En un anterior articulo, habíamos hablado sobre los campo personalizado de WordPress, donde te mostramos como añadir un campo personalizado para incluir información que se mostraría en el articulo. Sin embargo, si no te sientes cómodo usando el botón del campo personalizado, te mostraremos como puedes crear cajas meta personalizadas, las cuales siempre tendrás en el editor de WordPress.
En un anterior articulo, habíamos hablado sobre los campo personalizado de WordPress, donde te mostramos como añadir un campo personalizado para incluir información que se mostraría en el articulo. Sin embargo, si no te sientes cómodo usando el botón del campo personalizado, te mostraremos como puedes crear cajas meta personalizadas, las cuales siempre tendrás en el editor de WordPress.
Una caja meta, es una caja personalizada que creamos por nuestra cuenta, esta contiene una interfaz sencilla que se puede encontrar en la creación de un post o página. Puede usar el cuadro de meta en lugar del cuadro de campo personalizado, esto tendrá el mismo objetivo ;) A continuación te mostramos como puedes crear este útil cuadro de información adicional en WordPress.
Creación De Una Caja Meta
WordPress brinda una función en su API, llamada add_meta_box, la cual nos permite crear un cuadro de meta. A continuación puedes ver como crear un formulario básico:
[php]function add_post_reference() {<br /> add_meta_box(‘post-reference’, ‘Reference’, ‘referenceCallBack’, ‘post’);<br />}<br />add_action(‘add_meta_boxes’, ‘add_post_reference’);<br /><br />function referenceCallBack() {<br /> echo ‘Hello World'<br />} [/php]
La función add_meta_box toma cuatro parámetros: la identificación, el título del cuadro de meta, una función que retorna un valor, en este ejemplo es el epico «Hello Word», y el tipo de entrada que queremos mostrar. En este caso se le asigna un nuevo cuadro de meta en una página del editor de post (esto también funciona con las páginas).
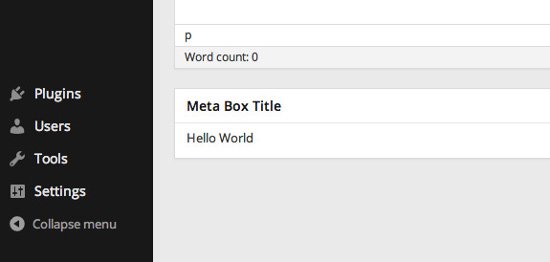
El anterior código mostrará lo siguiente en el panel de administración en WordPress:
El anterior cuadro meta aparecería por debajo del editor WYSIWYG. Si lo deseas agregar en la barra lateral se puede añadir el valor ‘side’ después del parámetro de entrada, y junto con «high» si quieres ponerlo en la parte superior de la barra lateral.
[php]function add_post_reference() {<br /> add_meta_box(‘post-reference’, ‘Reference’, ‘referenceCallBack’, ‘post’, ‘side’, ‘high’);<br />}<br />add_action(‘add_meta_boxes’, ‘add_post_reference’); [/php]
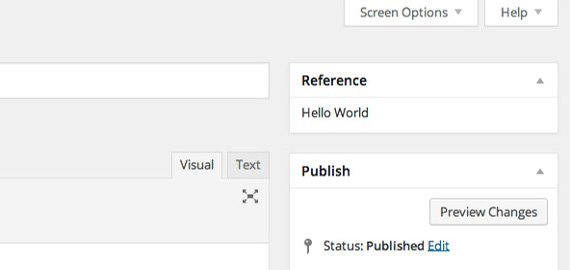
Ahora puedes ver que la posición ha cambiado:
El «Hello Word» no es algo practico para lo que deseas aprender, para esto lo reemplazaremos y añadiremos elementos como un campo de entrada para una nueva entrada.
En este ejemplo, vamos a añadir dos campos de entrada que consisten en un nombre y otro de referencia:
[php]<br /><br />function referenceCallBack($post) {<br /> wp_nonce_field( ‘reference_meta_box’, ‘reference_nonce’ );<br /><br /> $name_value = get_post_meta( $post->ID, ‘_post_reference_name’, true );<br /> $link_value = get_post_meta( $post->ID, ‘_post_reference_link’, true );<br /><br /> echo ‘<label for="reference-name">’. ‘Reference Name’ .’</label>’;<br /> echo ‘<input id="reference-name" type="text" name="post_reference_name" placeholder="Example" size="25" value="’.$name_value.’" />’;<br /> echo ‘<br /><br />’. ‘Add the name of the reference’ .'<br /><br />’;<br /><br /> echo ‘<label for="reference-link">’. ‘Reference Link’ .’</label>’;<br /> echo ‘<input id="reference-link" type="text" name="post_reference_link" placeholder="http://www.example.com/" size="25" value="’.$link_value.’" />’;<br /> echo ‘<br /><br />’. ‘Add the link of the reference’ .'<br /><br />’;<br />}<br /><br />[/php]
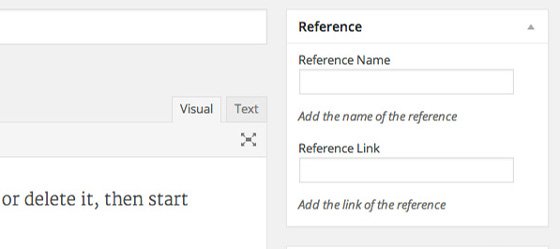
Actualiza la página del editor, y veremos lo siguiente:
Las variables $name_value y $link_value podrán obtener los registros de la base de datos y mostrarlos en los campos de entrada. Para obtener las entradas de la base de datos, tendremos que crear una función para eso.
