14 Extensiones De Google Chrome Para Desarrolladores De Páginas Web
Sin duda alguna Google Chrome es una gran herramienta para desarrolladores. Puedes aumentar su uso añadiendo algunos complementos ó extensiones para mejorar el uso de Google Chrome para desarrolladores. Conoce las herramientas que de seguro te serán de gran utilidad. Existen algunas herramientas que brindan una opción interesante para impulsar los alcances que puedes tener con Google Chrome.
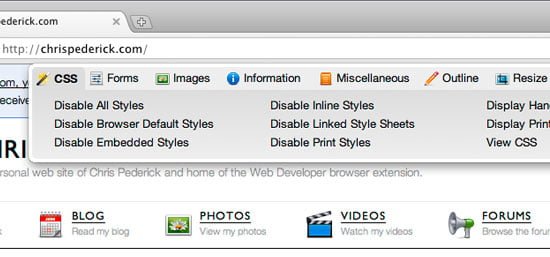
Web Developer
La barra de herramientas “Web Developer” es uno de los más favoritos dentro de la comunidad de desarrolladores de todo el mundo. Originalmente creado para Firefox, ha sido incluido en Google Chrome con una interfaz muy pulida.
Tiene un montón de opciones para examinar y comprender diseños de página web, incluyendo información de Hojas de estilo CSS sobre ciertos elementos, el control de la caché del navegador, y mucho más.
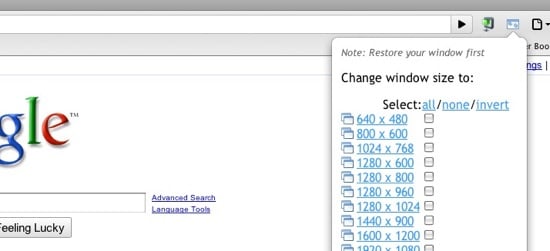
Resolution Test
“Resolution Test” ó Prueba de resolución es una extensión para probar páginas web en diferentes resoluciones de pantalla, con una opción para definir sus resoluciones personalizadas. Esto es muy útil para asegurar que el diseño de su web se ve muy bien bajo diferentes tamaños de monitor.
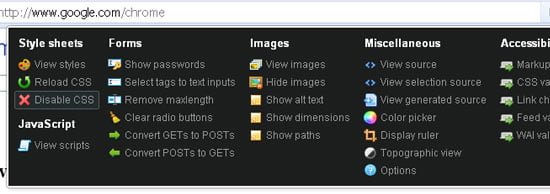
Pendule
“Pendule” amplía las herramientas de desarrollo integradas en Google Chrome. La extensión da un montón de características tales como un toque de validación de marcado que utilizan los servicios automatizados Web del W3C, ocultando las imágenes en una página web, se muestran los scripts incluidos en una página web, y mucho más.
PlainClothes
Una de las mejores maneras de evaluar la accesibilidad de una página web es quitar los estilos CSS y ver si el contenido que se presenta sigue siendo legible sin ellos. Esto simula la experiencia de un usuario que no puede ver la pantalla de su monitor y tiene que confiar en el marcado de página web para acceder al contenido.
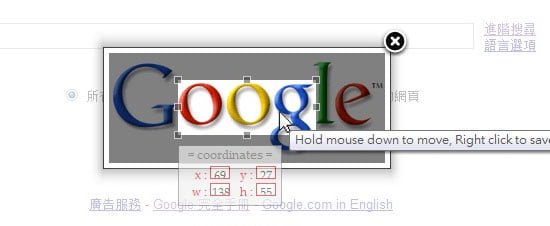
Image Cropper
Si usted quiere tomar ciertas partes de una página web, “Image Cropper”es el más apropiado. Sólo tienes que arrastrar alrededor del área que desea recortar, y luego tomar esa la parte de la página web. ¿Necesitas más precisión? Se muestra la dimensión y la ubicación de su seleccion para ayudarle a obtener sólo el tamaño que necesita.
