Muchos estudios han demostrado cómo la velocidad es importante para un sitio exitoso, y los resultados son convincentes: casi un tercio de los usuarios no dudará en abandonar un sitio si se tarda más de cinco segundos para cargar. Con estos datos en mente, la mayoría de los diseñadores saben que un sitio web lento puede ser un asesino a tasas de conversión. Pero a menudo se limpian las manos de la cuestión, que descansa toda la culpa a las malas prácticas de back-end.
Por lo que podría ser una sorpresa que la mayoría de los problemas que llevan a malos resultados son problemas de front-end. Su CSS, Javascript, imágenes y HTML todos necesitan ser optimizados para conseguir su sitio a la altura. Esto puede sonar como una tarea intimidante al principio, pero hay muchas herramientas útiles que usted puede tomar ventaja de simplificar el proceso. En primer lugar, utilizar un medidor de velocidad de sitio para descubrir lo lento que su sitio web es en la actualidad. A continuación, navegar a través de las siguientes herramientas para descubrir más maneras de acelerar tu sitio.
Tabla de contenidos
1. Optimizar los archivos PNG con ImageOptim

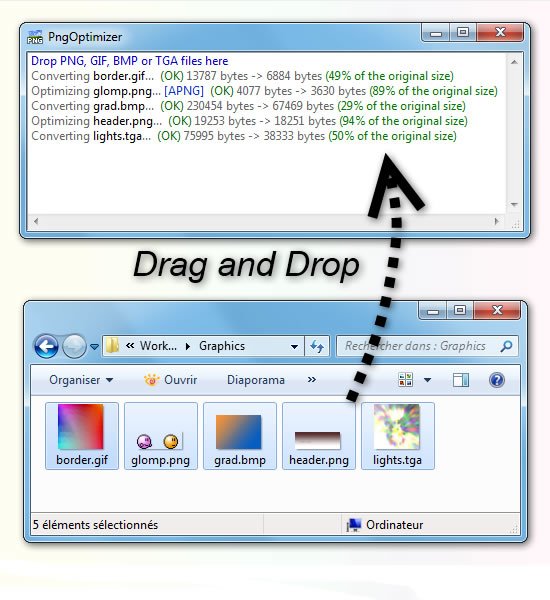
ImageOptim es una pequeña herramienta que elimina rápidamente los archivos PNG de información irrelevante, como los perfiles de color y los comentarios, lo que reduce el peso del archivo en un solo paso. Todo lo que tienes que hacer es arrastrar y soltar un archivo en la ventana y ImageOptim le mostrará el tamaño reducido y el porcentaje de los ahorros que ha logrado. Puede manejar archivos JPEG y GIF, así como PNG, realmente el único inconveniente de la herramienta es que es sólo para los usuarios de Mac. Por una alternativa de Windows, intente PngOptimizer.
2. Hacer rápidamente sprites imagen con SpriteMe
![]()
Agrupar imágenes de fondo en sprites es una gran solución para la reducción de las peticiones HTTP y la aceleración de su sitio. Pero por lo que requiere alinear cuidadosamente las imágenes y hacer cálculos laboriosos molestamente para asegurarse de que están correctamente colocados. SpriteMe le permite omitir estas dos medidas, no sólo lo que encuentra, grupo, y guardar sus imágenes en un sprite, sino que también vuelve a configurar todo el posicionamiento CSS y cuidadosamente coloca en su sitio. Es un gran ahorro de tiempo que reduce sus peticiones HTTP con un promedio de 11 veces por sprites!
3. Las mejores prácticas de rendimiento con mod_pagespeed de Google

Optimizaciones de imagen son los más utilizados para cuando se está construyendo activamente partes de su sitio, porque se realizan gradual. Sin embargo, muchos diseñadores están buscando formas de mejorar su sitio en un solo golpe. Una de las opciones para este método se utiliza mod_pagespeed, que filtra todo el contenido, alterando diversas HTML, CSS y cambiar las referencias Javascript y combinar archivos, procesos en línea de los recursos, y mucho más. Todas estas reconfiguraciones puede ayudar a acelerar su sitio sin necesidad de cambiar nada en su apariencia o funcionalidad.
4. Depurar en cualquier navegador, sistema o plataforma con Fiddler

Fiddler es una gran herramienta para monitorear el tráfico desde cualquier navegador, lo que garantiza que todas las solicitudes y respuestas de la transferencia sin problemas entre clientes y servidores, mediante la adición de las las cookies adecuadas, encabezados y directivas de caché en los lugares correctos. Es la herramienta perfecta para probar los cambios en su sitio, lo que le permite marcar y revisar los problemas de rendimiento, prueba la seguridad de sus aplicaciones, y agregar aplicaciones a medida que se aplican a sus necesidades.
5. Optimice su Content Delivery Network, con un servicio de CDN

Utilice un CDN para aumentar enormemente la velocidad de la entrega de contenido, mediante el aprovechamiento de un grupo de servidores distribuidos geográficamente que tienen mucho más poder que una configuración de servidor único regular. Usted puede acelerar todo el sitio con integraciones automatizadas, simplemente compartiendo su dominio del sitio web, y luego usando el enlace más rápido que se proporciona todo el sitio. O también puede optar por acelerar sólo porciones más pequeñas de su sitio, como grandes archivos de imágenes o videos.
Si usted está buscando un método rápido y sencillo de optimizar sus imágenes, o una revisión completa de su red de distribución de contenido, cada uno de estas herramientas ofrece un punto diferente en la escala de los cambios que realice. Son todos grandes ahorradores de tiempo que hace que sea fácil de dirigir el tráfico a su nuevo sitio elegante y rápida.
You might also like
More from Buscadores
10 Funciones del buscador de Google
La forma de buscar información ha ido evolucionando con el tiempo, hemos pasado de buscar en una enorme biblioteca de …
Chrome App Launcher de Google ya está disponible para usuarios de Windows
Los usuarios de Windows pueden ahora descargar y activar el App Launcher Chrome, dándoles acceso instantáneo a los servicios de …
DuckDuckGo alternativa al buscador Google
Poco más de una semana después de haber pasado un récord de 2 millones de búsquedas en un solo día, …