Como sabemos Windows 8 no puede ser el Sistema Operativo más exitoso de la historia en cuanto a experiencia de usuario se refiere, pero sin duda ha introducido al mundo un nuevo concepto de diseño: Metro. El diseño Metro, desde su aparición en el 2012, se ha convertido en un diseño bastante popular con su aspecto plano, simple y colorido. En este artículo, vamos a ver cómo podemos construir la página web de un blog con el concepto de diseño Metro.

Tabla de contenidos
¿Cómo Se Define Diseño Metro?
Metro es el nombre en clave de la última guía de estilo de Microsoft, ó «lenguaje de diseño». Aunque su enfoque simple y minimalista se introdujo en algunos programas de Microsoft (como Windows Phone 7 y Windows 8), diseños web y diseñadores gráficos adoptaron e incorporaron en sus diseños rápidamente.
El propio Microsoft comparte las características que debe de tener un diseño de estilo Metro:
- Simple
- Rápido y fluido
- Auténticamente digitales
- Se hace mas con un poco de diseño
- Impactar
Introduciendo a Isotope: Un Plugin JavaScript Para Diseños Mágicos
Para lograr un diseño al mejor estilo de Metro en un blog de WordPress, vamos a utilizar un fantástico plugin de JavaScript llamada Isotope. Las opciones de diseño del plugin van a ayudarnos a construir una página web con estilo de Metro.
En este tutorial, vamos a estar utilizando una versión beta del Isotope – versión 2.0.0-beta.8, para ser exactos. Es diferente de la versión uno, pero debe comportarse de la misma manera en las versiones estables de la versión dos en el futuro.
El PHP y HTML
Si hiciéramos un tutorial en HTML , solo tendríamos que pegar el siguiente código:
[html]
<div class="container js-isotope" data-isotope-options="{ "itemSelector": ".item", "layoutMod": "fitRows" }">
<div class="item item-blue"><a class="post-title" href="#link#">A Post About Isotope, Maybe?</a></div>
<div class="item item-double item-purple"><a class="post-title" href="#link#">WordPress is the Best!</a></div>
<div class="item item-teal"><a class="post-title" href="#link#">What Do You Think About Me?</a></div>
<div class="item item-red"><a class="post-title" href="#link#">About the Sochi Olympics Event</a></div>
<div class="item item-green"><a class="post-title" href="#link#">Help!</a></div>
<div class="item item-double item-orange"><a class="post-title" href="#link#">I Can’t Come Up with Many Post Titles!</a></div>
<div class="item item-teal"><a class="post-title" href="#link#">HTML5 Rocks, I Tell Ya!</a></div>
<div class="item item-darkpurple"><a class="post-title" href="#link#">Anybody Remember Caesar 3?</a></div>
<div class="item item-skyblue"><a class="post-title" href="#link#">I Love Table.</a></div>
<div class="item item-blue"><a class="post-title" href="#link#">I Love Lamp.</a></div>
<div class="item item-double item-orange"><a class="post-title" href="#link#">I Don’t Always Make Demos on CodePen…</a></div>
<div class="item item-double item-red"><a class="post-title" href="#link#">…But When I Do, They’re Just Beautiful!</a></div>
</div>
[/html]
Pero, nuestra intención es usarlo en WordPress. La siguiente forma es como la hacemos en WordPress:
[php]
<?php
if( have_posts() ) : while( have_posts() ) :
the_post();
$item_class = "item";
$double_meta = get_post_meta( get_the_ID(), ‘metro-double’, true );
if( ‘yes’ == $double_meta ) {
$item_class .= ‘ item-double’;
} $item_colors = array( ‘teal’, ‘blue’, ‘purple’, ‘darkpurple’, ‘red’, ‘orange’, ‘green’, ‘skyblue’ );
$item_class .= ‘ item-‘ . array_rand( $item_colors ); ?>
<div class="container js-isotope" data-isotope-options="{ "itemSelector": ".item", "layoutMode": "fitRows" }">
<div class="<?php echo $item_class; ?>"></div>
</div>
<?php endwhile; else : ?>
<div class="container">
<div class="item item-double item-green">
<?php _e(‘Sorry, no posts matched your criteria.’); ?></div>
</div>
<?php endif; ?>
[/php]
Algunas cosas a saber sobre el código:
- Note la clase js-isotope y el atributo data-isotope-options en nuestro contenedor DIV. Estos nos ayudan a iniciar el plugin de Isotope sin ningún código JavaScript.
