Mejores párrafos con CSS3
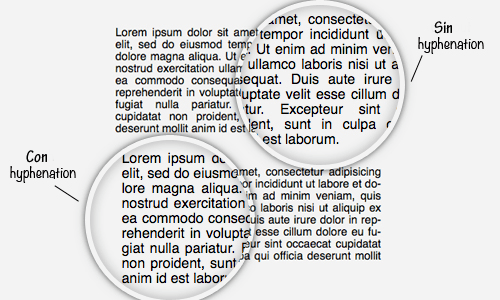
Los guiones en los párrafos suelen ser necesarios cuando el ancho de la página o columna es demasiado estrecha para acomodar la línea. Esto permite crear párrafos para alinear con el espaciado adecuado y también podría reducir al mínimo los formatos normales del parrafo. Para comparar, vamos a echar un vistazo a la siguiente captura de pantalla, tenga en cuenta el espacio entre las palabras.

Hemos sido capaces de ajustar los guiones del párrafo en los medios impresos durante tanto tiempo, pero no fue hasta hace poco que somos capaces de ajustar los guiones de los párrafos usando una nueva propiedad de CSS3 llamada hyphenate, aunque con falta de soporte de algunos navegadores. En el momento de la escritura, esta nueva propiedad, hyphenate(guiones), sólo es compatible con Internet Explorer 10, Firefox 6 +, Safari 5.1 + con el prefijo -, aún no se ha implementado en Chrome.
Uso de hyphenate
La propiedad hyphenate(guiones) acepta dos valores, automático y manual. El valor auto dejará que los navegadores ajusten la propiedad hyphenate automáticamente cuando es apropiado.
[code language=»css»]
p {
text-align: justify;
-webkit-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
}
[/code]
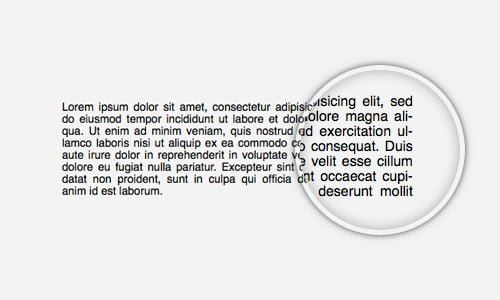
Esto nos da el siguiente resultado.

Usando el valor manual, nosotros, como autores de contenido que necesitamos especificar manualmente cómo la palabra debe romperse mediante la inserción – notación (guión suave) en el medio de la palabra.
HTML
[code language=»html»]
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua […]</p> [/code]
CSS
[code language=»css»]
p {
text-align: justify;
-webkit-hyphens: manual;
-moz-hyphens: manual;
hyphens: manual;
}
[/code]
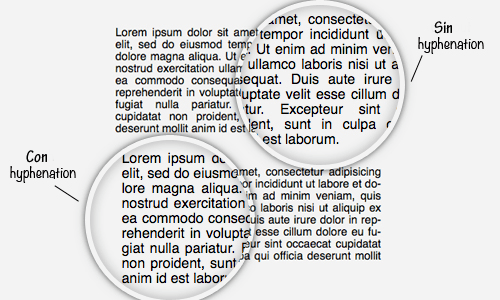
Dependiendo de la longitud de los párrafos, el resultado podría ser diferente.

Si esta característica es compatible con todos los navegadores, estoy seguro de que los párrafos en la web se muestran mejor. Hasta entonces, esta es una buena alternativa, utilizar una biblioteca de JavaScript llamada Hyphenator que tiene mejor compatibilidad y también funciona en muchos idiomas.