 La maquetación es un proceso fundamental en el desarrollo web. En varias ocasiones es necesario saber con que elementos se cuenta, de esta forma se podrá saber que se debe programar, animar y validar mediante el código. Para maquetar una pagina web, es necesario contar con herramientas para agilizar el proceso, una de ellas es Sketch.
La maquetación es un proceso fundamental en el desarrollo web. En varias ocasiones es necesario saber con que elementos se cuenta, de esta forma se podrá saber que se debe programar, animar y validar mediante el código. Para maquetar una pagina web, es necesario contar con herramientas para agilizar el proceso, una de ellas es Sketch.
Sketch se basa completamente en vectores, lo que significa que todo lo que hagas será responsive y no se perderá la calidad de lo que diseñes. Esta característica es lo que se busca actualmente, con todos los diferentes dispositivos y todos los diferentes tamaños de pantalla y resoluciones que debes considerar. Con esta herramienta no solo podrás maquetar la pagina web, sino también la podrás exportar para poder usarla en sus formatos compatibles con la web. Aunque la herramienta es de pago, podrás usar la versión gratuita para poder usarla ;)
Tabla de contenidos
1. Crear un nuevo archivo
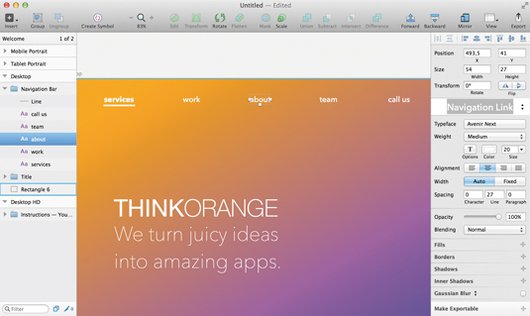
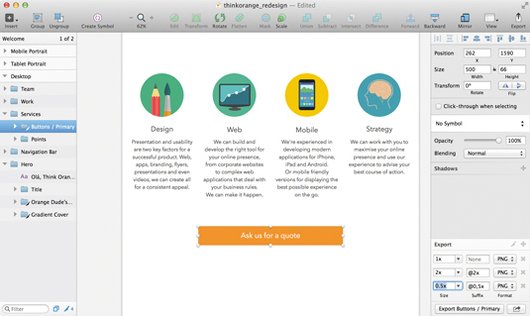
Vamos a empezar por la creación de un nuevo archivo. En la barra de menú vaya a Archivo> Nuevo desde plantilla> Diseño Web. Aquí tenemos algunas opciones de trabajo ya creados por nosotros, como Web, Tablet y Smartphone, así como algunos estilos de texto y elementos de interfaz de usuario.
2. Insertar símbolos
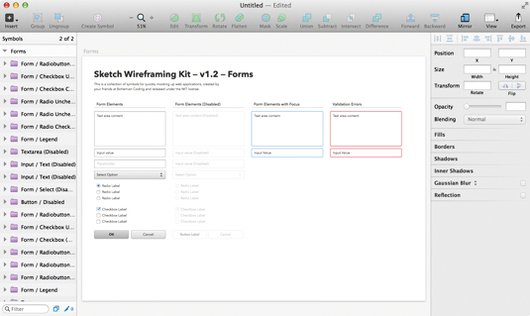
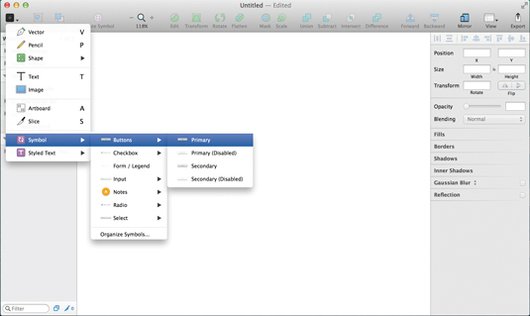
Una vez escogemos nuestro entorno de trabajo, seguimos a la página dos, alli encontrarás todos los símbolos y estilos de texto desarrollados en esta plantilla. Encontrarás botones, encabezados a las citas, puedes insertar un símbolo con sólo hacer clic en Insertar> Símbolo.

