En la actualidad, todo el mundo tendrá un sitio web personal o del portafolio para mostrar su información en la Web. Si desea alojar su propio sitio web personal, pero realmente no tiene el presupuesto para ello, este post te será de gran ayuda. Este sencillo tutorial le mostrará cómo se puede alojar un sitio web básico (construido con HTML y CSS) en los servidores de Google, de forma gratuita. Seguramente en de 1 a 3 horas la pondras a punto.

App Engine Google
Técnicamente, Google no ofrece soluciones de hosting gratuito, pero proporcionan una plataforma como servicio (PaaS), conocida como Google App Engine (GAE). En este tutorial se utiliza la función de ‘Los archivos estáticos’ de App Engine para hospedar un sitio web estático (HTML-CSS) en los servidores del GAE. Al final de este tutorial va a obtener su propio sitio web personal en un subdominio personalizado de este modo: <su-nombre>.appspot.com. Usted puede hacer que su página de contacto, para conectar con clientes potenciales o para ampliarlos. Para lograr tal proposito es necesario realizar los siguientes pasos:
- Hacer un sitio web personal usando una plantilla de HTML-CSS gratuita
- Descargar e instalar Python y GAE SDK
- Regístrate en Google App Engine
- Crear aplicación en Google App Engine
- Desarrollar aplicaciones utilizando GAE Python SDK
- Desplegar / cargar su aplicación personalizada para servidores GAE
Como diría WordPress: Vamos a ello!.
Tabla de contenidos
Tarea 1: Hacer Un Sitio Web Personal
La construcción de un sitio web desde cero puede ser duro y difícil, especialmente si usted no es un duro diseñador de páginas web ó un experto con la escritura de elementos en HTML. Sin embargo siempre se puede trabajar en una plantilla web y personalizarla en su propia versión. Éstos son sólo algunas plantillas de sitio web buenos, fáciles de editar y con licencia Creative Commons:
- PageOne by StyleShout
- I am Creative by EGrappler
- OnePager by EGrappler
Para hacer la plantilla de su propia página web, descargue el template de los anteriores enlaces, descomprima los archivos y edite los archivos que crea pertinente. Usted puede utilizar cualquier editor de código para editar estos archivos como el Bloc de notas o WordPad, Notepad + +.
Tarea 2: Obtener Python Y GAE SDK
A continuación, descargar e instalar los siguientes software para editar y desplegar aplicaciones en los servidores GAE.
OJO!: Instale el software con sus opciones por defecto y la configuración, de lo contrario usted puede enfrentar problemas con el tutorial.
Tarea 3: Regístrese En Google App Engine
Se debe de inscribir en una cuenta en Google App Engine. Si ya tienes una cuenta de Gmail, es sólo cuestión de ingresar tal cual entráramos a gmail.
- Ir a appengine.google.com
- Si ya tienes una cuenta de Gmail a continuación, pase al siguiente paso, de lo contrario, pulse el enlace Create an account.

Ingrese con los datos de su cuenta y pulse el botón Sign in para acceder al panel de GAE. 
Tarea 4: Crear APP En Google App Engine
Ahora, lo que necesita para crear una aplicación en GAE.
- Haga clic en el botón Create Application.
- Se le puede pedir para verificar en su cuenta. Verifique su cuenta siguiendo las instrucciones en la página.
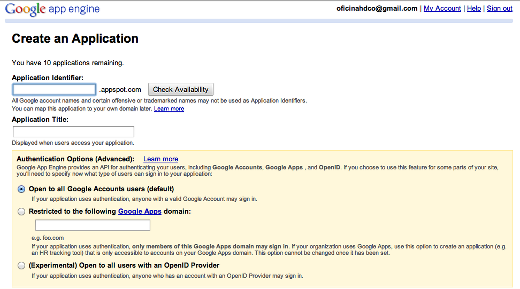
- Verá la página «Create Application» de la siguiente manera:

- Introduzca la dirección que desea para identificar la Aplicación. Este nombre hará que su dirección de sub-dominio, por ejemplo, nombreEscogido.appspot.com.
- Una vez dado un nombre, el identificador de la aplicación no se puede cambiar. Por lo tanto, elija el identificador de la aplicación de manera inteligente.
- Ingrese Título de la aplicación en el segundo campo de texto. Este nombre se mostrará cuando la gente acceda a su aplicación en el GAE.
- Para opciones de autenticación, deje la opción por defecto (Open to all Google Account users).
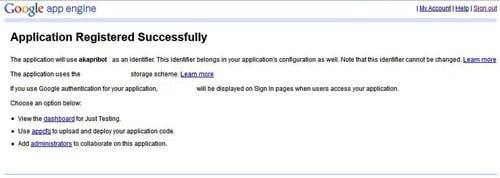
- Haga clic en Create Application. Verá una «Application Registered Successfully» la página notifica de la siguiente manera:

Tarea 5: Desarrollar La APP Usando GAE Python SDK
Es el momento de desarrollar su aplicación GAE en su sistema utilizando Python y Python App Engine SDK.
- Abre el Lanzador de aplicaciones de Google App Engine en el sistema utilizando el menú Inicio o la pantalla de inicio (si está trabajando en Windows 8).

