Minificar Javascript es una técnica que se usa para reducir las lineas del archivo, y por ende el tamaño de estos. Se pierde legibilidad humana, pero ganamos en otros terrenos como la velocidad de carga y calificación para el amado Google, al final, Javascript está destinado para el navegador web no para los usuarios.
Minificar Javascript es una técnica que se usa para reducir las lineas del archivo, y por ende el tamaño de estos. Se pierde legibilidad humana, pero ganamos en otros terrenos como la velocidad de carga y calificación para el amado Google, al final, Javascript está destinado para el navegador web no para los usuarios.
Actualmente existe una gran variedad de sitios web que minifican los archivos de Javascript, en este artículo conocerás cómo funciona la minificación de Javascript, cuáles son los pros y los contras de minificar estos archivos.
Tabla de contenidos
Cómo minificar Javascript
La mejor manera de aprender lo que sucede cuando minificas o compactas el código es echar un vistazo al repositorio UglifyJS en Github. Este script se usa en varios convertidores de línea, así como herramientas de la GUI y herramientas de línea de comandos como Grunt. Estas son algunas de las modificaciones que se aplica para hacer su código más corto:
- Elimina espacio innecesario
- Acorta nombres de variables, por lo general a caracteres individuales
- Se une a las declaraciones var consecutivos
- Convierte arrays de objetos cuando sea posible
- Optimiza condicionales if
- Calcula expresiones constantes simples
- etc
Como un ejemplo rápido, a continuacion veras una funcion que escribe un texto:
[js]
function hello( text ) {
document.write( text );
}[/js]
[js]hello( ‘Bienvenido a HostDime Colombia’ ); [/js]
Vamos a ver lo que sucede cuando se compacta el anterior código:
[js]function hello(e){document.write(e)}hello("Bienvenido a HostDime Colombia") [/js]
Herramientas para minificar Javascript
Las herramientas usadas para minificar archivos Javascript pueden clasificarse en 3 grupos: herramientas en línea, herramientas visuales y herramientas de línea de comandos.
- Con las herramientas en línea por lo general es cuestión de pegar el código y copiar el resultado.
- Herramientas visuales a menudo contienen una funcionalidad adicional; el minificado de JS es sólo una pequeña parte de lo que hacen.
- Herramientas de línea de comandos también suelen ser más amplias, ofreciendo la minificación como módulo.
Herramientas Online para minificar
- javascript-minifier.com es una herramienta de aspecto agradable con una API, con lo que podrás usarla a tus necesidades.
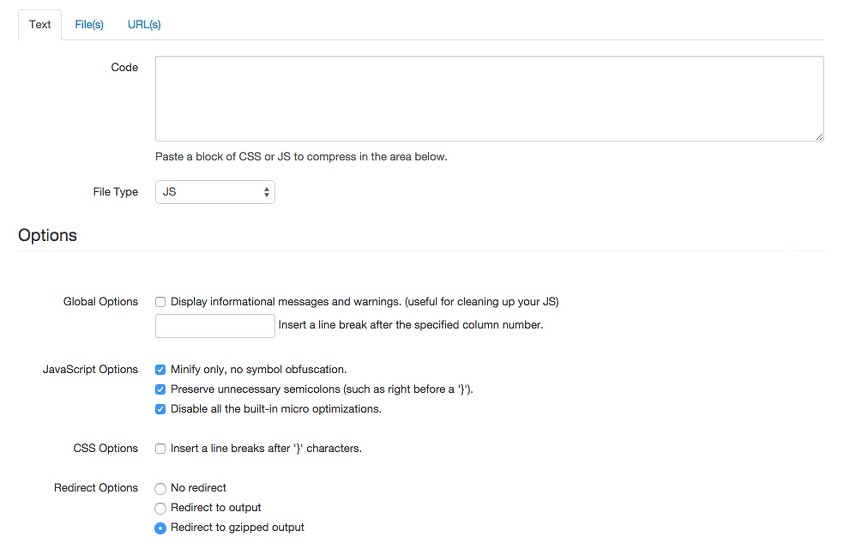
- Online YUI Compressor es una herramienta más potente que utiliza el compresor YUI, con un montón de opciones y capacidades de minificación CSS.
- jscompress.com es una compresosr sin lujos pero hace el trabajo que debe realizar.
