Google brinda una cantidad de herramientas que son bastantes útiles para cualquier persona. Pero una de ellas, que nos ha facilitado varias veces la vida ha sido la herramienta de Google Maps. Para los desarrolladores, Google Maps es una herramienta que provee un sin fin de usos para el desarrollo de aplicaciones. Sin duda alguna la geolocalización es una parte fundamental en el desarrollo, de esto ya habíamos hablado en un anterior tutorial sobre como obtener la ubicación de un usuario con HTML5. Sin duda alguna, los que más se aprovechan de Google Maps son los desarrolladores de WordPress, ya que ofrecen mapas personalizados para que los usuarios puedan encontrar fácilmente lugares específicos como restaurantes, lugares para eventos, hoteles y más. Es por esto que aca podras aprender como crear y personalizar mapas, así no desarrolles para WordPress, de seguro te será de mucha utilidad :D
Personalizar el mapa se puede hacer fácilmente usando la API de Google Maps, pero se requiere conocimientos de JavaScript. Aunque seamos desarrolladores debemos de tener la mayor de tiempo posible para usar en el desarrollo y no en la personalización de funciones extras ó derivadas del proyecto, no es así? Es por esto, que en este articulo te mostraremos como usar Google Map Builder, una herramienta para personalizar fácilmente su mapa de Google. Cuenta con una interfaz de usuario bastante clara y sencilla para ser usada. Puede armar el mapa con solo un par de selecciones de la caja de diseño, y sin saber ó usar lineas de código ;)
Tabla de contenidos
¿Que Tanto Se Puede Hacer Con Google Map Builder?
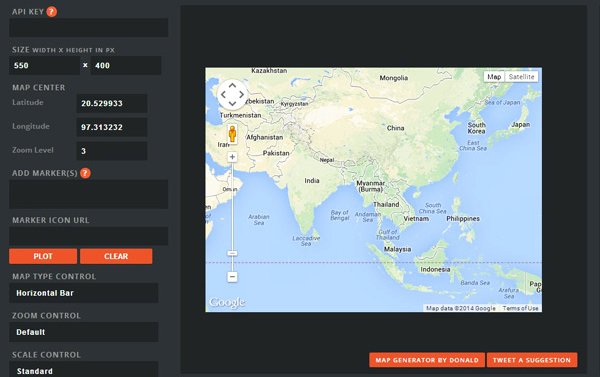
Google Map Builder funciona exactamente igual como la personalización de Google Map usando la API de estilos. Se le da una interfaz de usuario (UI) que es más usable, que lo que puede llegar a ser usando solo JavaScript. Dentro de la herramienta, todas las opciones se encuentran en el panel de la izquierda, dejando el espacio restante para el mapa.
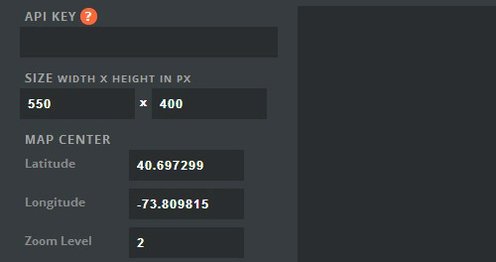
En la parte superior, se puede proporcionar la clave de la API del mapa, que es útil para el seguimiento de los mapas usando la API de la aplicacion. El tamaño y las coordenadas del centro del mapa también se pueden definir fácilmente.
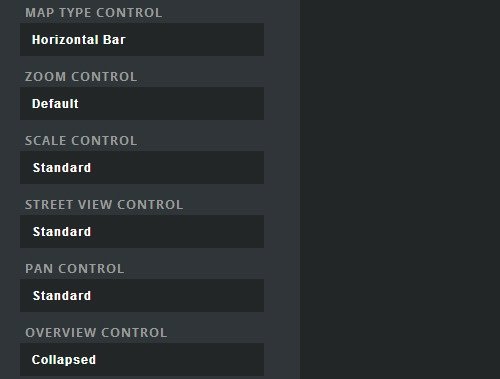
Las opciones de la izquierda se utilizan para personalizar el aspecto del mapa: zoom, control del mapa, arrastre, tipo de mapa y el mapa temático. Todos los cambios se pueden previsualizar automáticamente en el mapa.
Añadir Marcadores Personalizados Al Mapa
Esta herramienta le permite añadir fácilmente el marcador personalizado que desees usar para algún sitio. Para ello, en primer lugar necesita proporcionar al icono del marcador la URL y la dirección del lugar que desea marcar. En el siguiente ejemplo agregamos un icono de hospital.
Para empezar, ya que el icono es acerca de un hospital, y allí se agregara el nombre del hospital. También puede dar algunas direcciones (una por línea). Al agregar una dirección, el mapa automáticamente lo localizara, por lo que asegúrese de que la dirección sea lo mas precisa como sea posible.
A continuación, se puede ver como podemos agregar la URL al icono del marcador.
Usando El Mapa Diseñado
Una vez que se haya personalizado el mapa, el siguiente paso seria usarlo en nuestro proyecto web ;) Para esto, obtenemos el código para poder usar el mapa personalizado, vaya hasta la parte inferior de la página y verás el botón Get Code.
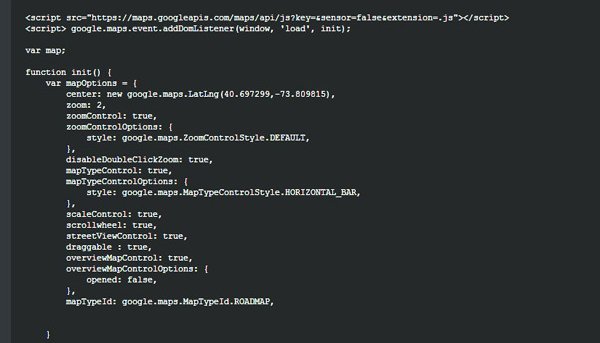
Una vez que se pulse el botón a continuación, el código aparecerá sobre el mapa. Aquí, usted obtendrá el código javascript listo para ser usado. Solo basta con copiar y pegar el código, y usarlo ya sea en un archivo aparte del HTML o justo antes del cierre del head en el HTML.
Finalmente
Hay un montón de opciones que nos brinda Google Map Builder, pero la mayoría de ellos son sólo para el control del mapa. También podemos personalizar la apariencia del mapa, dando así un toque diferente para cada mapa, si es que diseñas distintos mapas para diversos proyectos. Sin duda alguna, Google Map Builder es la herramienta que necesitas para crear y personalizar mapas a tu gusto y en poco tiempo.
You might also like
More from Desarrolladores
Para que usar un framework en PHP, pros y contras, ventajas y desventajas, porqué emplearlos
En artículos previos del blog hemos dialogado un poco sobre los frameworks en Php; sin embargo creo que aun no …
Qué es un framework en informática o programación
Qué es un framework en informática o programación. La palabra Framework es la combinación de dos palabras, es decir, Marco …
¿Cómo aumentar la memoria PHP? ¿Porqué hacerlo?
¿Cómo aumentar la memoria PHP? ¿Porqué hacerlo? Bueno voy a empezar al revés, diciendo porqué realizarlo, cuales son las razones …