Se debe añadir unas pocas líneas de código que llenaran las entradas a través de los campos de la base de datos de forma segura, para esto es necesario realizar unas cuantas validaciones.
[php]<br /><br />function save_post_reference( $post_id ) {<br /><br />}<br />add_action( ‘save_post’, ‘save_post_reference’ );<br /><br />[/php]
Como ya se ha mencionado, se deben verificar algunas cosas por motivos de seguridad:
(1) Tendremos que comprobar si el usuario tiene la posibilidad de editar un post.
[php]<br /><br />if ( ! current_user_can( ‘edit_post’, $post_id ) ) {<br /> return;<br />}<br /><br />[/php]
(2) También tenemos que comprobar si el Nonce se establece.
[php]if ( ! isset( $_POST[‘reference_nonce’] ) ) {<br /> return;<br /> }<br /> if ( ! wp_verify_nonce( $_POST[‘reference_nonce’], ‘reference_meta_box’ ) ) {<br /> return;<br /> }[/php]
(3) A continuación, tenemos que evitar que los datos sean auto-guardados. Estos deben ser almacenados una vez el botón el usuario haga click en «Guardar» o «Actualizar».
[php]<br /><br />if ( defined( ‘DOING_AUTOSAVE’ ) && DOING_AUTOSAVE ) {<br /> return;<br />}[/php]
(4) También tendremos que asegurarnos de que nuestros dos entradas, post_reference_name y post_reference_link, se establecen y estén listas antes de ser usadas.
[php]<br /><br />if ( ! isset( $_POST[‘post_reference_name’] ) || ! isset( $_POST[‘post_reference_link’] ) ) {<br /> return;<br />}[/php]
(5) Y la entrada debe estar libre de cualquier carácter inesperados que pueda comprometer la seguridad del sitio web. Para comprobar esto, puedes usar el WordPress función integrada de sanitize_text_field.
[php]<br /><br />$reference_name = sanitize_text_field( $_POST[‘post_reference_name’] );<br />$reference_link = sanitize_text_field( $_POST[‘post_reference_link’] );[/php]
Muy bien, ahora estamos listos para guardar las entradas en la base de datos:
[php]<br /><br />update_post_meta( $post_id, ‘_post_reference_name’, $reference_name );<br />update_post_meta( $post_id, ‘_post_reference_link’, $reference_link );[/php]
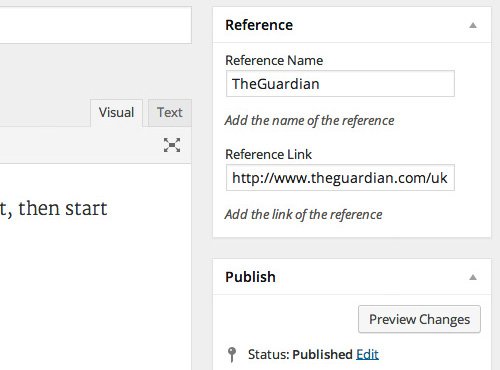
Ahora puedes probarlo, para esto ingresa alguno datos en los campos de entrada y haga clic en el botón «Actualizar» para almacenarlos.
Finalmente
Como puedes ver, la parte mas extensa en la de comprobar los datos antes de ser almacenados. Puedes ampliar aún más el cuadro con otros tipos de componentes tales como un botón de radio o cuadro de selección. Este ejemplo puede ser básico, pero es una base solida para que comiences a analizar un uso adecuado para tus proyectos.
You might also like
More from CMS
WooCommerce vs Magento: ¿Cuál es la mejor plataforma de comercio electrónico?
WooCommerce vs Magento: ¿Cuál es la mejor plataforma de comercio electrónico? Todas las comparaciones son odiosas dice el adagio popular, …
Que es Cms, Sistema de gestión de contenidos
Que es Cms, Sistema de gestión de contenidos. Un sistema de gestión de contenido (CMS, Content Management System) es una …
¿Qué es WordPress?
¿Qué es Wordpress? Una persona que contactó a nuestra Compañía por un servicio de hosting para su empresa, le preguntaba …