Manual del diseñador de Google Analytics
Sus diseños web pueden ser destacados, pero son populares? Controle su atractivo con esta guía rápida de herramientas de análisis gratuitos de Google.
Con demasiada frecuencia, los diseñadores son responsables de diseño de sitios web hermosos y sin supervisión consistentemente de su desempeño. Por supuesto que sería más fácil simplemente diseñar un sitio y dejarlo asi, pero el seguimiento de sus sitios y la mejora de las áreas problemáticas son clave si se quiere atraer y mantener a los visitantes. Google Analytics es vital para la comprensión de su audiencia y el rendimiento de su sitio web. Y Google Analytics es un gran proveedor, sobre todo porque es gratis.
Aprender a utilizar esta herramienta gratuita puede parecer un poco abrumador, ya que hay muchos datos, pero esta guía Analytics es un gran recurso para los principiantes. Una vez que estés preparado para utilizar esta herramienta, leer estos tres consejos es importante para aprender a utilizar Google Analytics para monitorear la salud de sus diseños.
Elige las estadísticas correctas

- Un alto porcentaje de abandonos significa que el diseño está incurriendo en omisiones en los usuarios
Mirando los indicadores adecuados, pasará un largo camino para examinar el diseño web y comportamiento de este con los clientes en cuanto a la comprensión de su sitio. Si no está verificando los indicadores adecuados, da igual si tiene el google analytics establecido, ya que no está recibiendo la información correcta.
Los indicadores a continuación son una gran ayuda para mantener su diseño en el marcha y se enfocarse en cómo los usuarios interactúan con su sitio:
Tasa de rebote (Bounce Rate)
El indicador final de la primera impresión, una alta tasa de abandonos significa que el diseño está incurriendo en omisiones en los usuarios. Inspeccione el porcentaje de abandonos en todas las páginas importantes de averiguar cuáles necesitan ajustes y controlar los cambios.
Visión general del contenido – Top Pages (Content Overview – Top Page)
Este informe muestra el contenido que mas le interesa a sus visitantes. Qué páginas están realizando el mejor desempeño? Examinar y crear más de ese contenido! Proporcionar más de lo que sus visitantes están buscando, mantendrá un mayor flujo de visitantes y alentara a los visitantes a compartir el contenido de su pagina web con los amigos.
Las páginas de destino (Landing pages)
Mirando el comportamiento del usuario, es importante en las páginas de destino, porque el objetivo de una página de destino es conseguir que los usuarios tomen decision de compra o aventurarse más profundamente en su sitio. Si los usuarios no están completando la acción que desea que realicen, entonces podría ser una indicador de que la información que usted entrega no coincide con lo que el usuario le solicito a los buscadores.
¿Hay un alto porcentaje de abandonos? Se podría decir que no es una ruta de navegación clara. Asegúrese de que sus páginas de aterrizaje son importantes y contengan información centrada.
Visitas (Visits)
¿Qué día hace que su sitio tenga mayor tráfico? Publicar artículos, eventos y anunciar promociones en los días, con el fin de captar la mayor atención. En los días de baja de tráfico, hacer el mantenimiento y las actualizaciones del sitio para minimizar el impacto.
Analizar participación de los visitantes