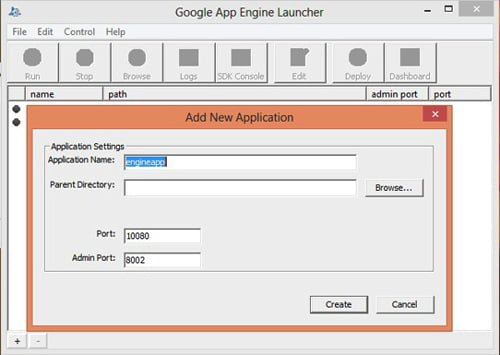
Abra el menú File > Create New Application. Como alternativa, puede pulsar la combinación de teclas Ctrl+N para crear una nueva aplicación en el lanzador del GAE.

- Introduzca el identificador de la aplicación en el campo de Nombre de la aplicación.
- Elija un directorio local para su aplicación haciendo clic en el botón Examinar. El directorio de su aplicación, se creará dentro de este directorio.
- Deje el puerto de administración y el puerto en sus valores predeterminados.
- Haga clic en el botón Create.
Para editar la configuración de su aplicación de GAE locales:
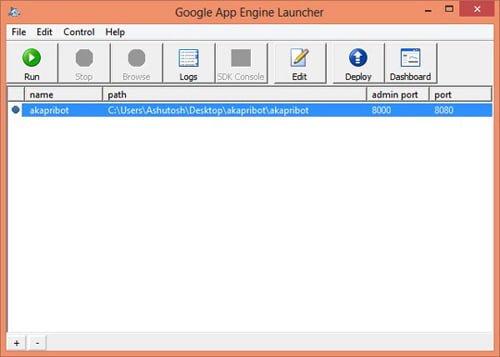
- Elige tu aplicación en el lanzador del GAE.
- Haga clic en Editar.
- El archivo «app.yaml» de su aplicación se abrirá en el editor de código.
- Reemplazar todo el texto (eliminar texto antiguo y escribir texto nuevo) con lo siguiente:
[code lang=»js» collapse=»true»]
application: &amp;lt;your-app-name-here&amp;gt;
version: 1
runtime: python27
api_version: 1
threadsafe: yes
handlers:
– url: /
static_files: www/index.html
upload: www/index.html
– url: /
static_dir: www
libraries:
– name: webapp2
version: &amp;quot;2.5.2&amp;quot;
[/code]
Reemplace <your-app-name-here> con el identificador de aplicación en la primera línea de este archivo. Guardar este archivo y cierrelo. Para agregar archivos de su sitio web personal para su aplicación local de GAE:
- Abra el directorio raiz local de su aplicación GAE.
- Abra el directorio de su aplicación.
- Eliminar los archivos con el nombre favicon.ico y main.py presente en este directorio.
- Cree un nuevo directorio (o carpeta) llamado www dentro de este directorio. (Si desea cambiar el nombre de este directorio, usted tiene que cambiar el nombre de este directorio y reemplazar todos con www en el nombre de su nuevo directorio en el archivo app.yaml.)
- Copie los archivos de su sitio web (todos los archivos y sub-directorios dentro de sus carpetas, por ejemplo, index.html) a este directorio www.
- Si todo va bien, entonces el directorio de su aplicación va a tener dos archivos (app.yaml y index.yaml) y un sub-directorio (www). El sub-directorio «www» tendrá los archivos de su sitio web y carpetas.
Tarea 6: Desarrolle Y Suba Su APP Personalizada Para Los Servidores Gae
Ha creado su aplicación local de GAE y ahora, es necesario comprobar y cargar su aplicación a los servidores GAE. Para comprobar su aplicación local de GAE:
- Elige tu aplicación en el lanzador GAE.
- Haga clic en Run.
- Se le mostrará su página web en el navegador web de su ordenador. (Si no lo hace, dar marcha atrás y comprobar para ver si ha seguido las instrucciones del tutorial correctamente.)
Para implementar su aplicación GAE:
- Elige tu aplicación en el lanzador del GAE.
- Haga clic en Deploy.
- Se le pedirá para su usuario y contraseña de Gmail. Introduzca los datos de su cuenta y pulse OK.
- Usted verá una ventana de Python que detalla el progreso de la operación de carga. Tomará algún tiempo para cargar su aplicación en función de la velocidad de su conexión a Internet.
¡Ya está!
Si has seguido todo el procedimiento, precisamente, a continuación, a estas alturas, que debes de tener su propio sitio web alojado en los servidores de Google. Usted puede comprobar su sitio web en <nombreApp>.appspot.com. Si se ha alojado correctamente, podrás compartirla para que vean tu trabajo ;)
You might also like
More from Desarrolladores
Para que usar un framework en PHP, pros y contras, ventajas y desventajas, porqué emplearlos
En artículos previos del blog hemos dialogado un poco sobre los frameworks en Php; sin embargo creo que aun no …
Qué es un framework en informática o programación
Qué es un framework en informática o programación. La palabra Framework es la combinación de dos palabras, es decir, Marco …
¿Cómo aumentar la memoria PHP? ¿Porqué hacerlo?
¿Cómo aumentar la memoria PHP? ¿Porqué hacerlo? Bueno voy a empezar al revés, diciendo porqué realizarlo, cuales son las razones …