Sitemaps – Guía para principiantes
Esta guía para principiantes está diseñada para ayudar a aquellos que están empezando a aprender acerca de la experiencia del usuario, o los que quieren dar un repaso a los conceptos básicos. En esta parte, se echa un vistazo a mapas del sitio.
¿Qué es un mapa del sitio?
Los Sitemaps son un diagrama que muestra la estructura jerárquica de un sitio web o aplicación. Son utilizados por los diseñadores de experiencia de usuario y los arquitectos de la información para definir la taxonomía a través de agrupación de contenidos relacionados. Se trata de un paso importante del proceso centrado en el usuario, ya que aseguran que el contenido se encuentra en lugares que los usuarios podrían esperar encontrarlo. También se pueden utilizar como un punto de referencia para wireframes, especificaciones funcionales y mapas de contenido.
¿Por qué utilizar un mapa del sitio?
Los Sitemaps son útiles de varias maneras:
- Muestran cómo la navegación debería estructurarse
- Ayudan a identificar donde se establecera el contenido y lo que necesita para ser producido
- Muestra la relación entre las diferentes páginas
- Proporcionan una estructura sobre la cual comenzar los calculos para el desarrollo
- Son la primera muestra que se puede entregar tangible de lo que va a crear
¿Cuándo puedo crear un mapa del sitio?
Sitemaps normalmente se crean después de haber completado su personalidad, el duro recorrido de interfaz de usuario y de haber completado su período de detección inicial. Visualizar lo que ha aprendido, sobre cómo los usuarios navegan por el sitio, qué tipo de contenido necesitan y qué tipo de lenguaje utilizan para identificar las cosas. Además, se debería tener en cuenta los objetivos de la empresa y cualquier contenido que es requerido por esta para cumplir con su estrategia global.
¿Cómo se crea un mapa del sitio?
Hay dos métodos principales que se pueden utilizar para crear mapas de sitio de forma rápida y sencilla. Para los efectos de este artículo vamos a ver los tipos de tarjetas, asumiendo que ya tiene una idea de la clase de contenidos que tiene que estar en el sitio web o aplicación. Por supuesto, puede utilizar las mismas técnicas para obtener los mismos usuarios para generar ideas de contenido.

En términos de la cantidad de participantes que se requieren para obtener resultados razonablemente confiables, Jakob Nielsen recomienda lo siguiente:
[quote author=»Jakob Nielson» type=»simple»]Debe probar quince usuarios para llegar a una correlación de 0,90, que es un lugar más cómodo para parar.[/quote]
Iniciar con la Organizacion de las tarjetas
En esta técnica se proporciona a los participantes con un montón de tarjetas o post-its, cada uno con un elemento de contenido o funcionalidad escrito sobre él que usted ha identificado desde su fase de instrucción o inicial. Cada tarjeta debe tener un número de referencia en el mismo para facilitar las cosas al final de la línea. Los participantes están invitados a organizar u ordenar el contenido en grupos, y llegar a un nombre para los grupos. Esta técnica se suele utilizar para generar ideas para taxonomías.
Terminando de Organizar las tarjetas
En la tarjeta de tipo cerrado, que son generalmente al final de la línea con la creación de su mapa del sitio, han llegado con algunas ideas preliminares de una categoría de nivel superior. Los participantes reciben tarjetas con contenido escrito en ellas como en la tarjeta de tipo abierto, pero se les pide clasificarlos en las categorías que usted ha proporcionado. Si los participantes están poniendo las tarjetas en lugares que no te esperas, entonces hay una buena probabilidad de que usted necesita volver a la estructura del sitio. Esta técnica se suele utilizar para evaluar que ha ocurrido en taxonomía.