- jsmini.com es otra opción sencilla pero totalmente utilizable.
Lo bueno de estas herramientas, es la velocidad con la que se convierten los archivos. La desventaja de estas herramientas es que en su mayoría ofrecen poca o ninguna personalización, al menos en comparación con las herramientas de línea de comandos.
Herramientas Visuales
- Koala es una herramienta gratuita para LESS, SASS, comprimir JS y mucho más
- Prepros es una aplicación de pago multi-plataforma que te brinda una variedad de opciones
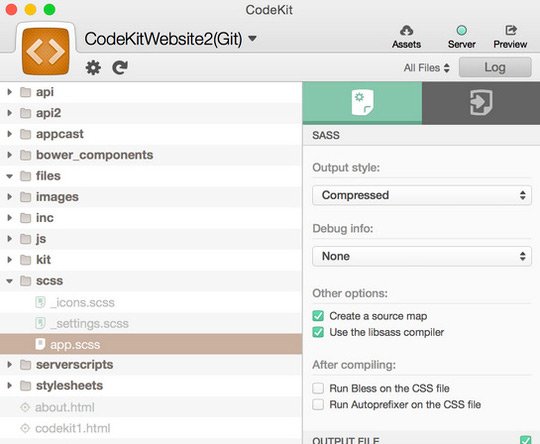
- Codekit es una aplicacion que solo funciona para Mac, ademas es una aplicación de pago que ofrece la compilación de código, minificación, servidor de previsualización, gestión de paquetes, y mucho más
- AjaxminGui es un solo propósito herramienta gratuita de Windows para comprimir JS
- UltraMinifier es una aplicación gratuita para Mac OS X que minifica CSS y JS, tan solo tienes que arrastrar y soltar
He mencionado dos tipos de aplicaciones GUI aquí. Las sencillas aplicaciones minificación de un paso son muy parecidos a sus contrapartes en línea. Son extremadamente rápido de usar ya que sólo se puede arrastrar y soltar archivos en ellos, no requiere instalación. Dicho esto, proporcionan prácticamente sin personalización.
Herramientas visuales de mayor tamaño (Prepros, Koala, Codekit) son grandes en la gestión de proyectos y que le da un poco más opciones para la compresión pero necesitan un poco de configuración. Un minificación rápida JS tomaría unos 20 segundos de configuración, que es mucho, en comparación con el segundo proceso de herramientas visuales de línea o simples 2.
Uno por otro lado, te ofrecen más características, en general, y le proporcionará la automatización. Sus archivos JS serán minified cada vez que los guarde, no hay necesidad de minify manualmente. Si está desarrollando algo en Javascript este es definitivamente el camino a seguir.
Herramientas de línea de comandos
- Minify es para aquellos que quieren minify JS desde la línea de comandos, pero no quieren configurar algo como Grunt o Gulp
- Uglify.js aunque se haya mencionado antes, también está disponible como una herramienta de línea de comandos independiente
- Grunt se tiene una extensión de compresor de Javascript llamado grunt-contrib-uglify
- Gulp también tiene un minificador de JS usando Uglify.js a través de gulp-uglify
Las herramientas de línea de comandos no son sólo para los frikis de Linux! No todos manejamos la terminal como los grandes, pero la creación de cosas como Grunt y Gulp es fácil a través de su gran documentación. La ventaja de las herramientas de línea de comandos, es la cantidad de opciones que se pueden encontrar.
Finalmente
Cada grupo de herramientas tienen sus pros y sus contras, y la verdad es que probablemente terminarás usando por lo menos una de cada grupo en algún momento u otro. Tenga en cuenta que cuando se encuentra en un entorno de desarrollo siempre debe minificar o comprimir su Javascript y CSS!
You might also like
More from Desarrolladores
Para que usar un framework en PHP, pros y contras, ventajas y desventajas, porqué emplearlos
En artículos previos del blog hemos dialogado un poco sobre los frameworks en Php; sin embargo creo que aun no …
Qué es un framework en informática o programación
Qué es un framework en informática o programación. La palabra Framework es la combinación de dos palabras, es decir, Marco …
¿Cómo aumentar la memoria PHP? ¿Porqué hacerlo?
¿Cómo aumentar la memoria PHP? ¿Porqué hacerlo? Bueno voy a empezar al revés, diciendo porqué realizarlo, cuales son las razones …