Anteriormente habíamos hablado sobre las ventajas de usar Foundation 5 para el desarrollo de aplicaciones para móviles. Recientemente se ha lanzado una nueva versión, Foundation 6 llega con nuevas y mejoradas características que pueden ser usadas para crear aplicaciones para móviles de forma fácil y rápida.
Anteriormente habíamos hablado sobre las ventajas de usar Foundation 5 para el desarrollo de aplicaciones para móviles. Recientemente se ha lanzado una nueva versión, Foundation 6 llega con nuevas y mejoradas características que pueden ser usadas para crear aplicaciones para móviles de forma fácil y rápida.
Pueden encontrar un Framework potente y flexible. Puede ser usado para sitios web basados en contenido, aplicaciones, casi cualquier cosa que puedas imaginar, aunque puede ser que tome un poco de trabajo y personalización ;) Un punto a favor, es la compatibilidad con los nuevos navegadores y nueva tecnología, siendo este un gran punto a favor. Zurb, ha sido la herramienta tan esperada para los desarrolladores de aplicaciones para móviles o de aplicaciones web. Te invitamos a conocer las ventajas que trae esta nueva versión :)
Tabla de contenidos
Características Y Como Usarlo
Está diseñado desde cero, esto con la finalidad de brindar un desarrollo web amigable. En efecto, no es necesario ser un desarrollador experto para usarlo, per sin duda es bastante útil saber un poco acerca de la creación de entornos.
Este framework se basa en herramientas como Angular.js y Sass; viene con su propio mini-servidor que se compilará y alojará tus proyectos. Esto significa que tienes que tener Node.js, Ruby, entre otras herramientas. También tienes que instalar todo desde la línea de comandos. Los desarrolladores que trabajan en Linux y OSX no tendrán ningún problema para usar esta herramienta. Puede llegar a ser un tipo de problema para aquellos que usan Windows. Bajo el capó puedes encontrar:
- Una rejilla basada en Flexbox y diseñado para aplicaciones. Incluye soporte para la colocación de sus «pantallas» tanto vertical y horizontal, el desplazamiento dentro de cada sección, y más.
- Toneladas de componentes para la interfaz de usuario.
- Angular.js; que es la última moda en para el desarrollo de aplicaciones web.
- Una plantilla y estructura de archivos basada en componentes.
- Nueva biblioteca animación de Zurb, diseñado específicamente para las interfaces de aplicaciones de usuario.
Primeros Pasos
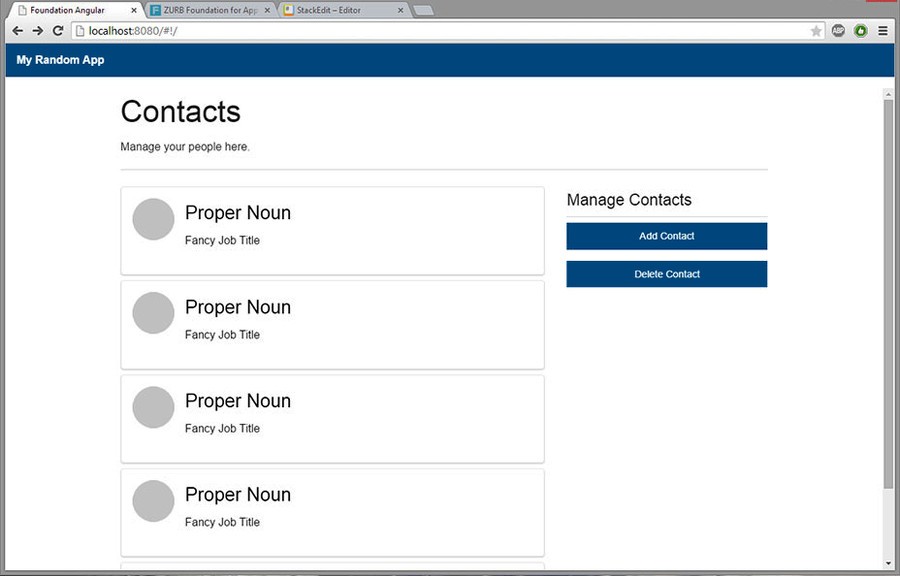
Una de las ventajas de los Framework en general, es que son perfectos para desarrollar prototipos de forma rápida. Una vez que haya instalado esta herramienta, y hayas iniciado el mini-servidor, llega el momento de poner todas tus ideas en una interfaz interactiva. A continuación se puede ver un ejemplo de como se vería una aplicación web con Foundation 6.