3. Hacer cambios
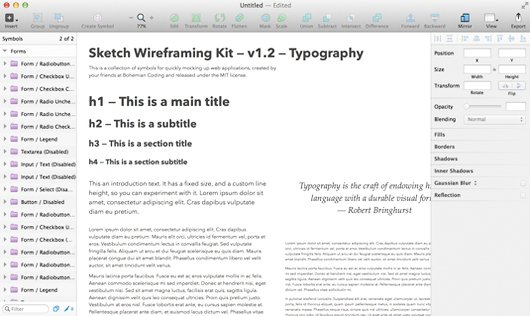
Cada cambio que hagas a un símbolo se realizará a través de todas las instancias de ese símbolo. Así que si, en alguna parte de abajo de la línea, deseas cambiar el color del botón «Enviar» a través de cada página, sólo tienes que hacerlo una vez. Lo mismo ocurre con los estilos de texto. Los estilos de texto funcionan igual que las etiquetas HTML, puedes crear su cabeceras, cuerpo y Estilos de enlaces de texto, y cuando se modifica una, las demás también, lo cual puede llegar a ser bastante práctico ;)
4. Fondo para la cabecera
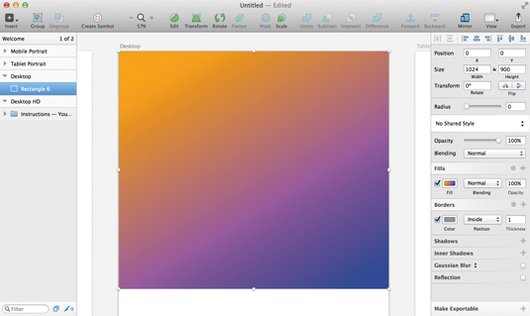
Por el bien de este tutorial, nos dirigiremos de nuevo a nuestra primera página y trabajamos en el diseño para escritorio. Para esto, se puede empezar por la creación de un fondo simple para la cabecera. Inserte un rectángulo haciendo clic en Insertar> Forma> Rectángulo. Luego, has que se llene todo el ancho de la página, que ocupe un ancho de 900px de alto. A la derecha del Inspector, tienes acceso a los rellenos, bordes, sombras, lo que necesites.
5. Crear un cuadro de texto
En las formas podemos jugar con el elemento de texto para crear los títulos y párrafos. Para la barra de navegación en la parte superior, se crearán bloques de texto para los distintos enlaces. Entonces, después de seleccionar todos los enlaces, se utiliza la herramienta Alinear en la parte superior del Inspector para alinear horizontalmente y en el espacio de manera uniforme. Podemos crear un nuevo estilo de texto y llamarlo ‘Enlaces de navegación’.
6. Call to action
El botón de Llamado a la Acción (Call to action), el cual es un elemento fundamental en el diseño de una web, se realizaría de la siguiente manera.
7. Obtener desenfoque
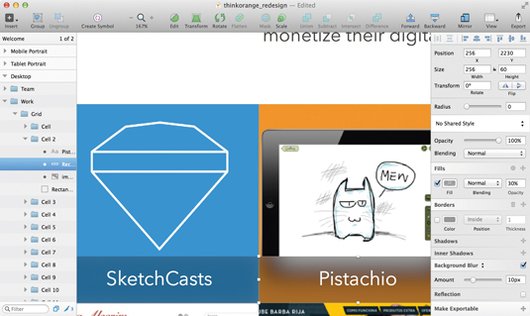
Para replicar el ahora famoso desenfoque que encuentras en iOS y el nuevo OS X Yosemite, simplemente cree un rectángulo que se utiliza con una capa de desenfoque, seleccione Background Blur de la lista desplegable en el Inspector, ajuste la cantidad de desenfoque del slider abajo a su gusto, y no se olvide de cambiar su opacidad, porque se puede ver lo que hay detrás de él.
8. Exportaciones entorno de trabajo
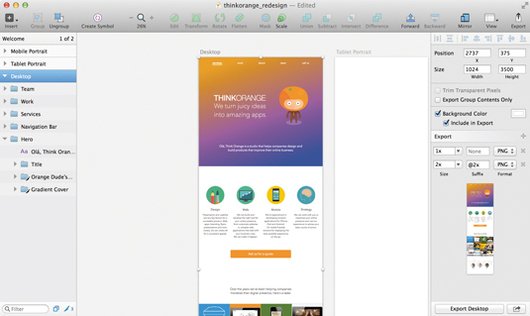
Cuando estés satisfecho con el resultado y desees exportarlo, sólo tienes que seleccionar el entorno de trabajar y en el Inspector verás la opción de exportación. Haz clic en él y puedes agregar tantos tamaños y formatos diferentes como desees. Cuando hayas terminado, haz clic en Exportar en la parte inferior de la barra lateral.
9. Exportación de capas individuales
Cuando se trata de la exportación de capas individuales, es lo mismo que el anterior punto. Tal vez quieres exportar algún botón. Para esto, tendrás que seleccionarlo y hacer clic en Make Exportable en el Inspector. Añadir un 1x y 2x versión para pantallas retina y hacer clic en Exportar.
Incluso puedes arrastrar el elemento directamente de la lista de objetos a su escritorio y se creará un archivo PNG de la capa.
You might also like
More from Desarrolladores
Para que usar un framework en PHP, pros y contras, ventajas y desventajas, porqué emplearlos
En artículos previos del blog hemos dialogado un poco sobre los frameworks en Php; sin embargo creo que aun no …
Qué es un framework en informática o programación
Qué es un framework en informática o programación. La palabra Framework es la combinación de dos palabras, es decir, Marco …
¿Cómo aumentar la memoria PHP? ¿Porqué hacerlo?
¿Cómo aumentar la memoria PHP? ¿Porqué hacerlo? Bueno voy a empezar al revés, diciendo porqué realizarlo, cuales son las razones …





















1 Comment
Hola, gracias por la info… quiero saber si es multiplataforma (especificamente para windows)