Llamativas Barras De Progreso Para Tu Pagina Con Pace.js
Para algunos usuarios, una barra de progreso puede ser una cosa muy útil. Sirve para informar al cliente sobre algún proceso. Normalmente, esto se utiliza para dar una experiencia más fácil al usar una Web. Cuando se abre una página web en su navegador favorito, ya hay una barra de progreso de forma predeterminada en la pestaña del navegador para ver si la página se ha cargado por completo, por ejemplo.
Con Pace.js, ahora se puede incorporar una simple pero elegante barra de progreso en su propia página. Pace.js es un plugin de jQuery para crear una hermosa barra de progreso de carga en un sitio web. El progreso se establece automáticamente mediante la inspección de las peticiones ajax, el estado ready del document, retraso en algún evento del loop (lo que demuestra que se está ejecutando javascript) y la existencia de elementos específicos en una página.

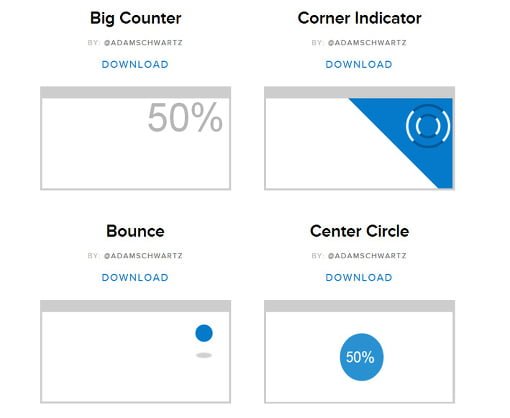
Efectos que ofrece Pace.js
Cuando una navegación ajax o un evento pushState se lleva a cabo, la barra de progreso también se reiniciará de nuevo.
Como Usar Pace.js
Usar Pace.js es muy fácil. Se puede utilizar incluso sin tener la biblioteca jQuery en su sitio. Solo tenemos que añadir Pace.js y una plantilla CSS de su elección:
[code lang=»js»]
<head>
<script src="ruta/pace.js"></script>
<link href="ruta/pace-theme-corner-indicator.css" rel="stylesheet" />
</head>
[/code]
Eso es todo! Ahora tu sitio tiene una hermosa barra de progreso en la esquina de pagina:

Personalizar Barra De Carga Con Peace.js
Pace.js tiene unos llamativos efectos de carga, pero si quieres mejorarlo o modificarlo a tu gusto?. Si la configuración predeterminada no satisface tus necesidades, puedes utilizar también tu propia configuración.
Para personalizar aún más, existen dos métodos simples que tu puedes configurar. En primer lugar, mediante la inclusión de la configuración en window.paceOption como lo siguiente:
[code lang=»js»]
<script>
paceOptions = {
// La configuracion va aqui:
elements: false,
restartOnPushState: false,
restartOnRequestAfter: false
}
</script>
[/code]
Un segundo método es donde usted puede agregar fácilmente opciones para los datos de Pace.js dentro de una etiqueta de script a continuación, definir la configuración y llame el archivo Pace.js:
[code lang=»js»]
<script data-pace-options='{ "ajax": false }’ src=’pace.js’></script>
[/code]
Como vemos, la personalización de estos efectos es bastante sencilla, solo hay que leer las opciones que existen para personalizar la barra de progreso. En la siguiente pagina puedes ver un ejemplo de una simple barra de progreso.
Este plugin viene con un montón de temas listos para usar. Para ver la lista completa y demostración de los temas, se puede ir de más a la página de plugin. Si estos temas no te convencen, puede crear fácilmente el tuyo. Con la ayuda de un plugin como Pace.js, ahora no tienes que preocuparte por las dificultades en la implementación de una barra de progreso en su sitio.