Incluir Archivo HTML En Otro HTML Con La Etiqueta Import
HTML es el lenguaje estándar para desarrollar una página Web, pero no es fácil de extender o de mantener. Un lenguaje de programación es necesario para generar una web dinámica. Afortunadamente, HTML5 ha llegado con una serie de etiquetas y atributos que permiten una mayor flexibilidad al momento de construir paginas web, tal es el caso del atributo import de HTML. El atributo import de HTML nos permite incluir un archivo HTML en otro HTML. También se puede acceder y reutilizar el contenido que haya en su interior. Esta es una nueva e interesante función que puede cambiar la forma en que se desarrolla en HTML.
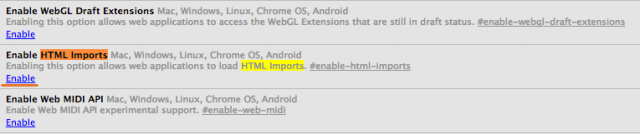
Como la mayoría de atributos y etiquetas, el atributo import de HTML todavía se encuentra en fase de desarrollo, y el único navegador que lo soporta hasta el momento (en el que se redacto este articulo), es el navegador web Chrome (V36 ó superior). Sin embargo, tenga en cuenta sin embargo que esta característica está des habilitada por defecto. Para habilitar la funcionalidad de importación de HTML en Chrome, ingrese la siguiente dirección en la barra de URL: chrome://flags/; para encontrar fácilmente la opción a activar, pulse Crtl + F, y en el cuadro de búsqueda digite HTML Imports, una vez lo encontremos debemos dar click en Enable:  Una vez se active la opción, reinicie Google Chrome. Luego, empecemos con las pruebas para este nuevo atributo de HTML ;)
Una vez se active la opción, reinicie Google Chrome. Luego, empecemos con las pruebas para este nuevo atributo de HTML ;)
¿Cómo Usar El Elemento Import De HTML?
Para incluir una plantilla HTML en otro archivo HTML, se realiza de la misma forma en como se incluye una hoja de estilo, se utiliza la etiqueta <link>. Pero en lugar de usar rel=stylesheet, usamos rel=import. A modo de ejemplo, se incluirá una plantilla llamada template.html (Habran lineas falsas para el ejemplo).
[html] <link href="template.html" rel="import" /> [/html]
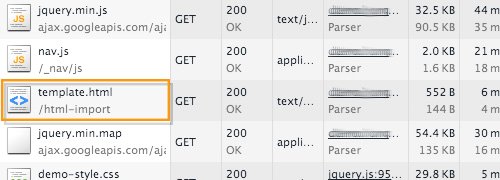
Ahora bien, si usa la herramienta para desarrolladores de Chrome, mas exactamente la pestaña de Red, puede ver que el navegador (Chrome) carga el archivo template.html.  Tenga en cuenta que el contenido en el archivo que se importa no se añade directamente al archivo HTML principal. Cuando vea el archivo HTML principal, no verás nada del HTML importado.
Tenga en cuenta que el contenido en el archivo que se importa no se añade directamente al archivo HTML principal. Cuando vea el archivo HTML principal, no verás nada del HTML importado.
Reutilizando Contenido En HTML Con Atributo Import
Si deseas que se añada directamente el archivo importado al archivo principal, serán necesarias unas pocas líneas de JavaScript. Normalmente, podemos poner un script dentro de la etiqueta head; pero en este caso en particular, podemos agregar el script en el body. Además, para que el script trabaje, tenemos que ponerlo después del rel=import. Tenemos que asegurarnos de que el contenido en rel=import ha sido completamente cargado por el navegador antes del script, por lo que sera capaz de reconocer los elementos, el id del elemento, o las clases dentro de ese archivo. Para empezar, seleccionamos el archivo de plantilla con el siguiente código.
[js]var getImport = document.quearySelector(‘link[rel=import]’); [/js]
Esto seleccionará toda la etiqueta de enlace con el atributo [rel=import]. Puede importar varios archivos HTML ó si desea seleccionar sólo una etiqueta de un enlace específico, puede agregar a la etiqueta de enlace un ID y seleccionarlo utilizando el ID . Por ejemplo, suponiendo que importara el siguiente archivo:
[html] <link id="template-file" href="template.html" rel="import" /> [/html]
puede reemplazar el código con:
[js]var getImport = document.querySelector(‘#template-file’); [/js]
Una vez seleccionado el archivo, hay que seleccionar qué contenido vamos a agregar en el archivo principal. Si tiene el contenido envuelto con un id = «content», puede seleccionar el contenido de esta forma.
[js]var getContent = getImport.import.querySelector(‘#content’); [/js]
Ahora podemos añadir el contenido dentro del body utilizando el método appendChild() de JavaScript.
[js]document.body.appendChild(document.importNode(getContent, true)); [/js]
El contenido deberá ahora aparecer en el archivo principal.
Usando CSS
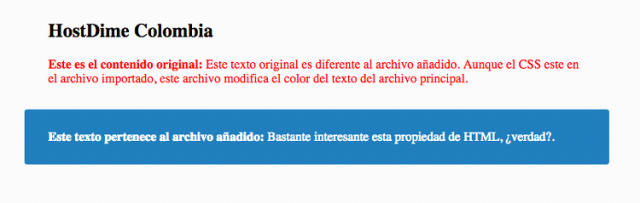
Al contrario de cómo añadimos el contenido, la hoja de estilos que ponemos en el archivo importado afectará al contenido principal directamente. Para el ejemplo se ha añadido el archivo style.css en el archivo template.html, que contiene el siguiente código, el cual debe cambiar el color de párrafo a rojo.
[css]
p {
color: red;
}
[/css]
El anterior estilo añadido, deberá de mostrar lo siguiente:
Finalmente
El import en HTML es útil para construir una página web modular y fácil de mantener. Sin embargo, tenga en cuenta que este método, puede que no sea el mas adecuado si deseas aplicar SEO en el sitio web que desarrolles. El contenido se agrega mediante el uso de JavaScript, que es invisible para los rastreadores de los motores de búsqueda. Utilice el atributo import con cuidado, sólo para añadir contenido adicional ó secundario a su página web.