Tabla de contenidos
Construir Una Pagina De Acceso Personalizado Para WordPress
Muchos estamos familiarizados con página de inicio de sesión en WordPress (wp-login.php). Esta ve bien y funciona bien. Pero cuando se trata de crear un sitio web para los clientes, es posible que desee una página de acceso más personalizado. Además, tener una página de inicio de sesión personalizado, podriamos también dar a los clientes una buena impresión de nuestras habilidades de programador y diseñador.
Si esto es algo que usted quiere implementar en su sitio, aquí esta una breve guía paso a paso de como construir una página de acceso totalmente personalizado para WordPress.
Página De Acceso Personalizada
En primer lugar, tenemos que crear una plantilla personalizada para la página de acceso. Para esto, puede crear una nueva pagina. A continuación, cree una nueva página en el backend de WordPress y establecer el enlace para iniciar la sesión.

El Formulario De Acceso
Debemos de poner la etiqueta
El formulario de acceso
Ponga la etiqueta wp_login_form en la página login.php para mostrar el formulario básico de inicio de sesión.
[code lang=»php»]<? wp_login_form php ();?>[/code]
Lo siguiente es opcional, pero puede ser útil en ciertos casos. Puede configurar algunas cosas para el formulario de acceso, como especificar la URL de redireccionamiento, luego de que el usuario ha iniciado la sesión correctamente, cambiar el ID del usuario, y el del campo de ingreso de la contraseña.
[code lang=»php» collapse=»true»]
<?php
$args = array(
‘redirect’ => home_url(),
‘id_username’ => ‘user’,
‘id_password’ => ‘pass’´
)
;?>
<?php wp_login_form( $args ); ?>
[/code]
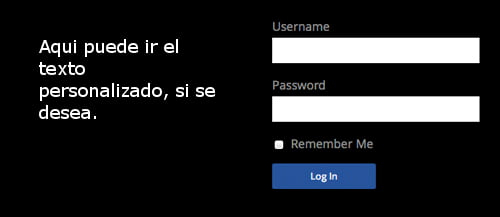
Por otra parte, también se puede añadir algo a un lado del formulario. Podría ser el logo de la web y una pequeña descripción de su sitio, por ejemplo.
[code lang=»php» collapse=»true»]
<div class="login-branding">
<a href="#" class="login-logo">Titulo</a>
<p class="login-desc">
Aquí iria la descripcion del sitio.
</p>
</div>
<div class="login-form">
<?php
$args = array(
‘redirect’ => home_url(),
‘id_username’ => ‘user’,
‘id_password’ => ‘pass’,
)
;?>
<?php wp_login_form( $args ); ?>
</div>
[/code]
Ahora, vamos a hacer un formulario mas llamativo con el CSS. Puede personalizar totalmente el CSS con los requerimientos del cliente. En el ejemplo se cuenta con un fondo negro, con un botón azul, que encaja muy bien con un enfoque en el acceso. Ademas en la 4 podemos ingresar el texto que deseemos o la imagen que se requiera.

Validación
En este punto, la página de inicio de sesión ya está funcional. Podemos tratar de iniciar sesión, y si funciona seremos redirigidos a la URL que hemos especificado anteriormente en el parámetro de redirect. Pero, hay algo que tenemos que cambiar primero.
En primer lugar, la página wp-login.php sigue siendo accesible. Sería mejor para redirigir el wp-login.php a nuestra nueva página de acceso personalizada. Para ello, puede agregar el siguiente código en el archivo functions.php de la plantilla de su sitio.
[code lang=»php» collapse=»true»]
function redirect_login_page() {
$login_page = home_url( ‘/login/’ );
$page_viewed = basename($_SERVER[‘REQUEST_URI’]);
if( $page_viewed == "wp-login.php" && $_SERVER[‘REQUEST_METHOD’] == ‘GET’) {
wp_redirect($login_page);
exit;
}
}
add_action(‘init’,’redirect_login_page’);
[/code]
Recuerde cambiar el valor de la variable $login_page con la ruta de su pagina de acceso personalizada.
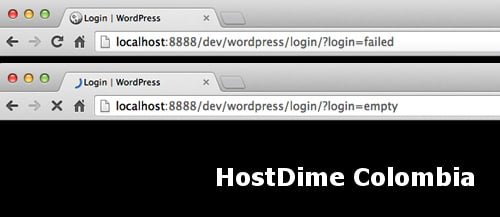
En segundo lugar, la página de acceso puede funcionar satisfactoriamente cuando el usuario se ha identificado con exito. Pero si se produce un error cuando se envía combinaciones de usuario y contraseña inválidos, o estando un campo vacío, también enviará a wp-login.php. Para resolver este problema, agregue las siguientes funciones en el archivo functions.php.
[code lang=»php» collapse=»true»]
function login_failed() {
$login_page = home_url( ‘/login/’ );
wp_redirect( $login_page . ‘?login=failed’ );
exit;
}
add_action( ‘wp_login_failed’, ‘login_failed’ );
function verify_username_password( $user, $username, $password ) {
$login_page = home_url( ‘/login/’ );
if( $username == "" || $password == "" ) {
wp_redirect( $login_page . "?login=empty" );
exit;
}
}
add_filter( ‘authenticate’, ‘verify_username_password’, 1, 3);
[/code]
Estas dos funciones realizan dos tareas. Ambas añaden un string al final de la URL, mostrando failed en caso de que no sean los datos correctos, o empty, si los campos están vacíos.

