Validar Los Campos De Un Formulario En Cualquier Navegador Con Validatr
Como saben la mayoría de desarrolladores web, la validación de los formularios es una parte fundamental a la hora del desarrollo de cualquier proyecto. Y mas aun si es por el lado del cliente que realizamos la validación, y seguramente como sabrán, en la web hay bastantes códigos y librerías para esta tarea, pero en este articulo, compartiremos un plugin de jQuery.
Validatr es un plugin de jQuery que funciona en cualquier navegador. Se añadirá un borde rojo si el usuario introduce un valor no válido en el campo. También se puede manejar el tipo de validación de la entrada como: correo electrónico, número, url, rango, entradas de colores y fechas.
También están disponibles los mensajes de error, con varias opciones utilizando los atributos de datos HTML5. Puede personalizar el mensaje de error con su propio CSS, pero te contamos que el plugin ya cuenta con algunos muy buenos estilos CSS.
UsandoValidatr
Para utilizar Validatr, se debe añadir la ultima versión de jQuery y también el plugin Validatr en su proyecto.
[html]
<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script>
<script src="js/validatr.js" type="text/javascript"></script>
[/html]
Luego usar al plugin con el siguiente fragmento:
[js]
<script>
jQuery(function ($) {
$(‘form’).validatr();
});
</script>
[/js]
El plugin reconocerá la etiqueta de form para aplicar los cambios.
Formato HTML
Como se ha mencionado, Validatr utiliza las etiquetas de entrada para trabajar. El elemento de entrada se encargará de todos los diferentes tipos de formularios y configuraciones mediante atributos de datos HTML5.
Por ejemplo, cuando se quiere crear un campo para números, simplemente añada type=»number» en la entrada y algunos requisitos adicionales, por ejemplo, limitar un numero mínimo o máximo. Si los usuarios no se les permite dejar el campo de entrada en blanco, sólo tiene que añadir el atributo necesario.
El siguiente es un ejemplo básico para una aplicación:
[html]
<form action="./">
<label for="number">Number</label>
<div>
<input type="number" id=’number’ step=2 min=1 max=11 name="number" required>
<input type="submit" value="Submit">
</div>
</form>
[/html]
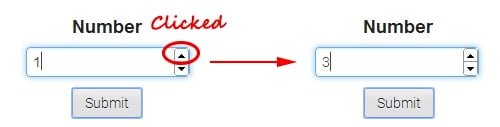
El atributo step se utiliza para incrementar de valor cuando el usuario hace clic en la flecha de aumento o disminución, comenzando el número de minutos en 0. Si el valor se establece en «0», esto significa que utiliza incremento predeterminado o aumentado sólo un punto (el valor debe ser un número positivo).
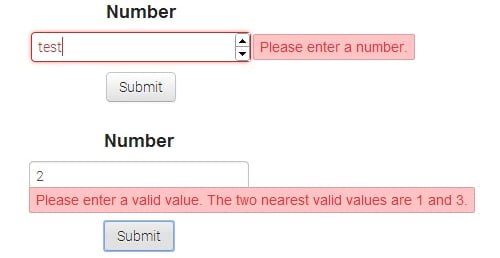
Y aquí está el resultado cuando un usuario introduce un valor no válido o fuera del rango de números. Nuestro ejemplo usa un incremento o decremento de 2 números, y el valor máximo es de 11.
Para saber como implementar la validación en otros tipos de entrada y la documentación de los atributos, por favor visite la página de Validatr.