Google Chrome es el navegador más utilizado, y por una buena razón: es rápido, fiable, tiene un gran conjunto de herramientas de desarrollo y para colmo, literalmente, cuenta con cientos de extensiones disponibles en la tienda de Google.

Algo mucho mas sorprendente, es que puedes construir tus propias extensiones utilizando sólo HTML, CSS y JavaScript, así que no es necesario aprender algún lenguaje exclusivo para el desarrollo de las extensiones. Sabiendo estos lenguajes, sólo tiene que encontrar la manera de aplicarlo a Chrome.
Hay momentos en que necesita algo específico en su navegador para mejorar su forma de trabajar o simplemente la forma de navegar en Internet y como de costumbre, habrá alguna extensión que nos brinda la funcionalidad necesitada.
Tabla de contenidos
Acerca De Las Extensiones De Google Chrome
Lo primero que hay que saber, es que hay dos tipos de extensiones que podemos construir:
- Acciones de página, acciones que dependen de la página.
- Acciones de navegador, acciones que no son dependientes de la página.
Imaginemos lo siguiente:
Tenemos un icono de la barra de direcciones, es el icono de RSS, es una acción que depende de la página, ya que sólo aparece en las páginas con el que sea compatible. El primer icono fuera de la barra de direcciones es una cámara, lo que representa una extensión que toma capturas de pantalla. Siempre está disponible y no se considera dependiente de la página. Esta es una acción de navegador. En este artículo vamos a crear una simple acción navegador.
Creando La Extensión
Lo primero que tenemos que hacer es crear una carpeta para nuestra extensión y añadir un manifest.json que contiene un objeto JSON con las características de nuestra extensión:
[js]
{
“name": "BrowserAction",
"version": "0.0.1",
"manifest_version": 2,
}
[/js]
Este es el esqueleto del archivo. A continuación, hay que añadir las páginas que integran su extensión, estas páginas serán las que ejecutará nuestra extensión:
[js]
"background": {
“scripts”: [“main.js”, "script.js"]
}
[/js]
También tenemos que pasar el objeto browser_action, aquí es donde ponemos el interfaz de usuario básico de nuestra extensión, ya que esta es una acción del navegador al hacer clic en el icono de la barra de herramientas, lo más probable que suceda es abrir una ventana emergente, este objeto es donde declaramos la fuente de esa ventana emergente, los iconos que el usuario va a ver en el front-end, y el título:
[js]
"browser_action": {
“default_icon”: “icon.png”,
“default_title”: "The Title",
"default_popup": "popup.html"
}
[/js]
Si añadimos esto a nuestro fichero se verá algo como esto:
[js]
{
"name": "BrowserAction",
"version": "0.0.1",
"manifest_version": 2,
"background": {
“scripts": [“main.js”, "script.js"]
}
"browser_action": {
"default_icon": "icon.png",
"default_title": "The Title",
"default_popup": "popup.html"
}
}
[/js]
Una vez que hayamos hecho esto todo lo que queda por hacer es crear la extensión «real» y aquí tienes libertad absoluta.
La Extensión
A los efectos de este artículo todo lo que voy a hacer es crear un sencillo selector de color jQuery usando el plugin Spectrum de JavaScript, así que el arhcivo popup.html se vera así:
[html]
<head>
<title>Simple Extension</title>
<link rel=’stylesheet’ href=’spectrum.css’ />
</head>
<body>
<section>
<input type=‘text’ class="picker"/>
<em id=‘picker-log’></em>
</section>
<script src="jquery.js"></script>
<script src=’spectrum.js’></script>
<script src="popup.js"></script>
</body>
[/html]
Como se puede ver, todo lo que realmente se hizo fue agregar una sección que contiene los dos elementos necesarios para trabajar con Spectrum y luego se llama a todos los archivos js.
El archivo de JavaScript está hecho en sólo 6 líneas de código, debido a la simplicidad de este plugin:
[js]
$(".picker").spectrum({
color: "#fff",
change: function(color) {
$("#picker-log").text("The Color is: " + color.toHexString());
}
});
[/js]
(Este código es sólo un ejemplo, no se toco la API de Chrome, es simplemente una demostración de cómo se puede utilizar simples HTML / CSS y JavaScript para crear prácticamente cualquier cosa que desee y colóquelo en su navegador Chrome.)
Probando La Aplicación
Ya tenemos una sencilla aplicación creada, pero es probable que la quieras usar a modo personal, y con esto evitar subirla a la tienda de Google.
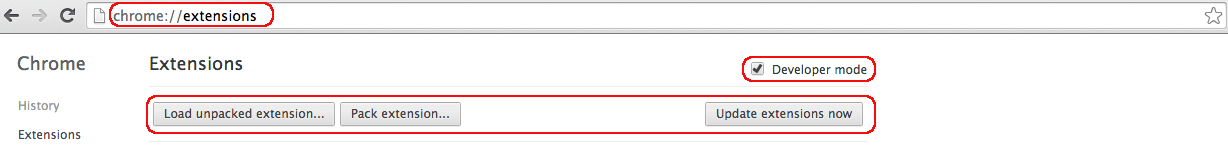
Así que para poner a prueba a nivel local, en primer lugar ir a chrome://extensions/ y asegúrese de que el modo de desarrollador está habilitada. Si es así, puede hacer clic en la extensión sin empaquetar carga o arrastre la carpeta desde el escritorio y la aplicación se mostrará inmediatamente en la barra de herramientas.

Esto sólo funciona en modo desarrollador. Si desea cargar sus extensiones a la tienda Google también necesita empacar su extensión debido a que la tienda de Chrome sólo acepta extensiones que vienen en archivos .CRX y que es también la forma en la que se suelen descargar las extensiones.
Conclusión
Las extensiones de Chrome no son tan aterradoras y complicadas para desarrollar como probablemente pensó, la creación de este tipo de cosas en realidad es simple, usted puede crear sus propios scripts personalizados y pequeñas extensiones en cuestión de minutos.
More from Hosting
Colocation vs. Cloud: ¿Qué es lo mejor para tu negocio?
Colocation vs. Cloud: ¿Qué es lo mejor para tu negocio? En la era digital actual, donde la tecnología juega un …
¿Por qué usar DRaaS? Beneficios, razones para usarlo
DRaaS (recuperación ante desastres como servicio) es un modelo de servicio de informática de nube que permite a las organizaciones …
Diferencias entre BaaS y DRaaS
Diferencias entre BaaS y DRaaS. BaaS y DRaaS son dos tipos de servicios en la nube que ofrecen soluciones de …











1 Comment
Muy interesante amigo, ¿Queria saber si es posible crear una extension que se ejecute cuando no hay acceso a internet, mejor dicho para rremplazar el juego del dinosaurio?.