En este articulo, vamos a aprender como usar las fuentes de código abierto, junto a CSS pre -procesado. Aprenderas una forma fácil de añadir fuentes web en cualquier sitio web con tan sólo unas pocas líneas de código.
Tabla de contenidos
¿Qué Son Las Fuentes De Google?
Las fuentes de Google, son tipografías que hacen que sea rápido y fácil las fuentes en cualquier sitio web. Google Fonts es una colección de fuentes de código abierto que están alojados en los servidores de Google y con la ayuda de su API, es fácil para que cualquiera pueda integrar sus fuentes en cualquier proyecto web. Lo mejor de todo es que es gratis.
¿Qué es SASS ?
Sass es un lenguaje pre -procesador con características que se extiende al CSS regular, usa variables, jerarquización, importación y más. Muchos FrameWorks se construyen con Sass, incluyendo Foundation, Susy, Compass, y muchos más.
Comenzando
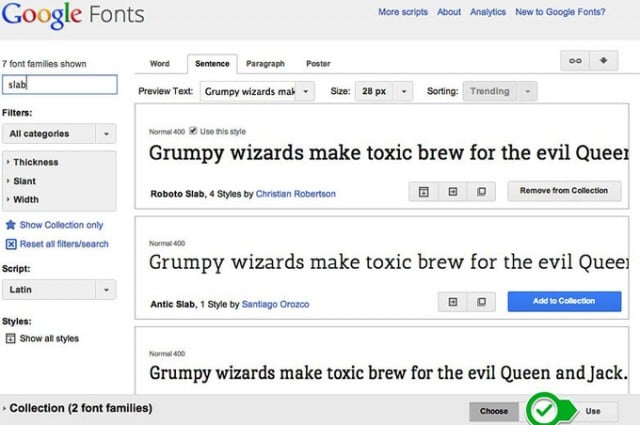
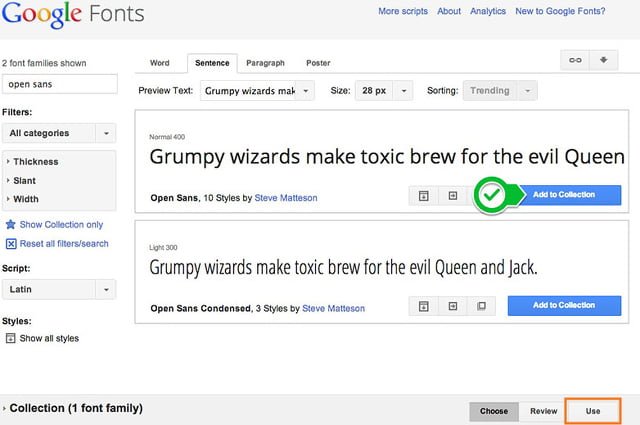
El primer paso es elegir la tipografía a usar. Explora el sitio web de Google Fonts y cuando decida que fuente usar, haga clic en el botón «Add to Collection«.
Una vez que tenga todos los tipos de letra que desea para su sitio web, haga clic en el botón «Use» en la parte inferior derecha de la página.
A continuación, elija los tamaños de las fuentes deseadas y conjuntos de caracteres. Sólo seleccione los elementos que necesita, como también varios tamaños y conjuntos pueden ralentizar su sitio web. Mantener esta página abierta, porque en el siguiente paso que se va a usar el código en los puntos 3 y 4 (Adición de código, y la integración de las fuentes).
Variables Sass
Una variable en Sass se crea con el símbolo $ y se puede reutilizar en su estilo.
[css]
// Variables
$font-stack: Helvetica, sans-serif;
$primary-color: #2ba6cb;
// Styles
.button {
font-family: $font-stack;
background-color: $primary-color;
}
[/css]
Cuando se procesa el archivo Sass, que reemplaza las variables definidas con el CSS correspondiente. Este es un ejemplo sencillo, pero con proyectos más grandes se hace muy útil para mantener todo coherente.
[css]
.button {
font-family: Helvetica, sans-serif;
background-color: #2ba6cb;
}
[/css]
Ahora que tenemos una comprensión básica de las variables, vamos importar la hoja de estilo de Google Font, cree una variable para cada fuente, y el uso de las fuentes en nuestro estilo: ç
[css]
// Google Fonts
@import url(https://fonts.googleapis.com/css?family=Roboto+Slab|Open+Sans:400italic,700italic,400,700);
// Font Variables
$roboto-slab: ‘Roboto Slab’, serif;
$open-sans: ‘Open Sans’, sans-serif;
// Styles
body {
font-family: $body-font;
font-weight: normal;
}
h1, h2, h3, h4, h5, h6 {
font-family: $header-font;
font-weight: normal;
}
.button {
font-family: $roboto-slab;
font-weight: bold;
}
[/css]
Finalmente
Aquí hay algunas cosas que debe saber:
- Sólo importar los tamaños y configuraciones de caracteres que sea necesario.
- Asegúrese de que los tamaños de las fuentes se definen en la función de importación y, en su Sass.
- Utilice la función @import. La vinculación de la hoja de estilos en el código HTML hará que su sitio web sea más rapido al realizar peticiones.
- Crear un sistema que tenga sentido. Si necesita cambiar la familia de fuentes o tamaño, es necesario crear una estructura simple que sea fácil de usar.
- Siempre comprima el CSS creado. El CSS comprimido le dará el tamaño de archivo más pequeño y hará un sitio web más rápido.
Esperamos que haya sido de utilidad esta información para el uso de estas dos herramientas en conjunto. Recuerde, esto es sólo un ejemplo de cómo poner en práctica estos dos herramientas.
You might also like
More from Desarrolladores
Para que usar un framework en PHP, pros y contras, ventajas y desventajas, porqué emplearlos
En artículos previos del blog hemos dialogado un poco sobre los frameworks en Php; sin embargo creo que aun no …
Qué es un framework en informática o programación
Qué es un framework en informática o programación. La palabra Framework es la combinación de dos palabras, es decir, Marco …
¿Cómo aumentar la memoria PHP? ¿Porqué hacerlo?
¿Cómo aumentar la memoria PHP? ¿Porqué hacerlo? Bueno voy a empezar al revés, diciendo porqué realizarlo, cuales son las razones …