Hay una famosa frase que dice: «una imagen vale más que mil palabras». Como sabemos, en el diseño Web es mas que cierto, especialmente cuando se trata de exhibir productos, como en un sitio de comercio electrónico, por ejemplo. Al manipular una imagen, y ver detalladamente lo que el producto tiene, sus acabados y demás detalles, podrá generar una buena impresión.
Con Zoomer, podrás crear un efecto de zoom gradual para que los visitantes y potenciales clientes puedan mirar el productos que ofreces. Zoomer es una biblioteca de javascript gratuita, que permite ampliar cualquier imagen con facilidad. Cuando está activada, se agregará un estilo propio y un botón para acercar y alejar. También es compatible con varios formatos de imágenes, que serán automáticamente convertidos en una galería de imágenes.
Tabla de contenidos
Primeros Pasos
Antes de comenzar, debe de incluir la siguiente linea para añadir Zoomer al proyecto web (que se puede obtener de la página de GitHub) de este modo:
[html]<script src="js/jquery.fs.zoomer.js" type="text/javascript"></script> [/html]
Zoomer envolverá la imagen con su estilo y añadirá una función de zoom con un botón para realizar el evento. Tambien se debe incluir la hoja de estilo de Zoomer antes de cerrar la etiqueta head.
[html]
<head>
..
<link href="css/jquery.fs.zoomer.css" rel="stylesheet" type="text/css">
..
</head>
[/html]
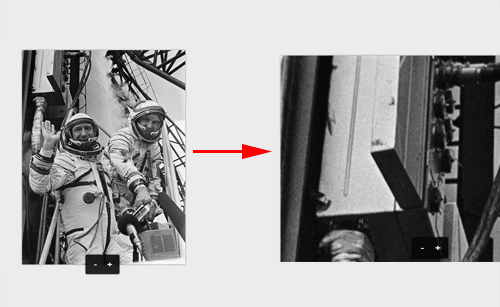
Efecto Alejar Y Acercar En La Imagen
Para crear el efecto, se debe envolver fácilmente una imagen dentro de una clase. No te olvides de dar la altura fija y anchur, ya que este espacio sera ocupado para manejar el efecto. Por ejemplo:
[css]
.zoomable {
height: 500px;
width: 100%;
}
[/css]
Luego usaremos esta clase en la imagen que donde deseemos aplicar el efecto de zoom, justo así:
[html]
<div class="zoomable">
<img src="img/image-demo.jpg" />
</div>
[/html]
El plugin cambia el tamaño de la imagen sin salirse del tamaño asignado con la clase. Cuando añadimos más imágenes dentro de la clase, el plugin detectará automáticamente esto y luego armara su propia galería de imágenes con un botón de paginación.
Con lo anterior la imagen todavía no es ampliable, tenemos que llamar el plugin e incluir la clase que acabamos de crear en su evento:
[js]$(".zoomable").zoomer(); [/js]
Y listo! Ya puede ser usado el efecto, para nada difícil, ¿Cierto?
Configuraciones Extra
Si no está satisfecho con el botón, el fondo, el incremento de zoom , etc; puede personalizar estas opciones mediante la adición de un pequeño fragmento de código javascript. Sólo tienes que ajustar las siguiente lineas:
[js]
$(".zoomable").zoomer({
customClass: "custom",
increment: 0.05
})
[/js]
La opción CustomClass puede sustituir la opción predeterminada de generar el zoom de «suave» o «intenso».
Puede encontrar otro tipo de opciones bastantes interesantes en la pagina de la documentación.
Finalmente
Las imágenes pueden dar a los usuarios una imagen mucho más detallada. Hay muchas formas de mostrar las imágenes, tales como los efectos de lightbox ó zoom pasando el mouse. Zoomer le da una opción adicional para hacer esto. Si tiene alguna otra manera, animate! Comparte con nosotros con algún comentario ;)
You might also like
More from Desarrolladores
Para que usar un framework en PHP, pros y contras, ventajas y desventajas, porqué emplearlos
En artículos previos del blog hemos dialogado un poco sobre los frameworks en Php; sin embargo creo que aun no …
Qué es un framework en informática o programación
Qué es un framework en informática o programación. La palabra Framework es la combinación de dos palabras, es decir, Marco …
¿Cómo aumentar la memoria PHP? ¿Porqué hacerlo?
¿Cómo aumentar la memoria PHP? ¿Porqué hacerlo? Bueno voy a empezar al revés, diciendo porqué realizarlo, cuales son las razones …