Introducción A Los Patrones De Diseño En Android
En esta oportunidad queremos compartir con ustedes sobre los patrones de diseño en Android. Algunos de los conceptos y terminologías utilizadas en este post se introdujeron en los patrones de diseño en iOS. Si no está familiarizado con los patrones de diseño de Android, entonces este artículo es de interés para usted.

Principios De Diseño En Android
Cada Sistema Operativo o plataforma cuenta con directrices para el diseño. El diseño consistente ayudar a crear un look diferente para cada Sistema Operativo o plataforma. Cuando está trabajando en una aplicación que se centrará tanto en iOS y Android , por ejemplo , usted aprenderá que hay una serie de pasos a seguir para el diseño de la interfaz. Estos son algunos ejemplos de los aspectos que se enfatizan de manera diferente a otros Sistemas Operativos Móviles.
- Personalización: En los lineamientos de Android, se recomienda que incluya un nivel de personalización dentro de una aplicación , ya que ayuda a que los usuarios se sientan cómodos.
- Iconos Más Que Palabras : Comunicar algo a través de imágenes, como iconos es lo ideal. Si te encuentras con un escenario en el que las palabras son absolutamente necesarias, asegúrese de mantenerlo conciso y procesable.
- Cada usuario es un experto: Las aplicaciones móviles siempre deben ser fáciles de usar. Al mismo tiempo , se debe dar al usuario la impresión de que es un usuario avanzado . Esto se puede lograr proporcionando accesos directos o mediante la implementación de un proceso de incorporación de gran alcance.
Estándar De Diseño De interfaz En Android
Como punto de partida, la plataforma Android en la actualidad ofrece dos temas estándar cuando se quiere diseñar aplicaciones para la plataforma. Estos temas son útiles y se recomiendan cuando está empezando, pero de ninguna manera son obligatorios.
Los temas se llaman Holo Light y Holo Dark, una plantilla clara y otra oscura, dependiendo del estilo visual que pretende lograr en la aplicación.
Utilizando uno de los temas estándar le ayudará cuando usted está empezando y aprenderá más sobre los patrones de diseño de Android. Debido a que los temas estándar son una parte de Android, se parte de una base sólida que se ajusta a los estándares del sistema operativo. También es un gran punto de partida para los diseños personalizados.
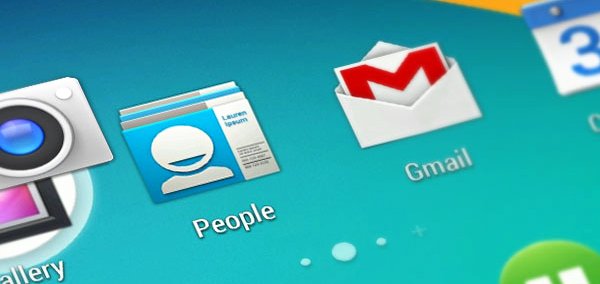
Iconos De Las Aplicaciones
Por supuesto, no se trata sólo de la interfaz de la aplicación. Incluso el diseño simple se hizo popular en iOS, una clara diferencia ha surgido entre los iconos de la aplicación en Android e iOS.

La mayoría de las aplicaciones de Android, tienen iconos que crean una sensación de profundidad para imitar el mundo real. Muchos iconos de las aplicaciones en Android, tienen un sutil efecto 3D aplicado a ellos para crear esa sensación de profundidad. Otra diferencia notable entre los iconos de Android e iOS es el uso de la transparencia.
Si está desarrollando una aplicación que se dirigen tanto a Android e iOS, entonces es importante esto para crear un concepto que funcione bien en ambas plataformas.
Diseño Interactivo
Cuando un usuario interactúa con la interfaz de usuario de una aplicación, se espera alguna forma de retroalimentación visual. Esta reacción es generalmente más explícita sobre Android de lo que es en iOS.
La información visual es ideal para mejorar la experiencia del usuario, ya que crea una sensación de capacidad de respuesta y de control, que son dos aspectos usuarios han llegado a esperar de las aplicaciones móviles.
Como investigación, pueden descargar algunas de las aplicaciones más populares de cada plataforma y explorar la forma en que responden a su acción.
Diferencias Entre Android E iOS
No debería ser una sorpresa que un número de componentes son únicos o diferentes en la plataforma Android.
Tenga en cuenta que estos son sólo algunos ejemplos. El mejor consejo que te puedo dar cuando se está creando una aplicación para una plataforma en la que no está familiarizado es obtener información de los usuarios y desarrolladores que están familiarizados con la plataforma. Pueden señalar rápidamente lo bueno, lo malo y lo feo.
Tablas Fijas
En iOS, una barra de pestañas se encuentra generalmente en la parte inferior de la pantalla en la interfaz de usuario de una aplicación. En Android, sin embargo, las pestañas se colocan en la parte superior. Android soporta pestañas múltiples y desplazables, mientras iOS tiene pautas específicas en qué casos el uso pestañas son un buen ajuste y los lineamientos incluso especificar el número máximo de pestañas.
El resultado es una interfaz de usuario diseñado para la plataforma Android no siempre puede trabajar en iOS debido a limitaciones técnicas. Las pestañas desplazables, por ejemplo, son exclusivos de Android y no son compatible con el SDK de iOS.
