Como sabemos, anteriormente el desarrollo web era algo plano. Lo único que se hacia era escribir cierta cantidad de documentos html, luego se daba algo de estilo a estas paginas con CSS, y algo de dinamismo con Javascript. Hoy en día, contamos con una cantidad de herramientas útiles para escribir esos 3 lenguajes web de forma eficiente, con LESS, Sass, CoffeeScript y Jade, sólo para nombrar unos pocos.

Podemos escribir códigos en estos nuevos lenguajes, luego compilarlos de forma estándar. El proceso de compilación se lleva a cabo en la Terminal, y se realiza a través de líneas de comandos. Desafortunadamente, no todo el mundo se siente cómodo trabajando desde la terminal. Vamos a ver Koala App, es una aplicación que nos permite compilar a través de un interfaz gráfica agradable.
Tabla de contenidos
Primeros Pasos
Koala es una aplicación multi plataforma gratuita. Así que usted puede utilizarlo independientemente de su Sistema Operativo (SO). Está disponible para Windows, OS X, Ubuntu y otras distribuciones de Linux. Descargue el paquete de instalación; .exe para Windows, dmg para OSX, deb para Ubuntu y tar.gz para Linux. Siga las instrucciones de instalación de acuerdo a su sistema operativo, y ejecute la aplicación.
Solución de problemas
Cuando estemos usando Ubuntu 13.04 ó 13.10, probablemente se encontrará con un problema en el que la aplicación no se puede iniciar y ejecutar, sino que se cierra inesperadamente.
Para resolver el problema, puede hacer lo siguiente:
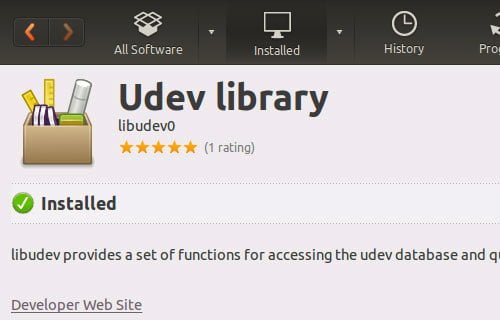
1. Descarga la biblioteca Udev de esta página; libudev0_i386 para Ubuntu con la arquitectura de 32 bits o libudev0_amd64, si usted está usando Ubuntu de 64 bits.
2. Inicie el paquete .deb que usted acaba de descargar. Se abrirá el archivo .deb el en centro de software de Ubuntu. Luego instale el archivo.

Inicie Terminal y vaya a /usr/lib con esta línea:
cd /usr/lib
Para Ubuntu de 64 bits, escriba el siguiente comando:
cd /usr/lib64
Por último, escriba este comando.
sudo ln -s libudev.so.1 libudev.so.0
Ahora debería ser capaz de ejecutar Koala App.
Usando Koala
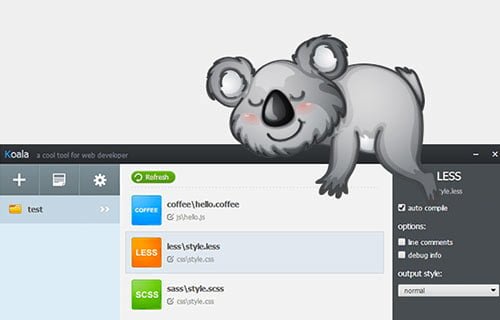
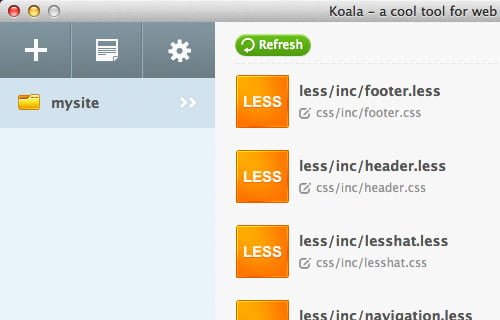
En el momento del desarrollo, Koala App soporta los siguientes lenguajes: LESS, Sass, Compass, y CoffeeScipt. Asumiendo que ha creado una carpeta que contenga archivos de proyecto que incluya uno de los lenguajes mencionados, puede arrastrar y soltar la carpeta en la ventana de la aplicación para agregarlo como un «Koala Project». Aparecerá una lista de los archivos soportados de la siguiente manera:

Configuración Del Proyecto
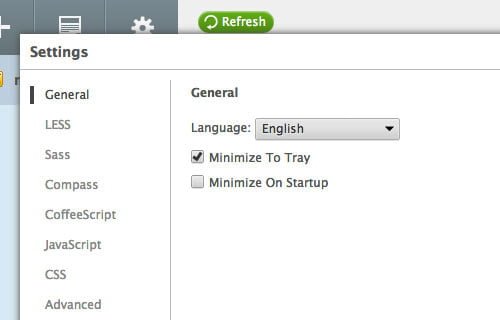
En la configuración del proyecto, podemos personalizar la salida de los archivos. Haga clic en el icono de engranaje en la barra lateral de la ventana de la aplicación. Esto abre un cuadro de diálogo, como se muestra. En el lado izquierdo del cuadro, se puede ver una serie de menús y paneles para personalizar la aplicación, así como el menú para cada idioma que soporta.

Por ejemplo , vamos a navegar al panel de LESS. En él , hay un número de opciones, de la siguiente manera :
Source Map: Seleccione esta opción para habilitar el origen de mapa para facilitar la depuración. Cuando inspeccionamos elementos en el navegador, se refiere al CSS generado en lugar del archivo fuente original.
Line comments: Seleccione esta opción para mostrar los comentarios CSS en la salida, que muestra las líneas generadas del CSS.
Debug info: Habilitar esto para mostrar los errores que se producen en la depuración.
Strict math: Si está habilitada, cada operación matemática que se realice en LESS debe estar contenido en paréntesis para asegurar la precisión en la salida de operación.
Strict units: Cuando se activa esta opción, en toda operación matemática deben tener las mismas unidades. ( 10em/2px ), por ejemplo, estro retornara un error.
Output style: Hay dos opciones para el formato de entrega : Normal y comprimir . Durante el desarrollo, es mejor ponerlo en Normal para la depuración más fácil. Si usted está a punto de lanzar la página web, configurarlo para comprimir para que el tamaño del archivo de salida más pequeño.
Configuración De Un Pre Proyecto
Los ajustes anteriores se aplica a todos los proyectos. También podemos personalizar los ajustes de las funciones de cada proyecto de esta manera:
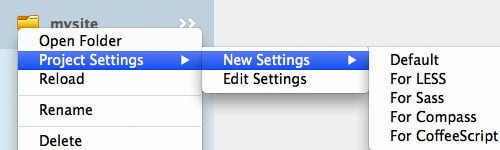
Haga clic derecho en la carpeta del proyecto. Vaya a Project Settings > New Settings.

Hay una cantidad de opciones. Al seleccionar “Default”, “for LESS”, y “for CoffeeScript” se crea un archivo de configuración del proyecto koala-config.json mientras que la selección «for Sass» or «for Compass» creará el archivo config.rb.
Estos archivos se guardan en el directorio raíz del proyecto, y tenemos que editarlos con un editor de código para personalizar los ajustes del proyecto. Te ofrecemos un ejemplo para cambiar la salida del proyecto en LESS:
[css]
"mappings": [
{
"src": "build/less",
"dest": "assets/css"
}
],
[/css]
Esperamos le saquen provecho a esta herramienta.
You might also like
More from Hosting
Colocation vs. Cloud: ¿Qué es lo mejor para tu negocio?
Colocation vs. Cloud: ¿Qué es lo mejor para tu negocio? En la era digital actual, donde la tecnología juega un …
¿Por qué usar DRaaS? Beneficios, razones para usarlo
DRaaS (recuperación ante desastres como servicio) es un modelo de servicio de informática de nube que permite a las organizaciones …
Diferencias entre BaaS y DRaaS
Diferencias entre BaaS y DRaaS. BaaS y DRaaS son dos tipos de servicios en la nube que ofrecen soluciones de …