El último problema es que también será redirigido a wp-login.php cuando hemos cerrado la sesión en el sitio. Por lo tanto, también tenemos que especificar la URL de redirección al cerrar sesión, como tal.
[code lang=»php» collapse=»true»]
function logout_page() {
$login_page = home_url( ‘/login/’ );
wp_redirect( $login_page . "?login=false" );
exit;
}
add_action(‘wp_logout’,’logout_page’);
[/code]
Mensaje De Error
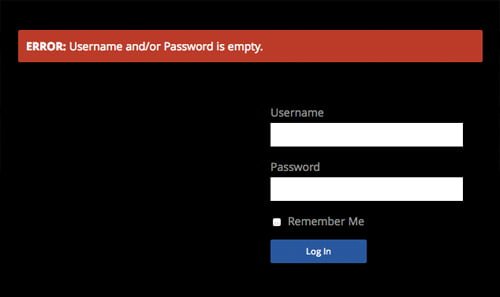
Vamos a mostrar un mensaje de error, que se muestre al usuario cuando se produce un error, y cuando han cerrado la sesión. Para obtener el valor de la cadena de consulta de inicio de sesión anterior, podemos usar $_GET.
Pon este código de abajo en la plantilla de página de inicio de sesión.
[code lang=»php» collapse=»true»]$login = (isset($_GET[‘login’]) ) ? $_GET[‘login’] : 0;[/code]
El código anterior comprueba si la variable de inicio de sesión contiene un valor, de lo contrario se pone a 0. A continuación vamos a mostrar diferentes mensajes de notificación basado en el valor de $error, siendo de la siguiente forma:
[code lang=»php» collapse=»true»]
if ( $login === "failed" ) {
echo ‘<p class="login-msg"><strong>ERROR:</strong> Invalid username and/or password.</p>’;
} elseif ( $login === "empty" ) {
echo ‘<p class="login-msg"><strong>ERROR:</strong> Username and/or Password is empty.</p>’;
} elseif ( $login === "false" ) {
echo ‘<p class="login-msg"><strong>ERROR:</strong> You are logged out.</p>’;
}
[/code]
Luego de esto veremos un mensaje de la siguiente forma:

Ademas de «tunear» nuestro panel de acceso, podemos ir mas allá, manejar el recordatorio de contraseña, pagina de registro, pagina de error personalizada, etc. Esperamos que este pequeño tutorial sea de gran utilidad.
You might also like
More from CMS
WooCommerce vs Magento: ¿Cuál es la mejor plataforma de comercio electrónico?
WooCommerce vs Magento: ¿Cuál es la mejor plataforma de comercio electrónico? Todas las comparaciones son odiosas dice el adagio popular, …
Que es Cms, Sistema de gestión de contenidos
Que es Cms, Sistema de gestión de contenidos. Un sistema de gestión de contenido (CMS, Content Management System) es una …
¿Qué es WordPress?
¿Qué es Wordpress? Una persona que contactó a nuestra Compañía por un servicio de hosting para su empresa, le preguntaba …














1 Comment
Hola..
No veo las funciones que debo agregar al archivo functions.php para solucionar los problemas mencionados.
podrian enviar a mi correo?
gracias