Usar JQuery UI Datepicker Theme En WordPress 3.8 Y Superiores
WordPress ha cambiado bastante desde la versión 3.8, en especial el tema de la interfaz de usuario de administración. Ahora nos encontramos con un diseño mas minimalista, alejado de los gradientes y sombras. Es decir, si tiene una plantilla o plugin que utiliza un diseño personalizado, es el momento para un cambio de imagen.
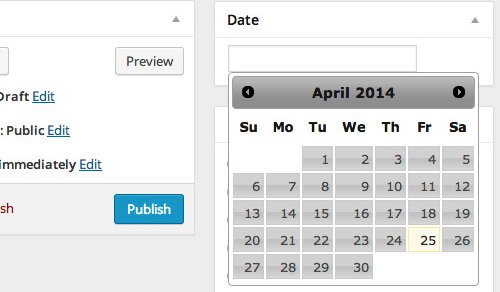
 Como ejemplo, se ha añadido Date Picker en la pantalla del back-end. Y como se puede ver, el diseño del seleccionador de fecha parece fuera de contexto. Si tiene el mismo problema, en este artículo mostraremos cómo ajustar este diseño, a uno mucho mas acorde al diseño por defecto de WordPress.
Como ejemplo, se ha añadido Date Picker en la pantalla del back-end. Y como se puede ver, el diseño del seleccionador de fecha parece fuera de contexto. Si tiene el mismo problema, en este artículo mostraremos cómo ajustar este diseño, a uno mucho mas acorde al diseño por defecto de WordPress.
Añadiendo jQuery
Antes de continuar, primero permite mostrarte cómo se ha añadido JQuery UI Datepicker Theme En WordPress . Para empezar, cargamos jQuery UI y los estilos en la pantalla de administración de WordPress. Añadiremos estos códigos a continuación en el archivo functions.php de tu plantilla.
[php]
function hkdc_admin_styles() {
wp_enqueue_style( ‘jquery-ui-datepicker-style’ , ‘//ajax.googleapis.com/ajax/libs/jqueryui/1.10.4/themes/smoothness/jquery-ui.css’);
}
add_action(‘admin_print_styles’, ‘hkdc_admin_styles’);
function hkdc_admin_scripts() {
wp_enqueue_script( ‘jquery-ui-datepicker’ );
}
add_action(‘admin_enqueue_scripts’, ‘hkdc_admin_scripts’);
[/php]
A continuación añadimos un Meta Box, el cual mostrará el calendario.
[php]
function hkdc_post_date_field() {
echo ‘<input type="text" id="jquery-datepicker" name="entry_post_date" value="’ . get_post_meta( $post->ID, ‘entry_post_date’, true ) . ‘">’;
}
function hkdc_post_date_meta_box() {
add_meta_box(‘entry_post_date’, ‘Date’, ‘hkdc_post_date_field’, ‘post’, ‘side’, ‘default’);
}
add_action(‘add_meta_boxes’, ‘hkdc_post_date_meta_box’);
[/php]
Después de añadir las anteriores líneas, un nuevo Meta Box debe aparecer en la pantalla junto con un campo de entrada después de la edición de WordPress. Pero nada va a suceder todavía, ya que tenemos que iniciar el JQuery UI Datepicker Theme para el campo de entrada.
Así que vamos a crear un nuevo archivo JavaScript, el cual llamaremos admin.js, y agregar el siguiente código de JavaScript. Guárdelo en una carpeta llamada js.
[js]
(function($) {
$(‘#jquery-datepicker’).datepicker();
}(jQuery));
[/js]
A continuación, agregue la siguiente línea debajo de wp_enqueue_script( ‘jquery-ui-datepicker’ ); para cargar el admin.js.
[php]wp_enqueue_script( ‘wp-jquery-date-picker’, get_template_directory_uri() . ‘/js/admin.js’ );[/php]
Ahora debería ver la ventana emergente del Selector de Datos cuando coloca el cursor en el nuevo campo de entrada. Tenga en cuenta que esto es simplemente para la demostración. El nuevo campo de entrada no está funcionando plenamente todavía; la entrada no pasará los datos a la base de datos aún cuando se hace clic en el botón Actualizar.
Usted va a necesitar algunos más códigos para que esto suceda. Pero, al menos, este código podría ayudar a empezar.
Añadiendo Un Nuevo Diseño A Date Picker
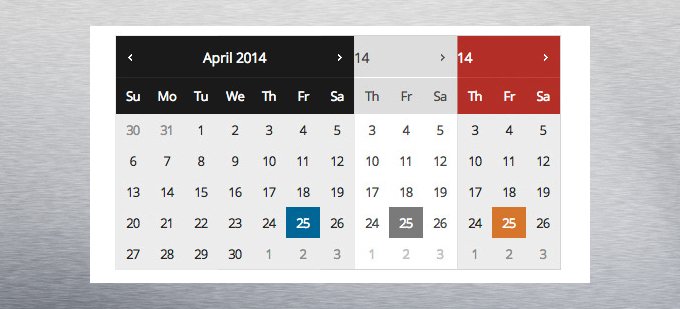
Este diseño de Date Picker que vamos a utilizar es desarrollado por los desarrolladores de X-Team. Viene con ocho esquemas de colores de administración de WordPress es decir, Fresh, Light, Blue, Coffee, Ectoplasm, Midnight, Ocean, y Sunrise. También se desarrollo en formato LESS y Sass, lo cual hace que sea fácil de personalizar.

Puede descargar el código fuente en su repositorio de Github. Copie la hoja de estilos CSS y pongalas en el directorio css de su plantilla. Luego, añada esta línea a continuación dentro de los hkdc_admin_styles para cargar la hoja de estilos en la pantalla de administración de WordPress.
[php]wp_enqueue_style(‘wp-jquery-ui-datepicker’, get_template_directory_uri() . ‘/css/datepicker.css’);[/php]
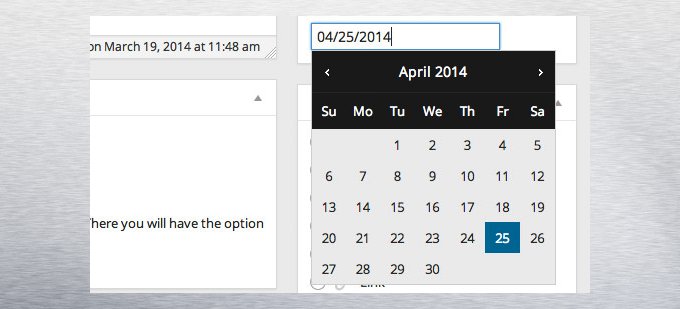
Eso es todo. Ahora bien, como se puede ver a continuación, el diseño coincide el tema «default» de WordPress.

Finalmente
La creación de un tema personalizado para jQuery date picker podría ser muy desalentador. Afortunadamente, los desarrolladores de X-Team han hecho todo el trabajo duro por usted. Esta hoja de estilo es necesaria si desarrolla un tema o un plugin que incorpore jQuery date picker .