Litespeed caché, qué es y cómo funciona. Seguimos desarrollando nuestro curso de manejo de caché, esta vez profundizando en un plugin para WordPress, que obviamente trabaja en el lado del servidor.
Tabla de contenidos
Concepto, definición
Un complemento para WordPress que almacena páginas estáticas de nuestros contenidos en dicha CMS para lograr mayor performance y velocidad en los tiempos de carga. ¿Por qué generar la misma página varias veces, cuando podemos hacerlo una vez y guardar el resultado a nivel de servidor? En lugar de hacer que los visitantes esperen a que WordPress y PHP ensamblen la página a cada solicitud, podemos mostrarles las instantáneas mucho más rápido.
Requisito indispensable
Sin la instalación previa de LiteSpeed web server o de OpenLiteSpeed, no funcionará. Esto es debido a que las funciones básicas son llevadas a cabo en realidad por el servidor web.
El plugin lo que hace es facilitar la comunicación entre el administrador del sitio y el motor de caché pero en realidad no realiza ninguna de las tareas de almacenamiento en Caché ni por supuesto los archivos estáticos se almacenan en la estructura de archivos del WordPress.
Dos formas para construir caché
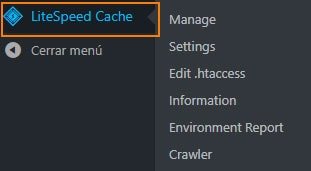
Crawler
El rastreador recorre todo el back-End, refrescando las páginas que han expirado en caché, para mantenerlo lo más actualizado posible y minimizando la exposición de visitantes a contenido no almacenado allí.
¿Cómo sucede esto?
La solicitud del rastreador llega al servidor, se invoca el código PHP necesario para construir la página; una instrucción le avisa al server que es un Crawler propio, evitando que se construya por completo, simplemente pasa a caché de inmediato, ahorrando un ancho de banda significativo. Además, con el rastreador actualizando las páginas expiradas a intervalos regulares, las posibilidades de que un usuario encuentre una página que no está en la memoria caché se reducen significativamente. Esto lo convierte en un sitio más rápido.
Manualmente
El procedimiento
 Todo el proceso se inicia por solicitud del usuario. La memoria caché está vacía hasta que los usuarios que no iniciaron sesión comiencen a enviar solicitudes al servidor. La primera vez que se visita una página, la solicitud llega al backend, el código PHP de WordPress se invoca para generar la página, la página se sirve al usuario y luego se almacena en caché para la próxima vez.
Todo el proceso se inicia por solicitud del usuario. La memoria caché está vacía hasta que los usuarios que no iniciaron sesión comiencen a enviar solicitudes al servidor. La primera vez que se visita una página, la solicitud llega al backend, el código PHP de WordPress se invoca para generar la página, la página se sirve al usuario y luego se almacena en caché para la próxima vez.
Es un proceso que requiere bastante tiempo (¡y que consume ancho de banda!) Para el servidor.
Ver también: Almacenamiento de caché del lado del servidor; servidores web basados en procesos vs web servers por eventos; Servidores para WordPress, Joomla, Magento, alto tráfico
You might also like
More from Hosting
Colocation vs. Cloud: ¿Qué es lo mejor para tu negocio?
Colocation vs. Cloud: ¿Qué es lo mejor para tu negocio? En la era digital actual, donde la tecnología juega un …
¿Por qué usar DRaaS? Beneficios, razones para usarlo
DRaaS (recuperación ante desastres como servicio) es un modelo de servicio de informática de nube que permite a las organizaciones …
Diferencias entre BaaS y DRaaS
Diferencias entre BaaS y DRaaS. BaaS y DRaaS son dos tipos de servicios en la nube que ofrecen soluciones de …