- Los visitantes promedio de tiempo gastado en un sitio en el año 2011 era de cuatro minutos y 50 segundos.
No hay un indicador que le informará la participación de los visitantes de su sitio, esto es algo que hay que analizar con el tiempo. Si bien se necesita un poco de trabajo preliminar para descubrir, conocer cómo participan sus visitantes están en general se puede decir que la salud general de su diseño web.
Mirar las siguientes métricas para tener una mejor idea de la participación de los usuarios en su sitio:
Tiempo promedio en el sitio
Por supuesto que habrá usuarios que llegaron a su sitio esperando encontrar algo más, y así salir rápidamente. Sin embargo, en general lo que usted desea es que los visitantes nuevos y viejos por igual esten por lo menos cuatro minutos en su sitio (los visitantes promedio de tiempo gastado en un sitio en el año 2011 era de cuatro minutos y 50 segundos). Si los visitantes están saliendo rápidamente su sitio, es necesario evaluar el sistema de navegación y contenido. Si la navegación es difícil de seguir con opciones confusas, es necesario rediseñar ese elemento sea más fácil de usar. También es necesario asegurarse de que el contenido de su sitio es interesante y bastante útil que los espectadores se están quedando para leer o ver.
Promedio de páginas por visita
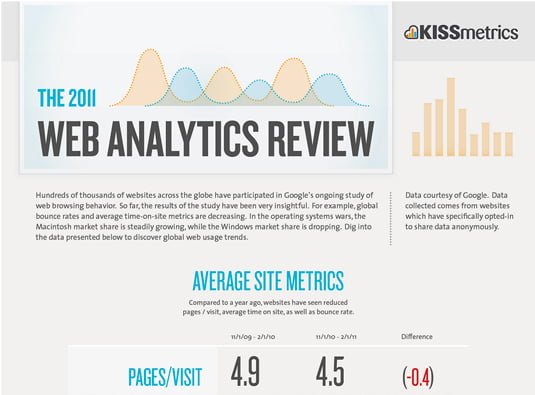
Una vez más, si desea que los visitantes se aventuren más en su sitio y verifica que no visitan muchas páginas de su sitio, esto podría ser un indicio de que su diseño general no es intuitivo, su contenido es deficiente, o sus elementos de navegación son confusas. Las páginas de media por visita en 2011 fue de 4,5, por lo que deben aspirar a que o superior.
Tasa de conversión
El punto importante de un sitio web es la de convertir los espectadores. La conversión no tiene que ser una compra, es simplemente cuando un usuario completa el objetivo de esa página, y un objetivo puede ser cualquier cosa, desde inscribirse a un boletin o para una descarga de libros electrónicos. Si su tasa de conversión es baja (tipos medios varían en gran medida por la industria), entonces usted necesita para examinar la resistencia de diseño de su pagina landing y las páginas de conversión.
Asegúrese de que su diseño incluye lo siguiente:
- Una combinación de colores que enfoque la atención a los elementos importantes
- Una explicación clara de lo que hace el servicio o el desempeño de su negocio
- Un trayectoria clara a la conversión (es decir, el botón de descarga o el formulario de registro es muy notable)
Controle la velocidad del sitio

- La aceleración de su sitio puede resultar en un aumento del 7% al 15% en las conversiones.
La rapidez con la carga de la página tiene importantes repercusiones para el diseño, sobre todo porque el 75% de los usuarios no regresará a un sitio web si no se carga en cuatro segundos. La investigación ha encontrado que simplemente la aceleración de su sitio puede resultar en un aumento del 7% al 15% en las conversiones.
Hay muchas herramientas que pueden evaluar el rendimiento de su sitio y ofrecer ideas para mejorar la estructura. Se recomienda comenzar con una simple prueba de velocidad del sitio, lo que le puede dar una idea de que la velocidad actual de su sitio se encuentra y cómo se compara con sus competidores. No te olvides de visitar su sitio móvil, así, ya que la mayoría de los usuarios esperan una experiencia comparable a su escritorio.
Si su sitio está en marcha lentamente, es necesario pensar en lo siguiente:
- Grupo de Imágenes en CSS y CSS Sprites y JavaScript en archivos maestros, para reducir el número de archivos que necesitan ser cargados.
- Ir para una apariencia elegante mínima; menos efectos se entiende un lugar más rápido (y la mirada limpia y minimalista también satisfará a los espectadores).
Por supuesto, el control de la salud completa de su sitio web requiere algo más que estas tres consejos rápidos, así que asegúrate de conocer bien Google Analytics, así como importantes señales de alerta a tener en cuenta.