Usar El Modo De Fusión De Capas Con CSS3
En cualquier diseño web que hagamos, es necesario muchas veces hacer uso de algún editor de imágenes como Photoshop, Pixelmator, Gimp, entre otros. Tal vez, en algún punto habrás hecho uso del modo de fusión de capas. Con esta función podrás realizar la fusión de las capas y así dar algo de contraste a la imagen. Si se hace correctamente, el modo de fusión de capas generará un resultado bastante llamativo para el usuario, justo así:
El modo de fusión de capas ha sido una característica que sólo se encuentra en los editores gráficos y de imágenes. Pero como sabemos, la finalidad de CSS3, es brindar funciones que puedan ser usadas de una mejor manera en los navegadores, tal es el caso de hacer animaciones con CSS.
Comenzando
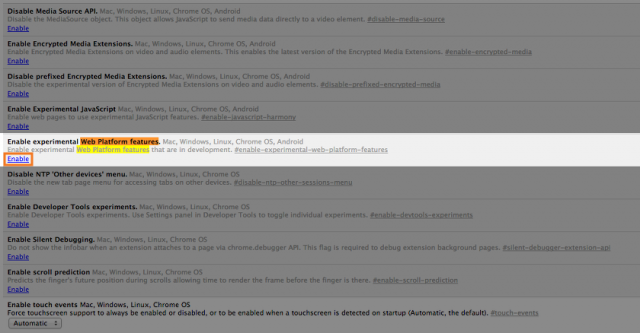
Antes comenzar, tendrás que saber, que hasta la fecha de hoy, la propiedad es experimental. Por lo tanto los navegadores web que podrán soportar el modo de fusión de capas son Google Chrome y FireFox. Para seguir con el ejemplo, tendremos que habilitar el modo de fusión de capas en Google Chrome, para esto escribimos la siguiente URL en el navegador: chrome://flags. Una vez haya cargado la pagina, buscaremos Web Platform Features, para encontrar rápidamente la opción, podrás usar la función de búsqueda del navegador (Crtl + F).
Habilitados el modo de fusión de capas pulsando el enlace Enable.
Diferencia Entre Background y Modo De Fusión De Capas
Existen dos propiedades CSS de recientes para el modo de mezcla: mix-blend-mode y background-blend-mode.
El mix-blend-mode aborda la mezcla de un contenido con otro que este debajo. Mientras que la propiedad background-blend-mode, como su nombre lo indica, aborda el color de fondo, imagen de fondo, y los gradientes de fondo.
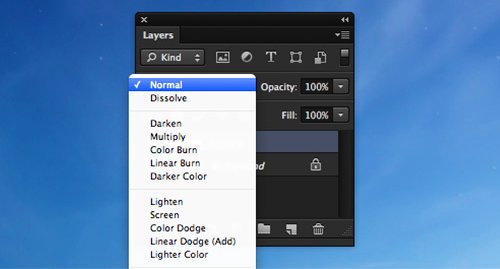
Al igual que en Photoshop, podemos aplicar la siguiente modos de fusión a esas propiedades CSS: normal, multiplicar, pantalla, superposición, oscurecer, aclarar, color-dodge, luz fuerte, luz suave, diferencia, exclusión , tono, saturación, color y luminosidad.
Usando El Modo De Fusión De Capas Con CSS3
El logo de Google está lleno de color, y se ha usado en muchas formas para el proyecto de Doodle de Google. En este articulo, se usara el logo de Google para mostar cómo funciona esta nueva característica de CSS3. En primer lugar, vamos a configurar el html: envolvemos cada letra con un elemento span por lo que será capaz de especificar diferentes colores, así como las reglas de estilo para la letra.
[html]
<h1>
<span> G </ span> <span> o </ span> <span> o </ span> <span> g </ span> <span> l </ span> <span> e </ span>
</ h1>
[/html]
A continuación, agregamos los colores de la marca Google. Aquí, seleccionamos el elemento mediante el selector nth-child, dejando que apliquemos los estilos sin tener que agregar clases HTML adicionales para cada uno de los elemento span en los que se envuelven las letras.
[css]
.demo-wrapper .title {
letter-spacing: -25px;
}
span:first-child {
color: #4285f4;
position: relative;
z-index: 100;
}
span:nth-child(2) {
color: #db4437;
}
span:nth-child(3) {
color: #f4b400;
}
span:nth-child(4) {
color: #4285f4;
position: relative;
z-index: 100;
}
span:nth-child(5) {
color: #0f9d58;
}
span:nth-child(6) {
color: #db4437;
}
[/css]
En esta etapa, ya tendremos la imagen del logo con la que trabajaremos. Disminuimos el espacio entre las letras a -25px a través del código añadido.
Ahora aplicamos el modo de fusión de capas. Los colores originales del logotipo, tienen una gran mejora al usar la fusión de capas.
Se ha aplicado al logo tanto opacidad y modo de fusión en CSS3. La salida, como se esperaba, es algo mas llamativo. Con esto si deseas usar 100% el CSS para efectos en imágenes ya puedes hacerlo. Te parece bastante interesante, te invitamos a verlo en funcionamiento. El código lo encontraras en la siguiente ventana:
See the Pen modo de fusión con CSS by HostDime Colombia (@HostDimeColombia) on CodePen.