Un montón de desarrolladores de PHP crean sus aplicaciones utilizando Laravel, un framework de PHP libre, abierto para el desarrollo de aplicaciones web. Está desarrollado con varios componentes de Symfony, y proporciona un marco de desarrollo que hace que las tareas comunes, como la autenticación, enrutamiento, sesiones y el almacenamiento en caché sea mucho más fácil de implementar.
Usando el plugin para Laravel y el Helper del IDE de Laravel, podemos ampliar aún más el soporte de PhpStorm para desarrollar aplicaciones en Laravel.
El Helper Del IDE De Laravel
Después de asegurarse de que Composer está disponible para su uso en nuestro proyecto, podemos instalar el Helper del IDE de Laravel en nuestro proyecto utilizando el contexto Composer | Add dependency…. Podemos buscar barryvdh/laravel-ide-helper y hacer clic en Instalar para descargar el paquete y agregarlo a nuestro proyecto.
Después de registrar el servicio ‘Barryvdh\LaravelIdeHelper\IdeHelperServiceProvider‘, en nuestra aplicación ejecutamos artisan ide-helper:generate, PhpStorm tendrá soporte para finalizar el código y resaltar la sintaxis para muchas fachadas de Laravel.
El Plugin De Laravel Para PhpStorm
Para mejorar aún más la experiencia de desarrollo en Laravel, también podemos instalar el plugin de Laravel. En Settings (Preferences) | Plugins, haga clic en el botón Browse repositories… y buscar por Laravel. El botón Instalar Plugin descargará e instalará el plugin en nuestro IDE.
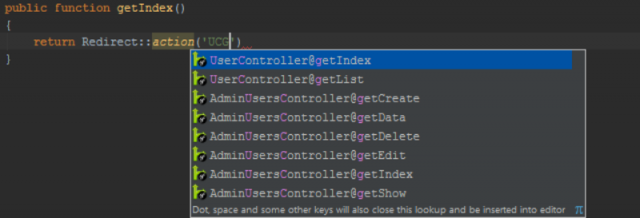
Reinicie el IDE y active el plugin en Settings (Preferences) | Other Settings | Laravel Plugin | Enable Plugin for this Project. De repente, PhpStorm sabrán lo que todas las fachadas de Laravel, y proporciona autocompletado de código para controladores, vistas, rutas, configuración, traducciones y muchas otras cosas!
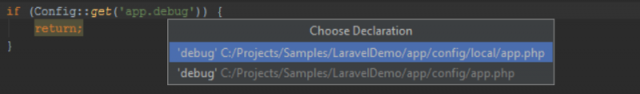
No solo funciona para el auto completado de código … Podemos navegar por estos artículos, así! Usando Ctrl+Click (CMD+Click en Mac OS X) o ir a la Declaración (Ctrl + B / CMD + B), PhpStorm nos llevará a donde, por ejemplo, una entrada de configuración se ha declarado.
El plugin Laravel también mejora la experiencia, por ejemplo, con la fiscalización de código de directivas @section. Sin duda, con estos complementos tendrás una robusta herramienta para el desarrollo de aplicaciones web, y así contar con una potente herramienta para desarrollar con Laravel.
You might also like
More from Desarrolladores
Reproducir Animaciones En Gif Con Evento OnClick
El GIF animado es una forma popular de visualizar un concepto de diseño o mostrar un vídeo corto. Pero si …
Ahora Que Google Code Cierra, Es Hora De Migrar A GitHub
Después de nueve años, Google Code está por finalizar sus servicios. A partir de hoy, ya no es posible la …
Agregar Y Eliminar Elementos De Forma Dinámica Con jQuery
jQuery ha sido y sin duda seguirá siendo una de las mejores librerías de javaScript, brindando la oportunidad de hacer …