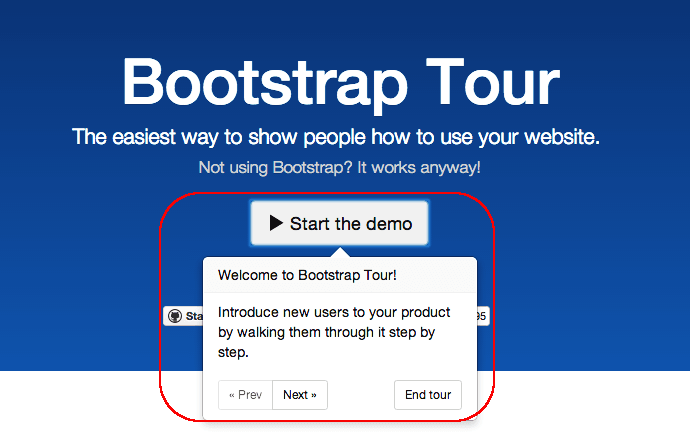
En este momento las aplicaciones web son más fuertes que nunca y aunque algunos de ellos son fáciles de entender en comparación a otras aplicaciones, existen aplicaciones mucho mas complejas que necesitan un poco de entendimiento antes de su uso.  Para esto es necesario dar un recorrido por el producto, por lo general se usan pequeñas ventanas emergentes que podemos omitir o dejar hasta el final. Eso es exactamente lo Bootstrap Tour hace, pero de una manera mucho mas sencilla y limpia.
Para esto es necesario dar un recorrido por el producto, por lo general se usan pequeñas ventanas emergentes que podemos omitir o dejar hasta el final. Eso es exactamente lo Bootstrap Tour hace, pero de una manera mucho mas sencilla y limpia.
Primeros pasos
Este plugin fue en un principio destinado a ser un plug-in simple y fácil de usar, Bootstrap tour ahora se puede utilizar de todos modos, este plugin esta compuesto por una archivo JavaScript y CSS separados, para los usuarios de Bootstrap y para los usuarios que no usan Bootstrap. Si está usando Bootstrap debe incluir:
[html]
<link href="“css/bootstrap-tour.min.css”" rel="“stylesheet"" /><script type="text/javascript" src="“js/bootstrap-tour.min.js”"></script>[/html]
Añadir estos dos archivos después de haber añadido todas las dependencias necesarias para usar Bootstrap. Si no utilizas Bootstrap, tendrás que incluir la versión independiente de este plugin:
[html]
<link href="“css/bootstrap-tour-standalone.min.css”" rel="“stylesheet"" /><script type="text/javascript" src="“js/bootstrap-tour-standalone.min.js”"></script>[/html]
Comenzando El Tour
Supongamos que tenemos dos elementos en nuestra página y esos dos elementos son los que nos gustaría brindar una pequeña guía al usuario. La primera sería justo dar la bienvenida al visitante y el segundo uno podría decirles lo que trata nuestra aplicación.
[html]</pre>
<h1 class="one">My Awesome App</h1>
<div class="two"><img alt="" src="http://lorempixel.com/300/200" /></div>
<pre>
[/html]
Con el fin de crear nuestra guía interactiva, primero tenemos que crear una instancia de Tour:
[js]
var tour = new Tour({
// Code for our tour
});
[/js]
Después de esto tenemos que crear los pasos de nuestra guía, y cada paso tiene 3 opciones principales: el elemento que queremos apuntar, el título de la ventana emergente y el contenido. Así que nuestros dos ventanas emergentes sería algo como:
[js]
var tour = new Tour({
steps: [
{
element: ".one",
title: "Welcome",
content: "Welcome to our app, take this tour to be familirized with it."
},
{
element: ".two",
title: "This Image",
content: "In this application we generate random placeholder images for any case."
}
]
});
[/js]
Si queremos empezar nuestro tour de inmediato, primero tenemos que iniciar y luego comenzar la guia:
[js]
tour.init();
tour.start();
[/js]
Y si se carga la página ahora, se puede ver que tan pronto como la página se carga también lo hace nuestro Tour, puede cambiar la manera en que se carga, si por ejemplo usted quiere que se cargue sólo después de un elemento se hace clic, puede hacerlo envolviendo la función de arranque en un control de evento de tipo Click:
[js]
$(‘.element’).click(function(){
tour.start();
});
[/js]
Puedes ver un ejemplo de lo anterior en la siguiente pagina.
Opciones De la API
Lo anterior es lo que necesita para empezar a usar Bootstrap para dar una pequeña guía, pero como siempre, hay un montón de otras opciones que se pueden aprovechar, como:
- Name – Aquí es donde se puede definir el nombre de su guia y esto le permite tener múltiples guias en la misma página, dándoles nombres diferentes.
- Steps – Aquí es donde se definen los pasos del tour en la pagina, es la opción principal y el único que realmente necesita para empezar a funcionar.
- Container – De manera predeterminada los pop-ups se añaden al body, pero aquí se puede cambiar eso y anexar a cualquier elemento de la página.
- Keyboard – Establece si el usuario puede navegar entre las ventanas emergentes con el ratón. El valor predeterminado es true.
- Storage – De manera predeterminada los objetos se almacenan en localStorage, pero también puedes configurarlo para deshabilitar window.sessionStorage ó storage por completo, para que el recorrido se inicie cada vez que el usuario cargue la pagina.
Backdrop – Muestre un telón de fondo en un estilo de ligthbox que resalta el paso actual.
- Duration – Usar la duración se puede establecer una caducidad para los pasos, estableciendo un tiempo mínimo, si el usuario no ha pasado a la siguiente fase después de este tiempo, se moverá automáticamente.
Template – Aquí puede crear una plantilla personalizada para sus pop-ups y luego personalizarlo de la forma que quieras con CSS. Esta es una gran función si desea un control total.
- Functions – También tenemos un par de funciones que se ejecutarán en un tiempo determinado, tenemos onStart, OnEnd, onShow, onShown, OnHide, onHidden, OnNext, onPrev, onPause, onResume. Estas funciones se pueden usar como funciones callback cuando sea necesario.
Estas son algunas de las opciones que tenemos, si va a la página de la API de Bootstrap Tour se puede ver que hay más opciones que puede aprovechar.
Esto no es un plugin general de jQuery, en realidad es un plugin muy específico que no utilizara en todos los sitios web, pero es bastante útil para crear una manera fácil una guía en nuestra aplicación web en poco tiempo.
You might also like
More from Desarrolladores
Para que usar un framework en PHP, pros y contras, ventajas y desventajas, porqué emplearlos
En artículos previos del blog hemos dialogado un poco sobre los frameworks en Php; sin embargo creo que aun no …
Qué es un framework en informática o programación
Qué es un framework en informática o programación. La palabra Framework es la combinación de dos palabras, es decir, Marco …
¿Cómo aumentar la memoria PHP? ¿Porqué hacerlo?
¿Cómo aumentar la memoria PHP? ¿Porqué hacerlo? Bueno voy a empezar al revés, diciendo porqué realizarlo, cuales son las razones …