Añadir Contenido A Sitio Web Con DropPages
Continuamos con nuestra guía para la creación de un sitio web estático usando DropPages, ahora daremos un paso a paso para añadir contenido. Anteriormente habíamos hablado sobre como usar DropPages para crear un sitio web estático en Dropbox, luego seguimos con un paso a paso para dar un estilo mucho mas llamativo al sitio web. En esta oportunidad, mostraremos como añadir información al contenido de la pagina de inicio.
Empezando, copie todo el código abajo y peguelo en el archivo «index.txt» en la carpeta «Content» de su sitio.
[html]
:base
<h1 align="center">Hi there! We are the new kids on the block and we build awesome websites and mobile apps.</h1>
<button class="bigbutton"><a href="/Contact+Us">Work With Us</a></button>
<h2 align="center">WE GOT SKILLS!</h2>
<hr class="short" />
<p align="center">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod<br />tempor incididunt ut labore et dolore magna aliqua.</p>
<div class="candocols">
<img src="webdesign.png">
</div>
<div class="candocols">
<img src="htmlcss.png">
</div>
<div class="candocols">
<img src="graphicdesign.png">
</div>
<div class="candocols">
<img src="uiux.png">
</div>
[/html]
La primera línea de este archivo es la más importante en cuanto a la integración de DropPages. En él, se especifica qué plantilla desea que su contenido sea traducida.
En este caso queremos que este contenido se represente en la plantilla «base.html«, por lo que la primera línea del archivo tiene que ser: :base. Puede especificar que un archivo de contenido se debe representar en cualquier archivo de plantilla, una característica que va a utilizar más tarde.
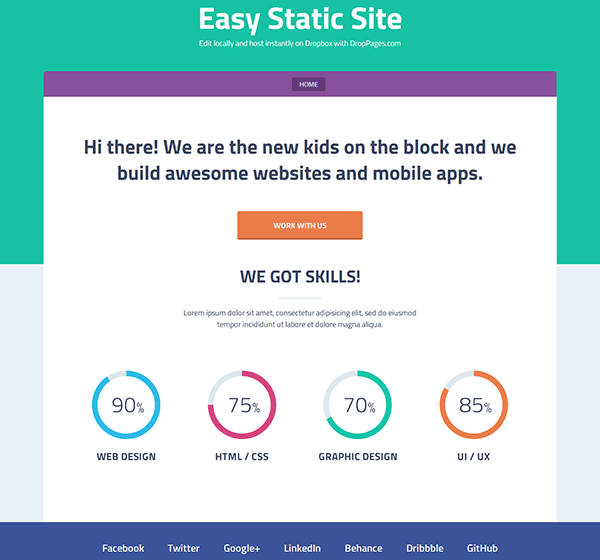
Refresque su sitio y ahora debería tener el siguiente aspecto:

Ahora tenemos algo de contenido personalizado en su lugar de una página de inicio simple, así que, es el momento de añadir algunas sub páginas adicionales. Vamos a comenzar con el omnipresente «About».
Añadir Sub Página «About»
Para añadir páginas adicionales a su sitio con DropPages, todo lo que tiene que hacer es crear nuevos archivos .txt en la carpeta «Content«. Los enlaces a ellos aparecerán automáticamente en el menú «Primary Navigation«.
El nombre que aparece en su menú se toma directamente del nombre del archivo .txt creado, es decir Nombre mi pagina.txt. Además, puede controlar el orden de los enlaces del menú anteponiendo cada archivo de contenido con un número seguido de un punto.
Queremos que el segundo enlace en nuestro menú esté a nuestra página «About«, por lo que debe de crear un nuevo archivo en su carpeta de «Content» y nombrarlo: 2.About Our Studio.txt.
Agregue el siguiente código al nuevo archivo:
[bash]
:base
About Our Studio
========
(Placeholder text from [http://notloremipsum.com/]http://notloremipsum.com/
We are a fairly small, flexible design studio that designs for print and web. We work flexibly with clients to fulfil their design needs. Whether you need to create a brand from scratch, including marketing materials and a beautiful and functional website or whether you are looking for a design refresh we are confident you will be pleased with the results.
