¿Alguna vez has querido conocer el tamaño exacto de un determinado elemento en una página web, como el padding, el margen, la posición y otras características? Por lo general, se puede obtener la información mediante la herramienta de inspección del navegador web. La mayoría de los navegadores han incorporado este tipo de herramientas para ayudar a los maquetadores. Alternativamente, puede utilizar Firebug, que también es una herramienta web bastante popular. Sin embargo, cuando la cosa se complica, tal vez necesita recurrir a una herramienta como XRAY.

XRAY es una herramienta gratuita para los navegadores, permite ver el modelo de caja para cualquier elemento de una página web en su navegador. A diferencia de otras complicadas herramientas de Inspección web, XRAY se centra en darle la información completa del modelo de caja del elemento.
Comenzando
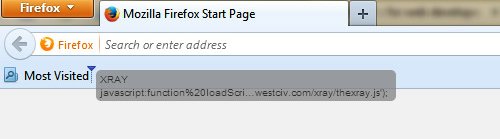
XRAY es un Bookmarklet. Para utilizarla, arrastre XRAY a la barra de marcadores de tu navegador favorito. XRAY está disponible para IE6+, webkit(Chrome, Opera, Safari) y navegadores basados en Mozilla como Firefox.
 Al igual que otros bookmarklets, XRAY no puede funcionar si se aplica el protocolo SSL (HTTPS).
Al igual que otros bookmarklets, XRAY no puede funcionar si se aplica el protocolo SSL (HTTPS).
Inspeccionando Elementos
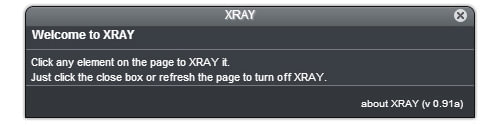
Para comenzar la inspección, abra cualquier página web que desee inspeccionar, asegúrese de que se haya cargado completamente, y pulsa el marcador XRAY. Usted obtendrá una nueva ventana emergente en su navegador. En esta ventana se mostrará toda la información acerca del elemento que ha seleccionado.

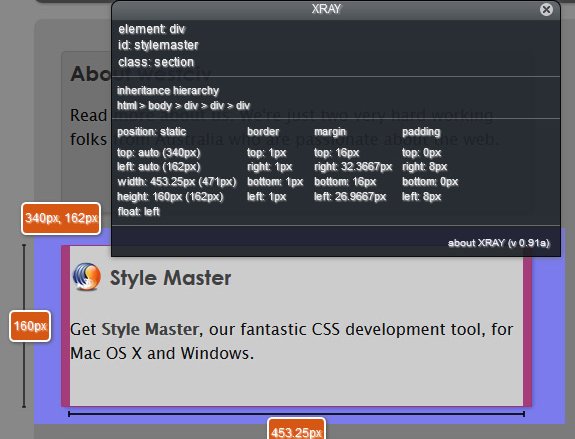
Vamos a usar la inspección en la página principal de XRAY como ejemplo. Digamos que quiero saber la información del modelo de caja del siguiente elemento.

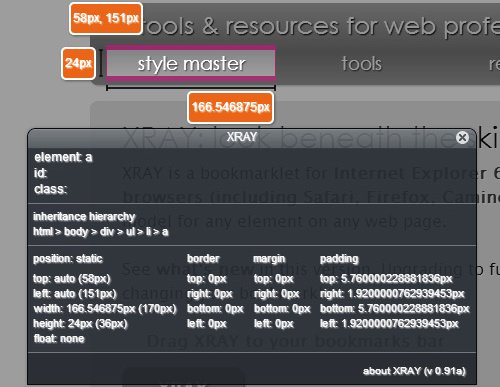
Haga clic en XRAY en la barra de marcadores y seleccione el elemento. Esto dará el name, id, class, la jerarquía, la posición, el padding, borde y margen del elemento.

Para cerrar el cuadro, simplemente pulse el botón X en la esquina superior derecha de la caja o refresque la página para salir de la herramienta.
Finalmente
Aparte de su avanzada función de inspección de modelo de caja, XRAY no le proporciona la información que suelen estar disponible en otras herramientas de inspección web, como el estilo o el DOM. De todos modos, todavía es bastante útil y una herramienta fácil de usar para el uso del día a día.
You might also like
More from Desarrolladores
Para que usar un framework en PHP, pros y contras, ventajas y desventajas, porqué emplearlos
En artículos previos del blog hemos dialogado un poco sobre los frameworks en Php; sin embargo creo que aun no …
Qué es un framework en informática o programación
Qué es un framework en informática o programación. La palabra Framework es la combinación de dos palabras, es decir, Marco …
¿Cómo aumentar la memoria PHP? ¿Porqué hacerlo?
¿Cómo aumentar la memoria PHP? ¿Porqué hacerlo? Bueno voy a empezar al revés, diciendo porqué realizarlo, cuales son las razones …














2 Comments
Gracias Andres por estar atento al articulo :)
Safari no está basado en mozilla gecko, sino en webkit igual que Chrome…