CSS3 ha hecho el diseño web más útil con la introducción de nuevas propiedades. Puede que conozcas las propiedades más populares de CSS, tales como el box-shadow, border-radius, y transform, existen otras que no son tan conocidas, pero que brindan sin duda grandes funciones, y que seguramente te las estas perdiendo ;)
La W3C está trabajando constantemente en nuevas propiedades CSS para hacer la web mucho mejor para los diseñadores, desarrolladores y usuarios. En este articulo te mostraremos estas 10 propiedades que probablemente no conoces, y que deberías conocer, te invitamos a ver las siguientes propiedades ocultas de CSS3.
Tabla de contenidos
1. Tab Size
La mayoría de los editores de código están equipadas con la función de añadir espacios o sangría. Pero existe una propiedad en CSS3 que puede ser usada para esto:
[css]
pre {
tab-size: 2;
}
[/css]
Ten en cuenta que cada navegador puede tener su propia interpretación en cuanto al ancho que se de con esta propiedad. Por lo tanto, podemos ver algunas discrepancias entre los diferentes navegadores. En términos de soporte de los navegadores, la propiedad tab-size funciona en Chrome, Opera, Firefox, Safari y según CanIUse.
2. Text Rendering
La propiedad text-rendering le dirá a los navegadores cómo deben usar el texto dentro de las páginas web. El texto se ha optimizado para el rendimiento, la legibilidad, o precisión, lo que finalmente determinará la calidad del texto. Eche un vistazo más de cerca el ajuste entre caracteres del texto en la siguiente captura de pantalla para una comparación entre el texto «normal» y optimizedLegibility:
Para obtener más consejos sobre la calidad de tipografía, echa un vistazo a la tipografía práctica.
3. Font Stretch
Algunas fuentes proporcionan aspectos adicionales aparte de normal regular, negrita y cursiva. Helvetica Neue o Myriad Pro, por ejemplo vienen con aspectos como ‘condensada’, ‘Ultra-condensada’, y ‘semi-condensada’. Aquí es donde se introduce una nueva propiedad llamada font-stretch; que nos permite aplicar estos aspectos.
Podemos utilizar font-stretch conjuntamente con la propiedad de la fuente, como por ejemplo, font-style. He aquí un ejemplo:
[css]
h1 {
font-style: bold;
font-stretch: ;
}
[/css]
La propiedad font-stretch actualmente sólo funciona en Firefox e Internet Explorer 9 (o superior).
4. Text Overflow
La propiedad text-overflow especifica la presentación de contenido que fluye o se detiene por su contenedor. El valor predeterminado se establece en el clip que simplemente oculta el texto truncado. Alternativamente, puedes configurarlo para representar el texto truncado o contenido:
[css]
.content-box {
text-overflow
}
[/css]
5. Writing Mode
No todos los idiomas se escribe desde izquierda a derecha. Unos pocos idiomas se escriben en su lugar de arriba hacia abajo como el japonés o de derecha a izquierda como el árabe y el hebreo.
Una nueva propiedad de CSS3 ha sido lanzada para esto, la propiedad Writing Mode se introdujo para permitir a los desarrolladores cambiar la dirección de escritura de contenido a través de CSS. Este fragmento de código, como un ejemplo, dirige el flujo de contenido desde la izquierda a la derecha (independientemente del idioma).
[css]
p {
writing-mode: rl-tb;
}
[/css]
Para cambiar el flujo de contenidos, moviéndose de arriba a abajo, establezca la propiedad con el valor vertical lr:
[css]
p {
writing-mode: vertical-lr;
}
[/css]
6. Pointer Events
La propiedad de Pointer Events nos permite controlar el comportamiento de elemento bajo eventos de puntero como arrastrar, flotando y haciendo clic. Haciendo uso de esta propiedad, el enlace afectado no hará nada cuando se haga clic; el enlace se desactivará por completo, y ni siquiera los atributos directos especificados en la etiqueta href harán efecto.
[css]
a {
pointer-events: none;
}
[/css]
Se espera hasta la próxima versión de CSS se pueda usar sin problemas, aunque puedes usarla, no es muy recomendable.