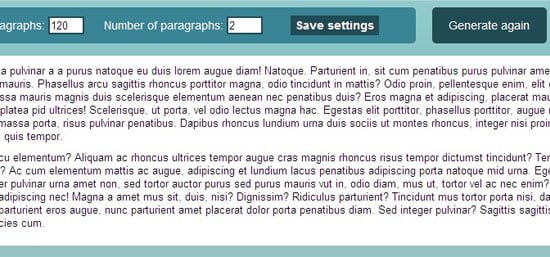
Lorem Ipsum Generator
Esta extensión se enorgullece de ser minimalista y sencilla, y eso es bastante bueno, porque el generar texto no debe ser un asunto complicado. “Lorem Ipsum generador” le ayudara a llenar sus maquetas de diseño con el texto de relleno para fines de presentación.
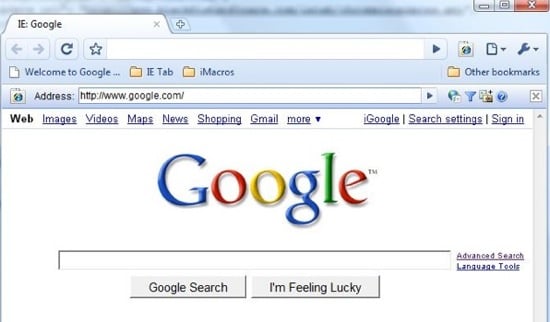
IE Tab (para Windows)
La resolución de problemas con el navegador de Windows “Internet Explorer” no es trabajo divertido para los diseñadores. Con “IE Tab”, al menos puedes ahorrar un poco de tiempo de tener que utilizar Internet Explorer (y su limitada lista de extensiones) para depurar problemas de representación en su trabajo.
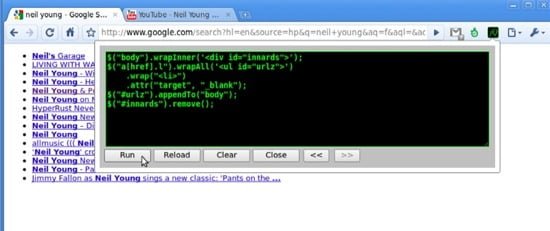
jQuery Shell
jQuery Shell le permite ejecutar comandos de JavaScript y jQuery en el contexto de la página web actual. Es una gran extensión para el aprendizaje y la experimentación con jQuery.
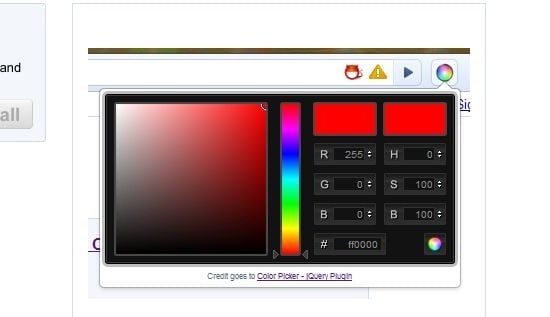
Color Picker
Esta extensión para Chrome hace un buen trabajo: obtiene rápidamente de forma hexagonal los valores RGB de cualquier color en cualquier página web. Puede ser muy útil para determinar qué colores usa su sitio web favorito sin tener que tomar una captura de pantalla de la misma en Photoshop y utilizando la herramienta Cuentagotas.
WebEdit
Con la extensión “WebEdit”, puede hacer cualquier página web editable (los cambios que realice, por supuesto, no se guardarán). ¿Por qué esta extensión es útil? Si va a crear un sitio web y quiere jugar con elementos sin hacer cambios significativos en el código, esta extensión puede ser muy útil.
Chrome Sniffer
¿Te has preguntado qué tecnologías, frameworks y aplicaciones de código abierto un sitio web está utilizando? Desarrolladores web con experiencia pueden encontrar esto al estudiar el código fuente del sitio, pero si quieres una forma más cómoda y rápida de hacer esto, entonces echa un vistazo a “Chrome Sniffer”. Chrome Sniffer enumera todos los JavaScript framework / bibliotecas (jQuery, MooTools, etc) y CMS (Drupal, WordPress, etc) que utiliza un sitio web.
