6 Buenas Alternativas De Bootstrap Y Foundation
Bootstrap y Foundation son dos grandes alternativas para aquellos que deseen diseñar de forma rápida un sitio web. Estos Frameworks, te brindan grandes herramientas para diseñar un sitio web complejo y visualmente elegante con solo aplicar algunas clases que brindan estas herramientas.

¿Que pasa cuando no es necesario usar todos los componentes de estos robustos Frameworks de diseño? Existen algunas alternativas de Bootstrap y Foundation, las cuales son ligeras, y te brindan lo mas básico para tener una web diseñada y en funcionamiento en poco tiempo. A continuación te mostraremos algunos Frameworks para diseñar una web que puedes usar ;)
1. Skeleton
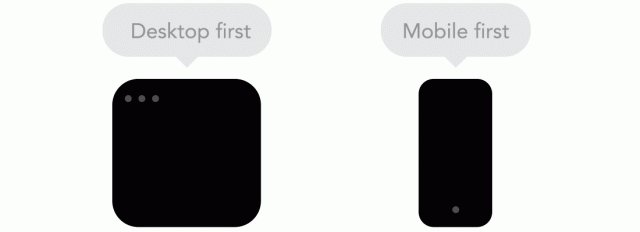
Skeleton finalmente ha hecho una renovación al diseño que brinda, aun así, sigue siendo un ligero Framework. El nuevo sistema de rejillas de Skeleton ahora adopta la filosofía de «primero el móvil», lo que garantiza que el diseño ocupa un lugar central sin importar que tan pequeña es la pantalla del dispositivo.
Todos los componentes que se incluyeron en la versión anterior – botones, formularios y elementos de entrada, aún están presentes, pero los estilos básicos de tipografía se fijan ahora en la unidad rem.
2. CardinalCSS
 CardinalCSS es un Framework CSS desarrollado con un enfoque en el rendimiento, facilidad de lectura y lo más importante, el mantenimiento. CardinalCSS adopta algunos enfoques modernos, como el nuevo paradigma del desarrollo primero para moviles, brindando algunos elementos con tamaño predeterminado para los diversos tamaños de las pantallas.
CardinalCSS es un Framework CSS desarrollado con un enfoque en el rendimiento, facilidad de lectura y lo más importante, el mantenimiento. CardinalCSS adopta algunos enfoques modernos, como el nuevo paradigma del desarrollo primero para moviles, brindando algunos elementos con tamaño predeterminado para los diversos tamaños de las pantallas.
CardinalCSS también viene con una variedad de clases, las cuales te permiten aplicar rápidamente estilos sobre un elemento.
3. ConciseCSS
ConciseCSS es un marco CSS ligero. Su reducida carga se debe al uso de LESS y Sass, si lo que prefieres es usar a un nivel mas profesional este Framework, pero también esta la opción de usar lo básico de CSS con ConciseCSS.
Del mismo modo, ConciseCSS también viene con estilos de base para los elementos básicos, como los encabezados, párrafos, tablas, formularios y un conjunto de clases que ayudan a crear de forma mas fácil los elementos de usuario.
4. PowertoCSS
PowertoCSS es ligero y sólido Framework frontend. Los nombres de clases que se utilizan para construir la red y aplicar estilos son simples y fáciles de recordar por ejemplo, .button. También puedes añadir tus propios estilos ;)
5. Furtive
Furtive es otro Framework CSS que apunta a la mejora de los móviles, ademas usa paradigmas de vanguardia, como el uso de Flexbox para la unidad de la red. Furtive conserva una pequeña huella CSS por los navegadores más antiguos que no soportan algunos elementos Internet Explorer.
6. Base
Base está desarrollado con LESS y Sass, e incluye sólo lo mas básico de los componentes para desarrollar sitios web: la rejilla y el estilo básico de los elementos HTML. Base no viene con componentes de Javascript, sin embargo, ofrece una gran compatibilidad del navegador hasta el punto de que funciona incluso con IE7, asi es! en IE :D