Photoshop no es sólo la opción popular para la edición de fotos, también es una buena opción para el diseño de un sitio web. Con una gama de efectos y características, Photoshop nos permitió componer una presentación de gran riqueza visual utilizando sombras, esquinas redondeadas, iluminado interior y exterior, textura entre otros efectos que hacen que un sitio web un aspecto fascinante.
Sin embargo, el problema viene cuando estamos a punto de convertir a esos efectos pesados en CSS3. Sería una tarea muy tediosa de hecho convertir cada pieza de efecto en CSS3. Si se enfrentan a este problema, esperamos que este consejo servirá de gran ayuda.
Usando CSS3Ps
CSS3Ps es un Photoshop plugin gratuito y un servicio basado en la nube para convertir las capas de Photoshop para CSS3, SCSS y Sass sintaxis en segundos, este plugin es compatible SCSS y Sass para Compass también.
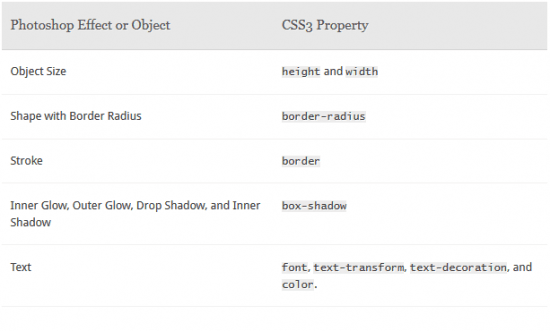
Este plugin está disponible para Photoshop CS3 hasta la última version CS6, y en el momento de escribir estas líneas, es compatible con la siguiente conversión (se añadirán más características en el futuro).

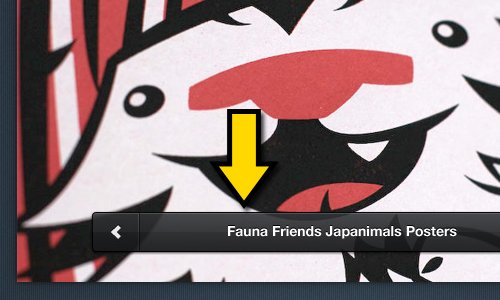
Además, CSS3Ps también agregó los prefijos de proveedores para la compatibilidad entre navegadores. Para esta demostración, vamos a convertir los siguientes objetos transparentes, como se ha señalado en la siguiente captura de pantalla, de la PSD en píxeles de primera calidad.

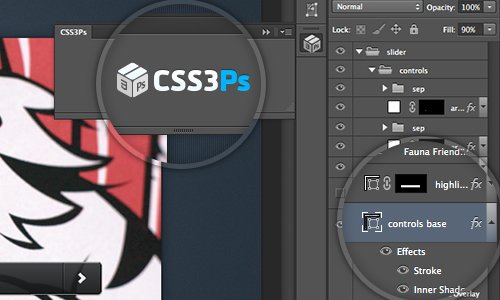
Este plugin es fácil de trabajar. Sólo tienes que seleccionar la capa correspondiente para el objeto y haga clic en la barra de CSS3Ps, como se muestra a continuación.

Luego, será redirigido a la página web CSS3Ps donde se genera la salida. En nuestro caso, el resultado es como se muestra en los siguientes fragmentos.
El resultado es inteligente, resultó el efecto de opacidad en el canal alfa de formato RGBA.
[code lang=»css»]
controls base
{
width: 500px;
height: 40px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
background-color: rgba(34,36,38,.9);
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,.7), inset 0 2px rgba(255,255,255,.15);
-moz-box-shadow: 0 1px 3px rgba(0,0,0,.7), inset 0 2px rgba(255,255,255,.15);
box-shadow: 0 1px 3px rgba(0,0,0,.7), inset 0 2px rgba(255,255,255,.15);
border: solid 1px #000;
background-image: -webkit-linear-gradient(bottombottom, rgba(0,0,0,.35), rgba(255,255,255,.35));
background-image: -moz-linear-gradient(bottombottom, rgba(0,0,0,.35), rgba(255,255,255,.35));
background-image: -o-linear-gradient(bottombottom, rgba(0,0,0,.35), rgba(255,255,255,.35));
background-image: -ms-linear-gradient(bottombottom, rgba(0,0,0,.35), rgba(255,255,255,.35));
background-image: linear-gradient(to top, rgba(0,0,0,.35), rgba(255,255,255,.35));
}
[/code]
Conclusión Final
Este plugin es realmente un ahorro de tiempo y reduce la carga de trabajo. Cabe destacar que para que este plugin para convertir adecuadamente, asegúrese de utilizar el derecho de Photoshop fx para mostrar el efecto.
El único inconveniente que vi de este servicio es el tiempo de espera, ya que el proceso se realiza en la nube. Dependiendo de su conexión a Internet, la velocidad puede variar. Sin embargo, es casi más rápido que realizar la conversión manualmente.
¿Has probado este plugin? No dude en compartir sus pensamientos en la sección de comentarios a continuación.
You might also like
More from Desarrolladores
Para que usar un framework en PHP, pros y contras, ventajas y desventajas, porqué emplearlos
En artículos previos del blog hemos dialogado un poco sobre los frameworks en Php; sin embargo creo que aun no …
Qué es un framework en informática o programación
Qué es un framework en informática o programación. La palabra Framework es la combinación de dos palabras, es decir, Marco …
¿Cómo aumentar la memoria PHP? ¿Porqué hacerlo?
¿Cómo aumentar la memoria PHP? ¿Porqué hacerlo? Bueno voy a empezar al revés, diciendo porqué realizarlo, cuales son las razones …