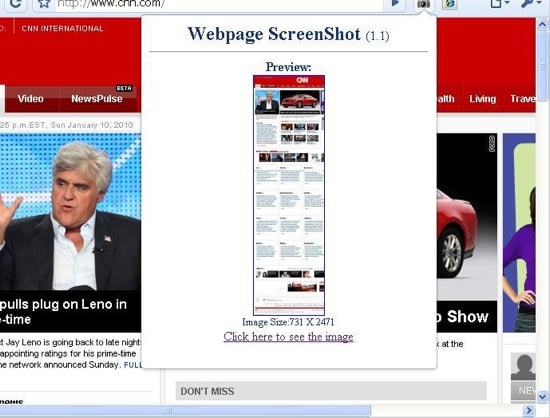
Webpage Screenshot
Una tarea común para los diseñadores web es tomar capturas de pantalla de páginas web. Con “Webpage Screenshot”, usted puede capturar una página web entera, incluso si se va mas alla de la ventana del navegador. Le da a los usuarios la posibilidad de cambiar el tamaño de la ventana antes de la captura y guarda la captura de pantalla como un archivo PNG.
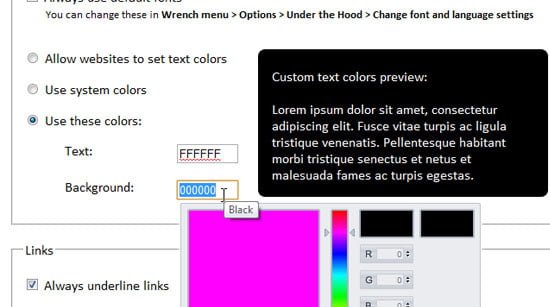
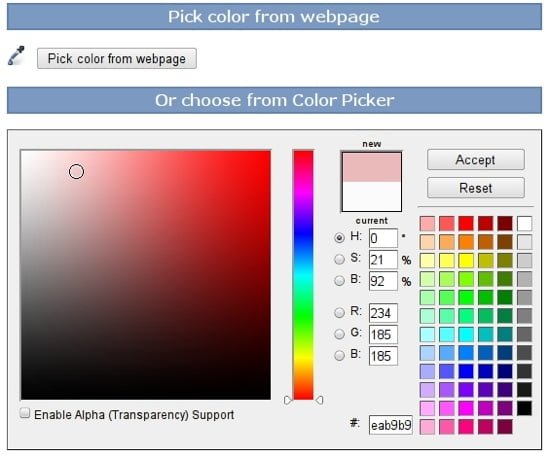
Eye Dropper
“Eye Dropper” es una extensión para Google Chrome que te da la posibilidad de determinar un color en cualquier página web. Posee una herramienta que presenta una rueda de color y muestras de color (que se encuentran en la mayoría de software de gráficos) para que pueda experimentar, modificar y elegir colores.
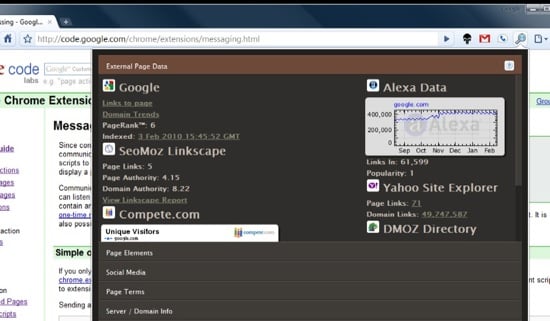
SEO Site Tools
Una página web que maneja todos los estándares de calidad posee un gran margen de beneficio y en última instancia conduce a impresionantes resultados de búsqueda en Google. Sin embargo, si usted desea evaluar su sitio web en términos de problemas conocidos de optimización de motores de búsqueda, pruebe “SEO Site Tools”, una extensión de Chrome que te da una gran cantidad de herramientas y funciones útiles para la evaluación del SEO.