d4b;
box-shadow: inset 0 -4px 0 #c7693f;
border: 0;
margin: 3.236em auto;
display: block;
text-align: center;
width: auto;
}
.bigbutton a {
padding: 1.125em 4.375em;
text-transform: uppercase;
color: #fff;
font-weight: bold;
display: inline-block;
}
.candocols {
width: 25%;
float: left;
text-align: center;
margin: 4.854rem auto;
}
.site_footer {
background-color: #3c5499;
padding: 1.618rem 0;
text-align: center;
}
.site_footer a {
color: #fff;
font-size: 1.5em;
font-weight: 600;
margin: 0 1.618rem;
}
.site_footer a:hover {
color: #30bae7;
}
@media (max-width: 55rem) {
.candocols {
width: 50%;
margin: 1.618rem auto;
}
}
@media (max-width: 35rem) {
.candocols {
width: 100%;
}
}
@media (max-width: 320px) {
html {
min-width: 320px;
}
}
[/css]
Añadiendo Estilo Personalizado A La Plantilla
Se debe copiar todo el código de abajo y pegarlo en el archivo «base.html» en la carpeta «Templates» de su sitio.
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Easy Static Site via DropPages.com</title>
<link href=’http://fonts.googleapis.com/css?family=Titillium+Web:400,600,700′ rel=’stylesheet’ type=’text/css’>
<link href=’/main.css’ rel=’stylesheet’ type=’text/css’>
</head>
<body>
<header class="site_header" role=’banner’ itemscope itemtype=’http://schema.org/WPHeader’>
<h1 class="site_title"><a title="Easy Static Site on DropPages.com" href=’/’>Easy Static Site</a></h1>
<p class="site_tagline"><a title="Easy Static Site on DropPages.com" href=’/’>Edit locally and host instantly on Dropbox with DropPages.com</a></p>
</header>
<div class="wrap">
<nav class="mainmenu">
{{PrimaryNavigation}}
</nav>
<main class="content">
{{Body}}
</main>
</div>
<footer class="site_footer" itemscope itemtype=’https://schema.org/WPFooter’>
<p><a href="#">Facebook</a> <a href="#">Twitter</a> <a href="#">Google+</a> <a href="#">LinkedIn</a> <a href="#">Behance</a> <a href="#">Dribbble</a> <a href="#">GitHub</a></p>
</footer>
</body>
</html>
[/html]
Este código HTML hace un par de cosas. Usa la hoja de estilo «main.css» que edito en el punto anterior, así como una webfont de Google. Se crea una cabecera estática mostrando un título del sitio y el subtítulo, y un pie de página con algunos enlaces fuera a varios sitios de redes sociales y de portafolio. Además, crea un espacio para un menú de navegación principal navegar, así como un espacio para el contenido aparezca.
La integración con DropPages pasa a través de dos etiquetas de plantilla muy simples:
- {{PrimaryNavigation}} – Esto hace una lista no ordenada de todas las páginas de tu sitio, incluyendo la página de inicio.
- {{Body}} – Esto genera el contenido de los archivos que se sumará a su carpeta de «Content».
Tenga en cuenta la colocación de estos dos códigos de plantilla en el código HTML anterior, con la etiqueta {{PrimaryNavigation}} colocada en el interior del elemento de navegación, y la etiqueta {{Body}} colocado dentro del elemento principal.
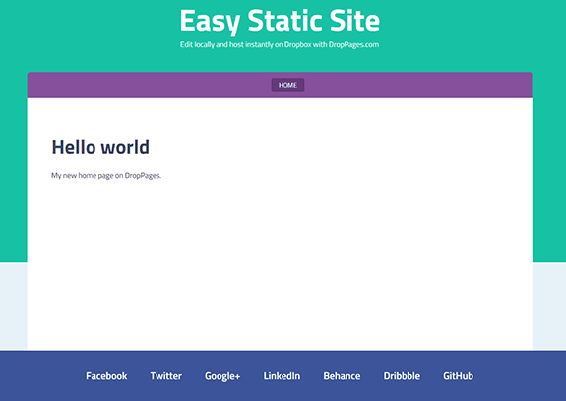
Una vez almacenado los cambios, y refrescada la ventana del navegador veremos lo siguiente:

Observe cómo el mismo contenido «Hello world» que se vio en el anterior tutorial, se ve ahora pero rodeado por el estilo que acabamos de añadir archivos a través de la «base.html» y «main.css».
En nuestro próximo tutorial, añadiremos un poco de nuestro propio contenido a la página de inicio y así la personalizamos.
You might also like
More from Almacenamiento
¿Qué es BaaS? Backup as a Service, definición, concepto, significado
¿Qué es BaaS? Backup as a Service, definición, concepto, significado. Hemos hablado en otros post al respecto, de forma tangencial …
Recuperación y protección de datos: ¿su infraestructura crítica es realmente segura?
Las amenazas, tanto virtuales como físicas, han empeorado en los últimos meses y los riesgos siguen acechando. ¿Cómo podemos minimizar …
Características de Veeam Cloud backup, para qué sirve, alternativas
Uno de los servicios estrellas que ofrecemos en HostDime es el Veeam Cloud backup; queremos detallar un poco la utilidad …