Tabla de contenidos
Obtener La Ubicación Del Usuario Con La API De Geolocalización HTML5
En muchos casos, obtener la ubicación del usuario es extremadamente útil para brindar una mejor experiencia de usuario, por ejemplo:
- Los sitios de comercio electrónico puede proporcionar inmediatamente la estimación de costos de envío e informar a la disponibilidad del producto a los distribuidores locales
- Los sitios de noticias pueden ofrecer títulos localizados y meteorología.
- Sitios de ofertas diarias (como Disdus) pueden ofrecer ofertas y descuentos en tiendas y restaurantes locales del usuario.
- Sitios de películas, enumeran las películas ‘Now Playing’ en los cines cercanos, etc
En el pasado, para obtener la ubicación del usuario, era necesario contar con una lista de los lugares en los que se supondría que estaría un usuario, ó depender de la dirección IP del dispositivo para hacer una estimación aproximada de su ubicación. Hoy en día, podemos hacer este trabajo de una manera mucho más ágil con menos complejidad usando la API de geolocalización que nos brinda HTML5.
El API de geolocalización es una nueva tecnología que ha sido introducida por la W3C, la misma organización que esta detrás de HTML5. Probablemente por esa razón, a menudo se correlacionan y se agrupan con HTML5 en muchos libros y referencias, aunque técnicamente no tiene nada que ver con HTML5.
En este articulo, vamos a utilizar la API en su forma más simple, vamos a crear un conjunto de funciones para obtener la ubicación del usuario y mostrarlo en el mapa con Google Maps. Vamos a echar un vistazo.
Crear El Mapa Con La API De Google Maps
En primer lugar, vamos a utilizar la API de Google Maps con una función denominada GoogleMap para especificar el mapa que usaremos. En los siguientes códigos JavaScript, vamos a obtener la ubicación especificando con los siguientes dos objetos de Geolocalización: coords.latitude y coords.longitude, con los cuales obtenemos la latitud y longitud.
A continuación, crearemos el mapa y el indicador de posición de acuerdo con google.maps.Map y google.maps.Marker, de la siguiente manera.
[js autolinks=»true» collapse=»true» firstline=»1″ gutter=»false» htmlscript=»false» light=»true» padlinenumbers=»true» smarttabs=»true» tabsize=»4″ toolbar=»true»]
function GoogleMap(position) {
var location = new google.maps.LatLng(position.coords.latitude, position.coords.longitude);
var map = new google.maps.Map(document.getElementById(‘map’), {
zoom: 10,
disableDefaultUI: true,
mapTypeId: google.maps.MapTypeId.TERRAIN,
});
var marker = new google.maps.Marker({
map: map,
position: location,
animation: google.maps.Animation.DROP,
title: "This is your location"
});
map.setCenter(location);
}
[/js]
Para mayor implementación en la API de Google Maps, puedes ir a la documentación de JavaScript de Google Maps API v3.
Notificar Un Error
Entonces, creamos una función para el informe de error cuando la ubicación no puede ser recuperada. En este caso, vamos a mostrar una ventana de alerta que dice «La ubicación no se puede encontrar».
[code lang=»javascript»]
function showError() {
alert("Location can’t be found");
}
[/code]
Ejecutar Geolocalización En HTML5
La API de Geolocalización es bastante simple de usar. En él se especifica con el objeto navigator.geolocation, tal como se puede ver en el siguiente código:
[code lang=»javascript»]
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(GoogleMap, showError);
}
else {
alert("El navegador no soporta Geolocalización.");
}
[/code]
En el código anterior, primero se realiza una prueba de si el dispositivo del usuario tiene soporte para la API de geolocalización. Si devuelve «no» vamos a mostrar una ventana de alerta que muestra que el siguiente mensaje: «El navegador no soporta Geolocalización». Si el navegador los soporta, vamos a tratar de recuperar la ubicación utilizando el método getCurrentPosition.
Cuando la coordenada de ubicación se ha recuperado, enviará los datos a la función GoogleMap, para mostrar en el mapa. Si la ubicación no puede ser localizado, se ejecutará la función showError lugar.

Privacidad Del Usuario
Lo importante es la privacidad del usuario, los usuarios tienen que ser conscientes de que el dispositivo o en el navegador web que está visitando estarán rastreando su ubicación. Como W3C ha anunciado en la documentación:
Los agentes de usuario no debe enviar información de ubicación a los sitios web sin el consentimiento expreso del usuario.
Por esta razón, el navegador primero pedirá a los usuarios si permiten o no realizar un seguimiento de la información de su ubicación.

Precisión En El Resultado
La precisión de los resultados depende de muchos factores tales como:
- La ubicación del usuario
- La disponibilidad de fuentes de datos – tales como puntos de acceso inalámbricos y dirección IP
- El dispositivo en sí
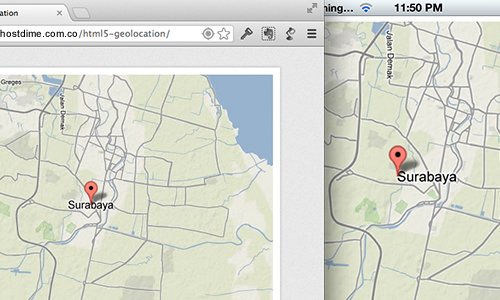
En la siguiente captura de pantalla se ha probado el código anterior en una MacBook y en iPhone. Resulta que el iPhone muestra una ubicación más precisa que en la MacBook, ya que está equipado con el hardware de GPS.

You might also like
More from Desarrolladores
Para que usar un framework en PHP, pros y contras, ventajas y desventajas, porqué emplearlos
En artículos previos del blog hemos dialogado un poco sobre los frameworks en Php; sin embargo creo que aun no …
Qué es un framework en informática o programación
Qué es un framework en informática o programación. La palabra Framework es la combinación de dos palabras, es decir, Marco …
¿Cómo aumentar la memoria PHP? ¿Porqué hacerlo?
¿Cómo aumentar la memoria PHP? ¿Porqué hacerlo? Bueno voy a empezar al revés, diciendo porqué realizarlo, cuales son las razones …