El diseño web responsive es ahora un enfoque común en el desarrollo de un sitio web amigable para móviles. Pero la construcción de los sitios web con diseño responsive puede ser muy irritante cuando tienes que probar el sitio web en múltiples dispositivos y pantalla de distintos tamaños.

Digamos que usted tiene tres dispositivos para realizar la prueba, seguramente terminaras actualizando constantemente cada navegador en cada uno de esos dispositivos, un proceso bastante engorroso, por decir lo menos.
Así que la idea de «la prueba sincronizada» ha surgido para hacer frente a esta situación y hacer que el flujo de trabajo sea más eficiente. Hay un plugin de Grunt llamado Browser Sync para realizar esto, y vamos a mostrarle cómo implementarlo en su proyecto, en este articulo.
Tabla de contenidos
¿Por qué utilizar Browser Sync?
En primer lugar, no aseguramos que Browser Sync sea la herramienta perfecta. También hay una serie de aplicaciones con GUI como Adobe Edge Inspect y Ghostlab que son también una gran herramienta. Ambos tienen un interfaz gráfica agradable, pero aquí hay algunas razones por la que Browser Sync es mejor que estas aplicaciones:
1) Browser Sync (así como Grunt) es gratuito, esto ayuda si usted tiene poco o ningún presupuesto para el desarrollo.
2) Es de código abierto. Dependiendo de su nivel de dominio JavaScript y Node.js puede extenderlo para ajustarlo a sus propias necesidades específicas.
3) Es multiplataforma. Se puede utilizar en Windows, OS X y Linux. Ghostlab, por el contrario, sólo está disponible en OS X y Windows.
Instalación
Para empezar, vamos a instalar el plugin de Grunt llamado Browser Sync. El nombre lo dice todo; este plugin se sincroniza una serie de interacciones que se producen en el sitio web, incluyendo la página de desplazamiento, el rellenado de los campos del formulario y el clic en los enlaces.
Todas estas acciones se reflejarán en los otros navegadores y dispositivos a medida que suceden. Escriba el siguiente comando para instalar Browser Sync en su directorio de trabajo, en nuestro caso hemos trabajo en OS X:
[bash]
npm install grunt –save-dev
npm install grunt-browser-sync –save-dev
[/bash]
Configuración
Una vez instalado, Browser Sync se puede cargar en el Gruntfile.js, de esta manera:
[bash]
module.exports = function(grunt) {
grunt.initConfig({
browser_sync: {
dev: {
bsFiles: {
src : ‘navbar-fixed-top.css’,
},
ghostMode: {
clicks: true,
scroll: true,
links: true,
forms: true,
},
},
},
});
grunt.loadNpmTasks(‘grunt-browser-sync’);
};
[/bash]
Esta configuración supervisará el archivo navbar-fixed-top.css y automáticamente actualizara el explorador cuando se haya realizado un cambiado. También debemos habilitar ghostMode para realizar un seguimiento de las interacciones en el sitio web.
Nota: Browser Sync también ofrece una serie de otras configuraciones, se puede comprobar en detalle en esta página. Por el momento, la configuración anterior debería ser suficiente para el proyecto de ejemplo de este artículo.
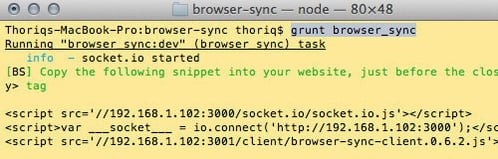
Una vez que la configuración se establece, vaya a la Terminal (o símbolo del sistema) y ejecutar la tarea con el siguiente comando:
[bash]grunt browser_sync[/bash]
Después de ejecutar el comando, se le solicitará que agregue tres líneas de guiones dentro de la etiqueta <head>:

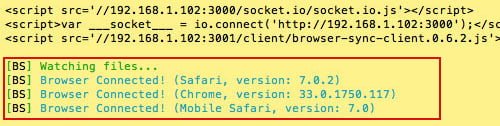
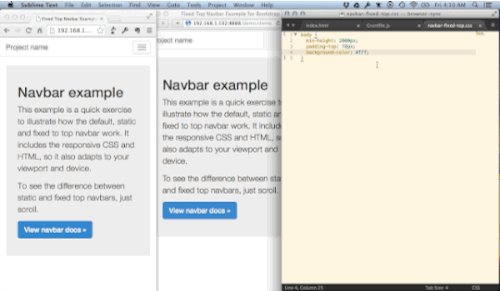
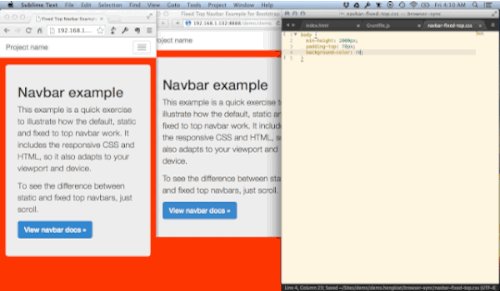
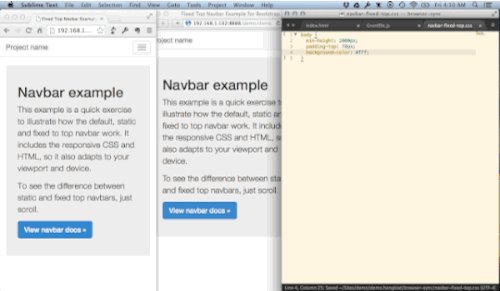
Al ver su sitio web en varios navegadores, también los registra, y le notifica en la Terminal. En este caso, se abrió la página web en Chrome, Safari y Safari Mobile (mediante simulador de iPhone).

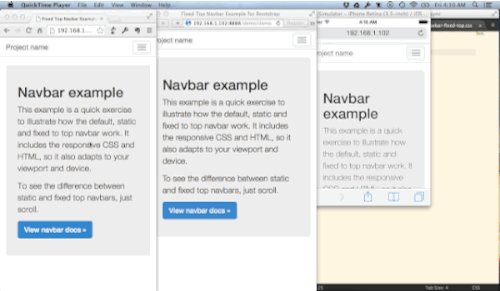
Mira Como Funciona
 Ahora bien, como se puede ver en el siguiente GIF animado, todas las actualizaciones, cambios y las interacciones se sincronizan en tiempo real en todos los navegadores.
Ahora bien, como se puede ver en el siguiente GIF animado, todas las actualizaciones, cambios y las interacciones se sincronizan en tiempo real en todos los navegadores.
Como vemos, esto es una herramienta util para no tener que probar en cada navegador web que exista, solo usar Grunt y este útil plugin para realizar las modificaciones y verlas en tiempo real, esperamos haya sido de gran utilidad este paso a paso.
You might also like
More from Desarrolladores
Para que usar un framework en PHP, pros y contras, ventajas y desventajas, porqué emplearlos
En artículos previos del blog hemos dialogado un poco sobre los frameworks en Php; sin embargo creo que aun no …
Qué es un framework en informática o programación
Qué es un framework en informática o programación. La palabra Framework es la combinación de dos palabras, es decir, Marco …
¿Cómo aumentar la memoria PHP? ¿Porqué hacerlo?
¿Cómo aumentar la memoria PHP? ¿Porqué hacerlo? Bueno voy a empezar al revés, diciendo porqué realizarlo, cuales son las razones …