Utilice la salida
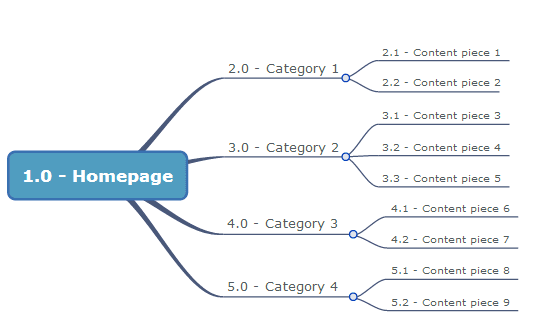
Para nuestros propósitos y resultados de menor escala, sólo tiene que poner los resultados de la tarjeta de clase en una hoja de cálculo con los títulos de las categorías y por debajo de referencia de contenido, o incluso ponerlos en un mapa mental como este:

A continuación, debería ver la forma de como los participantes han nombrado los elementos y en el caso de la tarjeta de tipo cerrado, a ver si se ponen los elementos de contenido en lugares que no se pueden esperar. Después de haber llegado con un enfoque, es el momento de llevar a cabo recorridos de usuario de nuevo en esta etapa.
Los desplazamientos del usuario debería haber sido identificada alguna cosa que cada persona quiere lograr en su sitio. Usted tendrá que cuestionar su sitemap con esto en mente, junto con algunas otras preguntas claves:
- Es compatible la taxonomía propuesta con los desplazamientos de los usuarios?
- Podrían las diferentes Personas comprender el etiquetado y llegar a el?
- El mapa del sitio tiene categorías con sólo un elemento de contenido?(Creando Generalmente categorías de contenido único elemento no es una buena práctica)
- ¿El mapa del sitio tiene más de 7 categorías? Si es así puedo agruparlas en cualquier otro conjunto? (Algo más que 7 es generalmente excesiva e indicativo de una taxonomía mal agrupados)
Usted puede crear su mapa de sitio en cualquier programa destinado para esto, los que incluyen Axure, Visio, Mindmapple e incluso Powerpoint Smartart (aunque esto se convierte en una mala opción para los sitios más grandes).
¿Qué debe contener un mapa del sitio?
El mapa del sitio se crea finalmente y necesita disponer de algunos atributos clave:
Una página / artículo / pantalla de inicio en la parte superior
Un número de referencia de cada elemento en el mapa del sitio (Esto ayuda a la hora de crear wireframes o las especificaciones funcionales)
Una etiqueta para cada elemento en el mapa del sitio
Como es un sitemap ?
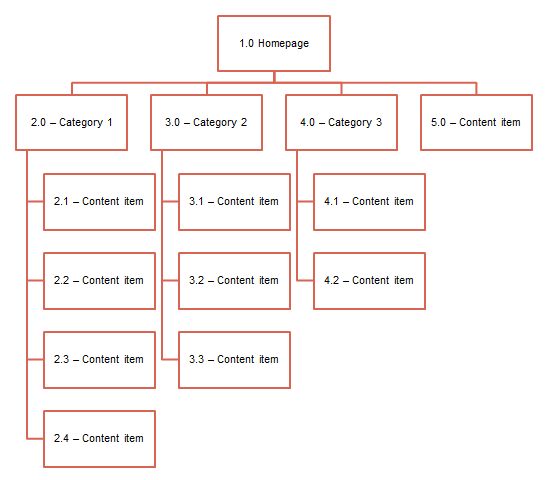
Un mapa del sitio es generalmente un diagrama bastante básico. Si su sitio web tiene una gran cantidad de contenido que usted desea incluir, puede dividir el mapa del sitio en varias páginas, que muestra una categoría por página con una visión general de alto nivel desde el principio.
La página de inicio debe comenzar con el número de referencia 1.0 y categorías debajo de ella debe aumentar numéricamente (por ejemplo, la primera categoría sería 2,0, el 3,0 segundos y así sucesivamente). El contenido debe seguir este mismo patrón, con el contenido por debajo de la categoría 2.0 va en el formato 2.1, 2.2 y así sucesivamente.