Los mensajes de ayuda son bastantes útiles al momento de mostrar información que puede guiar al usuario para completar algún proceso, o para informar sobre el uso de algún elemento. En el caso de la web, muchas veces es necesario usar este de herramientas para orientar al usuario y permitir que este tenga una experiencia agradable. Un caso bien representativo para este tipo de herramientas, son las herramientas desarrolladas por Microsoft, en las cuales al pasar el cursor por encima de cualquier elemento se mostrar un mensaje indicando la funcionalidad o acceso directo a la funcionalidad.
Es por esto que en el presente articulo, aprenderá cómo personalizar los mensajes de ayuda con CSS3 y HTML, usando el elemento span ;)
Tabla de contenidos
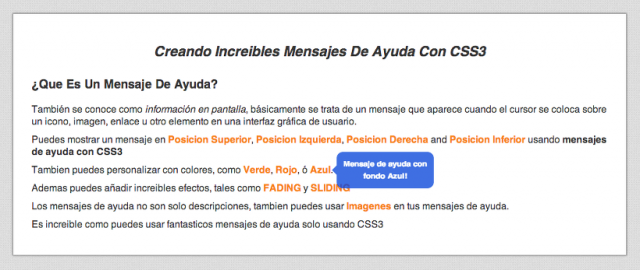
Lo Que Se Hará
See the Pen vxFoi by HostDime Colombia (@HostDimeColombia) on CodePen.
¿Que Se Necesita?
- Conocimiento básico en CSS3.
- Tiempo y paciencia.
Crear Posiciones De Los Mensajes De Ayuda
Código HTML
Comience por la creación de simples etiquetas para los enlaces. Necesita un elemento span para utilizar el contenido de la información de los mensajes. También, ponga una clase para cada uno de los hipervínculos y los cuales seran usados para dar el efecto a los mensajes de ayuda.
[html]
<a class="top_tooltip" href="">Posicion Superior<span>This is a top position tooltip!</span></a>
<a class="left_tooltip" href="">Posicion Izquierda<span>This is a left position tooltip!</span></a>
<a class="right_tooltip" href="">Posicion Derecha<span>This is a right position tooltip!</span></a>
<a class="bottom_tooltip" href="">Posicion Inferior<span>This is a bottom position tooltip!</span></a>
[/html]
Código CSS
Ahora que tenemos las etiquetas, le daremos algo de estilo y posición con la ayuda del CSS:
[css]
a.top_tooltip,a.left_tooltip,a.right_tooltip,a.bottom_tooltip {
display: inline;
position: relative;
}
[/css]
Después darle una posición y alineación a los mensajes de ayuda, se añadirán algunos detalles a los elementos que veremos. Recuerde que debe manipular la posición usando márgenes y las propiedades de posición para acomodar las posiciones de la derecha:
[css]
/* TOP TOOLTIP
————————————————-*/
a.top_tooltip span {
width: 140px;
height: auto;
color: #fff;
background: #2b2b2b;
position: absolute;
font-size: 13px;
text-align: center;
padding: 10px;
line-height: 20px;
visibility: hidden;
border-radius: 10px;
}
a.top_tooltip span:after {
content: »;
position: absolute;
top: 100%;
left: 50%;
margin-left: -8px;
width: 0;
height: 0;
border-top: 8px solid #2b2b2b;
border-right: 8px solid transparent;
border-left: 8px solid transparent;
}
a:hover.top_tooltip span {
visibility: visible;
opacity: 0.8;
bottom: 30px;
left: 50%;
margin-left: -76px;
z-index: 999;
}
/* LEFT TOOLTIP
————————————————-*/
a.left_tooltip span {
width: 140px;
height: auto;
color: #fff;
background: #2b2b2b;
position: absolute;
font-size: 13px;
text-align: center;
padding: 10px;
line-height: 20px;
visibility: hidden;
border-radius: 10px;
}
a.left_tooltip span:after {
content: »;
position: absolute;
top: 50%;
left: 100%;
margin-top: -8px;
width: 0;
height: 0;
border-left: 8px solid #2b2b2b;
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
}
a:hover.left_tooltip span {
visibility: visible;
opacity: 0.8;
right: 100%;
top: 50%;
margin-top: -30px;
margin-right: 10px;
z-index: 999;
}
/* RIGHT TOOLTIP
————————————————-*/
a.right_tooltip span {
width: 140px;
height: auto;
color: #fff;
background: #2b2b2b;
position: absolute;
font-size: 13px;
text-align: center;
padding: 10px;
line-height: 20px;
visibility: hidden;
border-radius: 10px;
}
a.right_tooltip span:after {
content: »;
position: absolute;
top: 50%;
right: 100%;
margin-top: -8px;
width: 0;
height: 0;
border-right: 8px solid #2b2b2b;
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
}
a:hover.right_tooltip span {
visibility: visible;
opacity: 0.8;
left: 100%;
top: 50%;
margin-top: -30px;
margin-left: 10px;
z-index: 999;
}
/* BOTTOM TOOLTIP
————————————————-*/
a.bottom_tooltip span {
width: 140px;
height: auto;
color: #fff;
background: #2b2b2b;
position: absolute;
font-size: 13px;
text-align: center;
padding: 10px;
line-height: 20px;
visibility: hidden;
border-radius: 10px;
}
a.bottom_tooltip span:after {
content: »;
position: absolute;
bottom: 100%;
left: 50%;
margin-left: -8px;
width: 0;
height: 0;
border-bottom: 8px solid #2b2b2b;
border-right: 8px solid transparent;
border-left: 8px solid transparent;
}
a:hover.bottom_tooltip span {
visibility: visible;
opacity: 0.8;
top: 30px;
left: 50%;
margin-left: -76px;
z-index: 999;
}
[/css]
Usando el selector :hover, hacemos la información visible cuando se pase por encima el cursor.
