Durante los años de actualizaciones de WordPress, el diseño de la pantalla de Login no ha cambiado y sigue siendo sencilla y limpia, que funciona en diferentes tamaños de pantalla. Sin embargo, el desarrollo de sitios web para determinados clientes, especialmente para las empresas, seria bastante profesional adaptar este diseño plano, en algo mas adecuado para el cliente.
Relajate, se puede hacer fácilmente. Lo estupendo de WordPress, es que cada parte de su Backend es personalizable, siempre y cuando sepamos usar la función adecuada. Anteriormente habiamos hablado sobre como personalizar la ventana de acceso de WordPress, pero en esta oportunidad te mostraremos una alternativa mas para lograrlo.
Tabla de contenidos
¿Que Se Necesita Para Modificar El Login De WordPress?
- Instalación de WordPress con el tema por defecto twenty-fourteen.
- Tiempo y paciencia
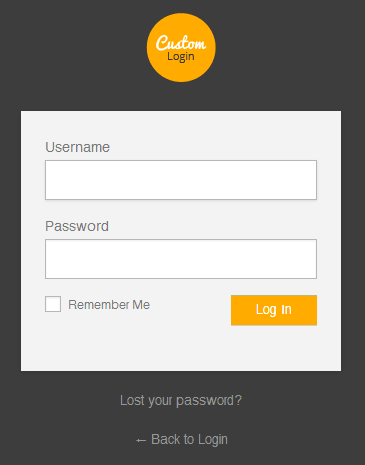
El Resultado
Como vemos, tenemos el login por defecto, lo que haremos es poner una imagen distintiva, y un poco de CSS por aquí y otro tanto por allá.
Cambio del Logo
WordPress utiliza CSS para mostrar la imagen de fondo. Por lo general se inserta entre una etiqueta H1 y una etiqueta de ancla. Sin embargo, para este tutorial, vamos a utilizar el archivo functions.php dentro del tema twenty-fourteen de WordPress.
En primer lugar, coloque su logotipo preferido (png formato de archivo) dentro de la carpeta de imágenes en el directorio el tema twenty-fourteen (para este tutorial, se uso el logotipo personalizado-login-logo.png). Por favor, tome nota de que el logotipo debe tener una dimensión máxima de 80 x 80px; Sin embargo, también puede cambiar la dimensión dentro del archivo CSS personalizado.
A continuación, abra el archivo functions.php dentro del tema twenty-fourteen. Nosotros vamos a usar el bloque login_enqueue_scripts para insertar el CSS en la cabeza de nuestra página de inicio de sesión para cargar nuestro logotipo preferido. Inserte el código siguiente después de la última línea del archivo functions.php y luego ponga la ruta del logotipo.
[php]
function login_logo() { ?>
<style type="text/css">
body.login div#login h1 a {
background-image: url(<?php echo get_stylesheet_directory_uri(); ?>/images/custom-login-logo.png);
}
</style>
<?php }
add_action( ‘login_enqueue_scripts’, ‘login_logo’ )
[/php]
Cambiando El Enlace Del Logo
Por defecto, el logotipo del enlace lleva al sitio de WordPress.org. También puede cambiar este enlace a su logotipo preferido y redireccionarlo a su propio sitio. Para ello, utilice el siguiente bloguqe y peguelo en el archivo functions.php justo después del bloque para el logotipo de inicio de sesión:
[php]
function login_logo_url() {
return get_bloginfo( ‘url’ );
}
add_filter( ‘login_headerurl’, ‘login_logo_url’ );
[/php]
Cambiando El Diseño De La Pantalla De Login
Para personalizar el estilo de la pantalla de inicio de sesión por defecto de WordPress, hay que añadir los estilos de la página de inicio de sesión. Para ello, tenemos que utilizar bloques propios de CSS para lograrlo. Esto anulará el estilo de la pantalla de inicio de sesión predeterminado.
En primer lugar, tenemos que crear una hoja de estilo dentro de nuestra carpeta de CSS del tema de WordPress (para este tutorial, se usa una hoja de estilo llamada custom-login-styles.css) y luego añadir el siguiente bloque a functions.php.
[php]
function login_custom_stylesheet() { ?>
<link rel="stylesheet" id="custom_wp_admin_css" href="<?php echo get_bloginfo( ‘stylesheet_directory’ ) . ‘/css/custom-login-styles.css’; ?>" type="text/css" media="all" />
<?php }
add_action( ‘login_enqueue_scripts’, ‘login_custom_stylesheet’ );
[/php]
A continuación, abra el archivo CSS que ha creado en la carpeta CSS del tema. En primer lugar, se modifica el color de fondo y el tipo de letra de la pantalla de inicio de sesión utilizando el siguiente código.
[css]
body.login {
background-color: #3d3d3d;
font-family: Helvetica;
}
[/css]
Ahora que hemos cambiado el color de fondo y la fuente de nuestra pantalla de inicio de sesión, vamos a poner un bonito fondo de color gris en nuestro formulario de inicio de sesión.
[css]
.login form {
background: #f3f3f3;
}
[/css]
A continuación, personalizar el aspecto de las entradas del formulario para el estado normal, enfoque:
[css]
.login form .input,.login input[type=text],.login form input[type=checkbox] {
background: #fff;
border: 1px solid #b7b7b7;
padding: 5px;
}
.login form .input:hover,.login form .input:focus,.login input[type=text]:hover,.login input[type=text]:focus,.login form input[type=checkbox]:hover,.login form input[type=checkbox]:focus {
background: #fff;
outline: none;
}
[/css]
A continuación, cambie el color de fondo del botón de inicio de sesión y darle un poco de padding en la parte izquierda y derecha . También se establece el tamaño de fuente en 13px , haciendo que parezca un botón plano.
[css]
body.login div#login form#loginform p.submit input#wp-submit {
border-radius: 0;
background: #ffab00;
outline: none;
border: none;
padding: 0 25px;
text-align: center;
font-size: 13px;
}
[/css]
Por último, vamos a cambiar el texto del enlace (Olvidé mi contraseña y Volver a inicio) para el evento normal y hover del mouse.
[css]
body.login div#login p#nav {
margin: 20px auto;
text-align: center;
}
body.login div#login p#backtoblog {
margin: 0 auto;
text-align: center;
}
.login #nav a:hover,.login #backtoblog a:hover {
color: #ffab00;
}
[/css]
Finalmente
Eso es todo amigos! Con esto hemos dado un pequeño cambio de imagen a una parte fundamental de WordPress. Hay formas mucho mas fáciles, como instalar plugins, pero debemos recordar, que entre menos plugins tengamos instalados, nuestro sitio web en WordPress será mucho mas optimo.
You might also like
More from CMS
WooCommerce vs Magento: ¿Cuál es la mejor plataforma de comercio electrónico?
WooCommerce vs Magento: ¿Cuál es la mejor plataforma de comercio electrónico? Todas las comparaciones son odiosas dice el adagio popular, …
Que es Cms, Sistema de gestión de contenidos
Que es Cms, Sistema de gestión de contenidos. Un sistema de gestión de contenido (CMS, Content Management System) es una …
¿Qué es WordPress?
¿Qué es Wordpress? Una persona que contactó a nuestra Compañía por un servicio de hosting para su empresa, le preguntaba …


















2 Comments
Hola. Muy buen post.
No me funciona el codigo para cambiar el logo. Que puede ser?
Hola he hecho los pasos y todo ok. Pero lo que me gustaría es poder cambiar el tamaño de la imagen. Comentas que «Sin embargo, también puede cambiar la dimensión dentro del archivo CSS personalizado». QUe debo hacer??? Muchas gracias