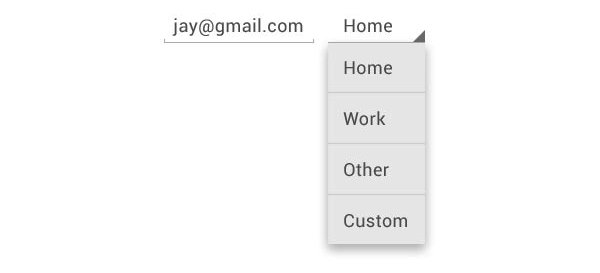
Menú Desplegable
 Un menú desplegable es algo que sólo se encuentra en Android. Hay diferentes casos de uso en los que un menú desplegable es un buen ajuste. Cuando tiene muchas funcionalidades ó una gran cantidad de grupos de contenido con navegación inconsistente, un menú desplegable es una solución viable para resolver un problema.
Un menú desplegable es algo que sólo se encuentra en Android. Hay diferentes casos de uso en los que un menú desplegable es un buen ajuste. Cuando tiene muchas funcionalidades ó una gran cantidad de grupos de contenido con navegación inconsistente, un menú desplegable es una solución viable para resolver un problema.
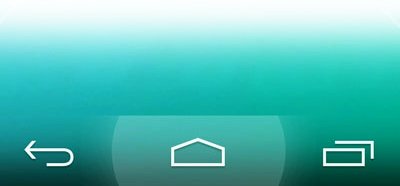
Back & Up
 Dado que en Android 4.0, hay una barra de navegación popular en la parte inferior de la pantalla. Aparte del botón reciente, la barra de navegación también contiene un botón de Back & Up. Al tocar de nuevo lleva al usuario a la pantalla anterior mientras sigue golpeando, lo llevara hasta el nivel superior en la jerarquía de la aplicación.
Dado que en Android 4.0, hay una barra de navegación popular en la parte inferior de la pantalla. Aparte del botón reciente, la barra de navegación también contiene un botón de Back & Up. Al tocar de nuevo lleva al usuario a la pantalla anterior mientras sigue golpeando, lo llevara hasta el nivel superior en la jerarquía de la aplicación.
Esta es una característica de gran alcance, el cual debe tomar en cuenta al crear la arquitectura de la información de una aplicación. En Android, por lo general, no se ve a medida de nuevo los botones como los que solemos ver en la barra de navegación de las aplicaciones de iOS.
Widgets
Android también es compatible con los widgets, los cuales no son usados en la plataforma iOS.
Exploración De Patrones De Diseño
Vamos a bucear más profundamente en algunos de los patrones de diseño en Android. En general, las mejores prácticas para crear una interfaz de usuario, es ver como otras aplicaciones resuelven un problema de diseño en particular y cómo los elementos estándar de la interfaz pueden resolverlo.
Por ejemplo, ¿cómo muestran el contenido las demas aplicaciones? ¿Cómo manejan la entrada del usuario? O implementan el comercio electrónico? Al observar algunos ejemplos, se obtiene una idea de las posibles soluciones para resolver el problema de diseño al que te estás enfrentando. ¿Esto significa que usted debe copiar descaradamente una aplicación existente? En realidad no.
Una aplicación bien pensada trata de resolver un problema específico. Por lo general, su aplicación trata de abordar un problema único, lo que significa que usted tiene que averiguar un flujo de usuario adecuada.
La siguiente lista te dará una introducción a pensar en los posibles patrones de diseño para su aplicación:
- Muestralo, no lo digas. Enseñar a los usuarios acerca de como funciona tu aplicación en lugar de crear un manual. En general, todo el material escrito ó «contado» no debe de usarse.
- Enfoque. Una interfaz debe tener un único objetivo, desde la perspectiva del usuario.
- Fomentar la exploración de diversas funciones a través de la navegación eficiente. Abra cinco aplicaciones y ver cómo cada uno implementa la navegación. Conozca los beneficios y desventajas de cada aplicación.
- Definir el modelo de datos y el flujo de usuario antes de la construcción y el diseño de la aplicación.
- Cuando la construcción de una nueva aplicación, buscar aplicaciones semejantes a aprender. ¿Qué significa la afluencia de usuarios parece? ¿Cómo se diseña la interfaz del usuario y cómo se puede mejorar?
- La aplicación de patrones de diseño se reduce a pensar de manera abstracta sobre la construcción de la aplicación más eficiente, con un fuerte enfoque en el flujo de usuario y la interfaz.
- Involucrar a los usuarios de Android en el proceso de diseño para obtener retroalimentación temprana y una nueva mirada sobre el estado actual de su diseño.
Finalmente
Aprender más acerca de los patrones de diseño de Android significa que debe familiarizarse con la plataforma Android. La creación de una interfaz de usuario que se asemeja mucho a los estándares del sistema operativo significa que los usuarios tienen un mayor sentido de familiaridad y una experiencia de usuario mejorada.
Ten en cuenta que se ha tocado brevemente el tema. Hay muchos recursos disponibles que le ayudarán a mejorar su comprensión de los patrones de diseño en Android. Sin embargo, lo que más se aprende mediante la creación de flujos de usuario e interfaces de usuario.