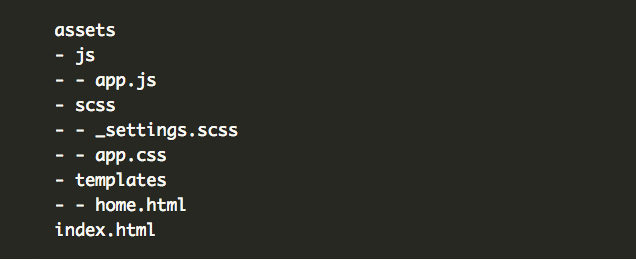
En el directorio de la aplicación, encontrarás varias carpetas y archivos. Para el desarrollo de aplicaciones de usuario, sólo tienes que preocuparte de la carpeta «client». Ahí es donde deben ir todos los archivos del proyecto. Las carpetas y archivos se instalan de forma predeterminada:
El app.scss y app.js archivos son donde ubicas los archivos de JS y CSS, respectivamente. _settings.scss es el archivo donde se puede anular muchos de los estilos predeterminados. El código está correctamente comentado, y es bastante fácil de encontrar lo que necesitas. También puedes utilizar este archivo para desactivar completamente diferentes partes del Framework CSS, por lo que no se incluirá cuando se desarrolle tu aplicación.
index.html es el archivo que hace posible que todo esto suceda, el cual llama otros componentes, pantallas de aplicaciones, y así sucesivamente. home.html es el contenido que ves cuando vayas a http://localhost:8080, una vez que el mini-servidor se está ejecutando. También es donde debes empezar a trabajar.
La Rejilla
Lo primero que tendrás a acostumbrarte, es a desarrollar tu propia red. Utiliza Flexbox, así que las cosas funcionan un poco diferente, pero las clases serán similares. Para crear dos bloques / columnas de igual ancho, esto es todo lo que tiene que hacer:
[html]
<div class="grid-block">
<div class="grid-block"></div>
<div class="grid-block"></div>
</div>
[/html]
Sí. Eso es todo. Si usted quieres poner algo de contenido real dentro de esas dos columnas, tendrá que hacerlo de otra manera, algo como lo siguiente:
[html]
<div class="grid-block">
<div class="grid-block">
<div id="side" class="small-12 medium-4 grid-content medium-order-2"></div>
<div id="contacts" class="small-12 medium-8 grid-content medium-order-1">
</div>
</div>
</div>
[/html]
Podrás darte cuenta de que siempre parece que podrías necesitar dos elementos (rejilla-bloque), como clases para que las cosas se alinean correctamente. También puedes ver que los anchos de las columnas se han especificado. Si no se especifica, las columnas tomarán todo el ancho de la pantalla.
Componentes
También se incluyen un gran número de componentes del clásico Foundation. Puedes hacer uso de las llamadas clásicas y ventanas modales, cajas de alerta, estilos de figuras, estilos de botones, pestañas, y mucho más. También existen las «tarjetas». Las tarjetas son sólo objetos rectangulares sencillos destinadas a separar el contenido. Esto se ve en la imagen de ejemplo, ya que se ha usado para los contactos. Puedes consultar la lista completa en la documentación.
You might also like
More from Desarrolladores
Para que usar un framework en PHP, pros y contras, ventajas y desventajas, porqué emplearlos
En artículos previos del blog hemos dialogado un poco sobre los frameworks en Php; sin embargo creo que aun no …
Qué es un framework en informática o programación
Qué es un framework en informática o programación. La palabra Framework es la combinación de dos palabras, es decir, Marco …
¿Cómo aumentar la memoria PHP? ¿Porqué hacerlo?
¿Cómo aumentar la memoria PHP? ¿Porqué hacerlo? Bueno voy a empezar al revés, diciendo porqué realizarlo, cuales son las razones …