Cambiar El Color De Los Cuadros De Sugerencias
Ahora que ya sabe cómo crear cuadros de información, ademas puede cambiar el color de cada herramienta de información. El cambio de los colores no es realmente tan difícil. En primer lugar, tienes que ir con el estilo del elemento span y cambiar el fondo con el color que desees, fácil ¿Verdad?.
[css]
a.bottom_tooltip_red span {
background: #cf1c1c;
}
[/css]
A continuación, también es necesario cambiar el color del borde de la posición de la herramienta de informacion usando el selector :after.
En el siguiente ejemplo, se cambiará la descripción de la posición inferior. En primer lugar, necesita cambiar el color de la linea inferior a su color preferido, al igual que el color utilizado anteriormente.
[css]
a.bottom_tooltip_red span:after {
border-bottom: 8px solid #cf1c1c;
border-right: 8px solid transparent;
border-left: 8px solid transparent;
}
[/css]
Añadiendo Efectos De Animación A Los Cuadros De Ayuda
Con las nuevas características de CSS3, puede agregar algunos efectos frescos a la información sobre herramientas. Para esta parte del tutorial, usted aprenderá cómo usted puede agregar algunos efectos de desvanecimiento llano y un efecto de deslizamiento.
Para crear efectos de desvanecimiento de fricción, es necesario manipular la opacidad del elemento span en su estado normal y el estado del ratón sobre el uso de la propiedad de transición. Agregue el código siguiente para la información sobre herramientas.
[css]
a.left_tooltip_fading span {
transition: opacity 1s ease-in-out;
-moz-transition: opacity 1s ease-in-out;
-webkit-transition: opacity 1s ease-in-out;
opacity: 0;
}
a:hover.left_tooltip_fading span {
opacity: 1;
}
[/css]
Observe que ease-in-out como transition-timing-function se usaron para crear un efecto de desvanecimiento suave dentro y fuera.
Ahora, para crear un efecto de rebote, es necesario agregar valor translated3d y una transición sin problemas del cursor usando el estado mouse-over. Esto agregará un bonito efecto de deslizamiento al aparecer la herramienta de ayuda.
[css]
a:hover.bottom_tooltip_sliding span {
-webkit-transform: translate3d(0,0,0);
-moz-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
-webkit-transition: .3s ease;
-moz-transition: .3s ease;
transition: .3s ease;
}
[/css]
Ver Imágenes En Las Herramientas De Información
Para añadir las imágenes a las herramientas de información, no hay nada especial. Sólo tiene que poner el enlace de imagen y darle el alto y ancho deseado. Como ejemplo veamos el siguiente código:
[html]<a href="">Imagenes<span><img height="100" src="img/cat.jpg" width="70"></span></a>[/html]
¡Finalmente!
¡Listo! Acaba de hacer un impresionante cuadro de información usando HTML y CSS 3. Aunque estas sugerencias fueron hechas manualmente, también existen otras maneras de hacerlo mediante el uso de bibliotecas de CSS como Hint.css o usando un plugin de jQuery como tooltipser.js.
Por favor, disfruta el anterior código, mejoralo a tu gusto. Alguna mejora o sugerencia déjala en un comentario ;)
You might also like
More from Desarrolladores
Para que usar un framework en PHP, pros y contras, ventajas y desventajas, porqué emplearlos
En artículos previos del blog hemos dialogado un poco sobre los frameworks en Php; sin embargo creo que aun no …
Qué es un framework en informática o programación
Qué es un framework en informática o programación. La palabra Framework es la combinación de dos palabras, es decir, Marco …
¿Cómo aumentar la memoria PHP? ¿Porqué hacerlo?
¿Cómo aumentar la memoria PHP? ¿Porqué hacerlo? Bueno voy a empezar al revés, diciendo porqué realizarlo, cuales son las razones …















1 Comment
muy bueno… gracias!!!!!