We offer the following services:
– Branding
– Logos
– Websites
– Web applications
– Web development – HTML5, CSS, jQuery
– Content Management Systems
– Responsive Web Design
– Illustration
– Business cards
– Letterheads and compliment slips
– Flyers
– Mailers
– Appointment cards
[/bash]
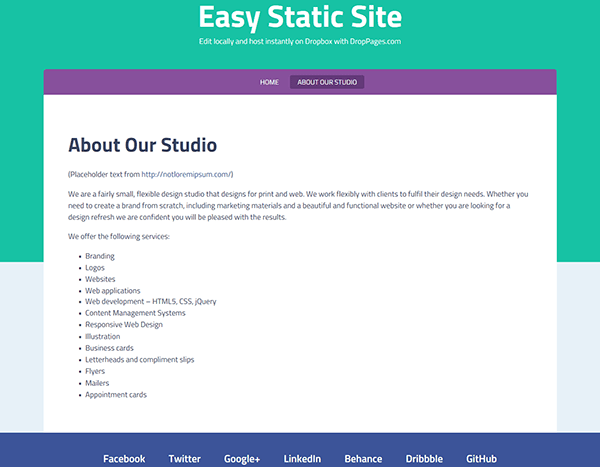
Esta vez no necesitamos envolver ningún contenido en div, por lo que el código está escrito en su totalidad en la sintaxis de Markdown. Actualiza la página y verás una que acaba de agregar un enlace «About Our Studio» en el menú principal de navegación. Haga clic en ese enlace y lo llevará a la nueva página, que debería tener este aspecto:

Añadiendo páginas para su sitio en DropPages es tan simple como eso. Basta con crear un nuevo archivo de texto, el nombre de acuerdo a lo que usted quiere que aparezca en su menú, rellenarlo con su contenido y ya está.
Crear Una Página Que Tenga Sub Páginas
DropPages también le da la posibilidad de crear páginas secundarias de segundo nivel. Por ejemplo, es posible que desee crear una página llamada «Meet the Team«, que tiene enlaces a una sub-página para cada miembro del equipo. En esta sección te mostraré cómo.
Creación de plantillas en cascada
Para nuestra página de «Meet the Team» queremos mostrar enlaces a una página secundaria para cada uno de nuestros miembros del equipo, sin embargo, nuestra plantilla base no incluye un área para mostrar estos enlaces. Como tal, vamos a crear una plantilla personalizada para controlar este requisito adicional.
Las plantillas de DropPages tienen la capacidad de cascada, es decir, una plantilla puede cargarse en la etiqueta {{Body}} de otra plantilla. En nuestro caso queremos añadir un área con enlaces a nuestras páginas secundarias, pero todavía queremos utilizar el código HTML de la plantilla «base.html«. Para que esto suceda, cree un nuevo archivo en la carpeta «Templates» y el nombre «withsubpages.html«. A continuación, copie y pegue el código de abajo:
[bash]
:base
<div class="contentwrap">
<div class="secondarynav">
<h3>Our People</h3>
{{SecondaryNavigation}}
</div>
{{Body}}
</div>
[/bash]
En nuestro nuevo archivo «withsubpages.html» hemos añadido un div contenedor para el contenido de la página, y añadimos una caja flotante hacia la derecha que contiene la etiqueta de plantilla: {{SecondaryNavigation}}. Esta etiqueta de la plantilla crea una lista desordenada de cualquier página hermana o hija.
A continuación, vamos a ver cómo crear realmente las sub páginas cuyos enlaces aparecerán en la caja de «Navegación secundaria«.
Creando una pagina de configuración para tener Sub Paginas
Siempre que quiera tener sub páginas en una página, en lugar de crear un archivo .txt. en la carpeta de «Content«, cree un directorio. Ese directorio podría mantener la página de nivel superior, así como cualquiera de sus hijos.
Se utilizan las mismas convenciones de nombres para el directorio como lo haría para un archivo .txt, es decir, comenzar con un número para indicar la posición del enlace en la navegación principal, a continuación, utilizar el nombre que usted desea que aparezca en el menú.
Cree una carpeta en el directorio de «Content» y el nombre «3.Meet the Team«.
Dentro de esa carpeta crear un archivo llamado «index.txt«. El código que se agrega a este archivo pondra en el máximo nivel el contenido de «Meet the Team» en la página.