- Si quieres uno de sus mensajes a destacar, puede duplicar su anchura, añadiendo un meta mensaje con la clave metro-double y el valor que yes.
- Puede añadir más colores a la matriz (y el código CSS). En el siguiente link hay algunos colores bastantes interesantes.
El CSS
[css]
*, *:before, *:after {-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;}
body {background:#EEE;font-family:Segoe UI,Arial,sans-serif;}
.container {width:50em;margin:1em auto;padding:.1999em;}
.item {width:12em;height:12em;background-color:white;float:left;margin:.2em;background-size:cover;padding:1em;}
.item-double {width:24.4em;}
.item-teal {background-color:#008299;}
.item-blue {background-color:#2672EC;}
.item-purple {background-color:#8C0095;}
.item-darkpurple {background-color:#5133AB;}
.item-red {background-color:#AC193D;}
.item-orange {background-color:#D24726;}
.item-green {background-color:#008A00;}
.item-skyblue {background-color:#094AB2;}
.item-teal:hover {background-color:#00A0B1;}
.item-blue:hover {background-color:#2E8DEF;}
.item-purple:hover {background-color:#A700AE;}
.item-darkpurple:hover {background-color:#643EBF;}
.item-red:hover {background-color:#BF1E4B;}
.item-orange:hover {background-color:#DC572E;}
.item-green:hover {background-color:#00A600;}
.item-skyblue:hover {background-color:#0A5BC4;}
.item a, .item .not-found {color:#FFF;font-size:2em;line-height:1.3;text-decoration:none;display:inline-block;width:100%;height:100%;}
@media only screen and (max-width:50em) {
.container {width:100%;margin:0;}
}
[/css]
Recuerde: Este tutorial contiene el código CSS de base para crear un diseño de estilo Metro, pero puede que no funcione para sus requerimientos. Si usted siente que algo no está bien, usted debe jugar con el código un poco para hacer que funcione para su propio objetivo.
El JavaScript
¿Sabes qué? No necesitamos ningún código JavaScript! Dado que hemos añadido el nombre de clase .js-isotope en nuestro DIV contenedor y proporcionamos opciones con el atributo data-isotope-options. Isotope encuentra sólo la clase .js-isotope, Extrae las opciones y se ejecuta a sí mismo. Genial, ¿Verdad?
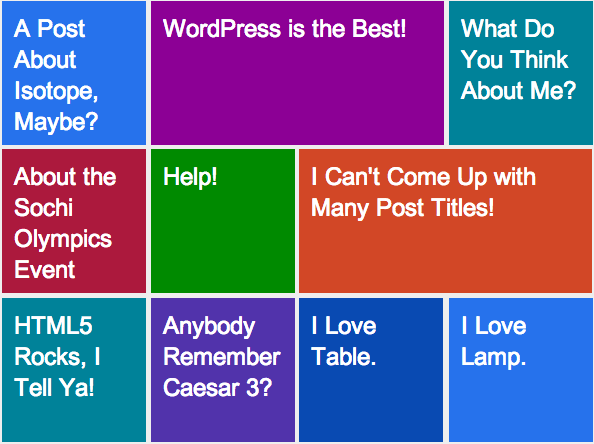
El Resultado
Si se ha realizado los pasos anteriores ó la inclusión del código en el theme de WordPress que usas veras algo similar a lo siguiente:

You might also like
More from Desarrolladores
Para que usar un framework en PHP, pros y contras, ventajas y desventajas, porqué emplearlos
En artículos previos del blog hemos dialogado un poco sobre los frameworks en Php; sin embargo creo que aun no …
Qué es un framework en informática o programación
Qué es un framework en informática o programación. La palabra Framework es la combinación de dos palabras, es decir, Marco …
¿Cómo aumentar la memoria PHP? ¿Porqué hacerlo?
¿Cómo aumentar la memoria PHP? ¿Porqué hacerlo? Bueno voy a empezar al revés, diciendo porqué realizarlo, cuales son las razones …