7. Image Orientation
En un editor de imágenes como Photoshop ó Gimp, puede cambiar la orientación de la imagen girando o volteando la imagen. Ahora CSS3 le permite hacer lo mismo con las imágenes en las páginas web a través de una nueva propiedad llamada image orientation. He aquí un ejemplo de cómo podemos voltear una imagen horizontal utilizando esta propiedad.
[css]
img {
image-orientation: flip;
}
[/css]
También puedes mantener la orientación de la imagen original, especificando el valor de la propiedad a partir de la imagen:
[css]
img {
image-orientation: from-image;
}
[/css]
8. Image Rendering
Similar a la propiedad text-rendering, image-rendering define la calidad de imagen en páginas web, en particular, cuando la imagen cambia de tamaño. Con la llegada de esta propiedad viene una serie de nuevos valores, y los navegadores tienen sus propias especificaciones en esta materia. El valor de bordes nítidos, por ejemplo, conserva el contraste y evita bordes borrosos de las imágenes, actualmente lo encuentras como -webkit-optimize-contrast en los navegadores WebKit.
[css]
img {
image-rendering: crisp-edges;
image-rendering: -webkit-optimize-contrast;/* Webkit */
-ms-interpolation-mode: nearest-neighbor; /* IE */
}
[/css]
Se trata de una tecnología experimental, por lo que es probable que vea algunos cambios en la aplicación.
9. Columns
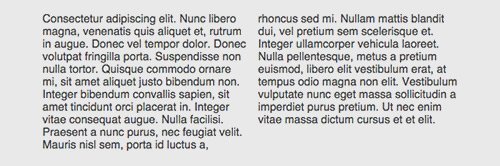
La propiedad columns permite a los desarrolladores organizar el contenido web en columnas con facilidad. Por ejemplo, para dividir el contenido en dos columnas, puedes usar el siguiente codigo:
[css]
.content {
columns: 2;
}
[/css]
En los navegadores que soportan esta propiedad como Chrome y Safari, se puede ver el contenido organizado de la siguiente manera:
Junto con formularios con CSS y un poco de creatividad, puedes tener un contenido fluido y el diseño más atractivo al igual que lo que se ve en una revista magazine en los sitios web.
10. Flex
La propiedad flex tiene como objetivo hacer el desarrollo de mallas responsive más transparente. Además de eso, mediante el uso de la propiedad flex, el diseño web se llevará a toda la altura de su contenedor, que era bastante engorroso.
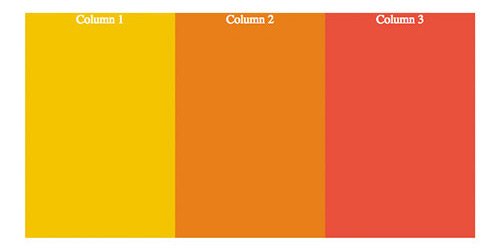
Ahora, suponiendo que le gustaría desarrollar un diseño de web que se compone de tres columnas, puede hacer que el margen organizado de esta manera.
[html]
<div id="container">
<div class="col">Column 1</div>
<div class="col">Column 2</div>
<div class="col">Column 3</div>
</div>
[/html]
Entonces, desarrollarlos en columnas utilizando la propiedad flex, como lo siguiente
[css]
#container {
width: 600px;
height: 300px;
display: flex;
}
#container .col {
flex: auto;
}
[/css]
Con las adiciones de estilos decorativos como la fuente y el color de fondo, obtendremos el siguiente resultado:
You might also like
More from Desarrolladores
Para que usar un framework en PHP, pros y contras, ventajas y desventajas, porqué emplearlos
En artículos previos del blog hemos dialogado un poco sobre los frameworks en Php; sin embargo creo que aun no …
Qué es un framework en informática o programación
Qué es un framework en informática o programación. La palabra Framework es la combinación de dos palabras, es decir, Marco …
¿Cómo aumentar la memoria PHP? ¿Porqué hacerlo?
¿Cómo aumentar la memoria PHP? ¿Porqué hacerlo? Bueno voy a empezar al revés, diciendo porqué realizarlo, cuales son las razones …