[bash]
:withsubpages
## Meet the Team
Before you choose us to take on your project you will probably want to know a bit more about us, so meet the team:
Ross has over 10 years experience in the industry. He is our Creative Director, digital designer, web designer and front-end developer. He is also pretty good with a sketchbook. Before starting the company Ross worked as a designer and studio manager for a design house who boasted a number of big name clients. Ross has brought his vast experience from this role to the work he does now.
Monica is Ross’ sister, our Art Director and specialises in graphic and print design. She has also worked with some big names and her designs have won her a number of industry awards.
Rachel and Chandler are our Junior Designers. Rachel is a web designer with knowledge of HTML and CSS and supports Ross on projects. Chandler has just finished his Graphic Design degree and enjoys continuing to learn from Monica and building his experience.
Joey and Phoebe focus on bringing new business to the company. They have won a number of big clients recently and both also have qualifications in project management to ensure that the projects run smoothly from start to finish.
[/bash]
Nota: En la primera línea de este código ya no añadimos :base. En lugar de ello, agregamos :withsubpages ya que este especifica que queremos que el contenido de la página se cargue en la plantilla «withsubpages.html«.
Añadir las sub paginas
Con su contenido principal «Meet the Team» en su sitio en el archivo «index.txt» Ahora ya está listo para añadir sub páginas. El proceso de agregar archivos dentro de esta carpeta es el mismo que ha seguido para añadir la página «About» en la carpeta de nivel superior. Basta con crear un nuevo archivo .txt, con un número de orden, y un nombre para el control de su texto del vínculo en el cuadro de navegación secundaria. Cree un archivo llamado «1.Ross and Monica.txt» y añadir este contenido en el interior:
[bash]
:withsubpages
##Ross and Monica
Ross has over 10 years experience in the industry. He is our Creative Director, digital designer, web designer and front-end developer.
He is also pretty good with a sketchbook. Before starting the company Ross worked as a designer and studio manager for a design house who boasted a number of big name clients.
Ross has brought his vast experience from this role to the work he does now.
Monica is Ross’ sister, our Art Director and specialises in graphic and print design. She has also worked with some big names and her designs have won her a number of industry awards.
[/bash]
Una vez más, usa la notación :withsubpages, con esta carga la página en la plantilla «withsubpages.html«. Cree un segundo archivo con el nombre «2.Juniors and Sales.txt» con el siguiente contenido:
[bash]
:withsubpages
##Juniors and Sales
Rachel and Chandler are our Junior Designers. Rachel is a web designer with knowledge of HTML and CSS and supports Ross on projects.
Chandler has just finished his Graphic Design degree and enjoys continuing to learn from Monica and building his experience.
Joey and Phoebe focus on bringing new business to the company. They have won a number of big clients recently and both also have qualifications in project management to ensure that the projects run smoothly from start to finish.
[/bash]
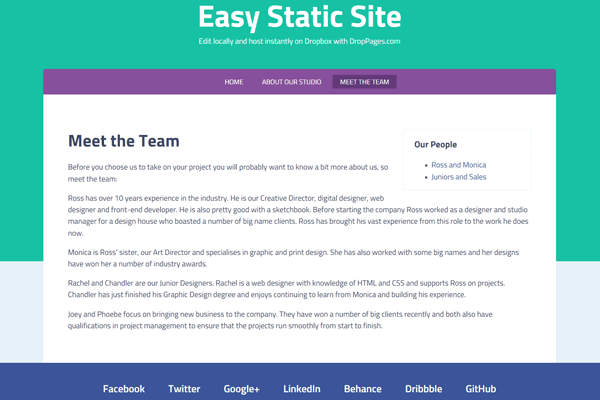
Refresque su sitio web y debería ver el nuevo enlace «Meet the Team» en la barra de navegación. Haga clic en él y su nueva página debería aparecer con un enlace a cada sub-página en el cuadro de navegación secundaria en el lado derecho. Cada uno de sus sub-páginas también deben tener la misma disposición, justo así:

Con lo anterior ya podríamos tener una pagina web eficiente para mostrar, y recordemos, es totalmente gratis. El uso de Dropbox y DropPages nos permiten tener una pagina web sin la preocupación de costos, solo el tiempo que dediquemos a la construcción de nuestra llamativa pagina web.