Flexbox Para El Desarrollo De Aplicaciones
Zurb de Foundation ha lanzado recientemente la última actualización de la Foundation 5. Existen actualizaciones emocionantes, incluyendo los nuevos interruptores, barra de iconos y cursores verticales. Sin duda, este nuevo lanzamiento llega con unas cuantas funciones bastante interesantes y útiles para el desarrollo de aplicaciones, el concepto de Flexbox aplicado como nunca antes.
¿El Siguiente Paso Para Foundation?
Fundación está cambiando el nombre de sus productos para que sean parte de su nueva familia de Foundation:
- Foundation para sitios
- Foundation para el correo electrónico (tinta)
- Un nuevo complemento para Foundation para aplicaciones web, Foundation para aplicaciones
Entonces, ¿Qué Es Flexbox?
Flexbox ha estado vagando alrededor por un tiempo. No existía mucha popularidad por ella debido a su falta de compatibilidad, pero con un soporte creciente en los navegadores modernos, parece que Flexbox estará aquí para quedarse y potencialmente tomar el camino en nuestra forma de diseño de contenido web para el futuro.
Flexbox trabaja en un sistema de cuadricula sobre los ejes x e y, estableciendo un contenedor para usar el FlexBox, la organización de los elementos se convertirán en elementos flexibles, en el interior, del espacio proporcionado. Esto funciona muy bien para los sitios responsive.
Principales Propiedades De FlexBox
display: Flex convertirá el elemento de bloque en FlexBox y los elementos dentro de ese contenedor en elementos flexibles. Esto permitirá, establecer cómo desee los elementos para ocupar el espacio.
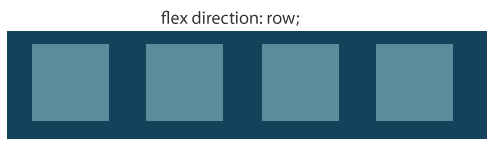
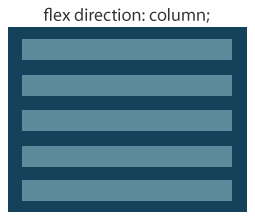
flex-direction: Permite el espaciado equitativo de artículos flexibles para que sean vertical u horizontal. Esta es una gran mejora, cuando antes era algo difícil de alinear verticalmente los elementos, o el espacio por igual, especialmente cuando se trataba del desarrollo de aplicaciones responsive.
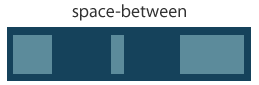
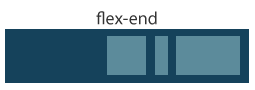
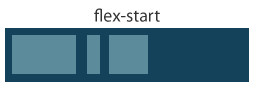
justify-content: Te permite elegir entre diferentes opciones sobre la manera de tener los elementos flexibles espaciados:
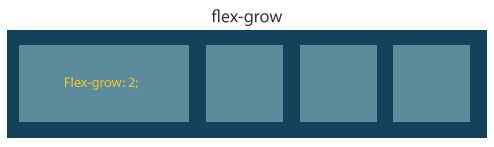
flex-grow: se permite un elemento de flexión sea proporcionalmente más grande que los otros elementos flexibles. Por ejemplo, si un elemento de flexión está configurado para flexionarse-Grow: 2; entonces el artículo tomaría el doble de la cantidad de espacio libre.
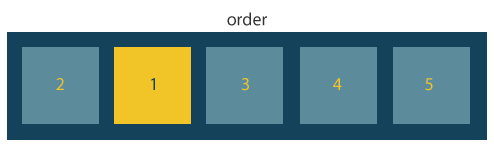
order: le permite cambiar el orden en que se muestran los elementos de flexión.
¿Por Qué Usar FlexBox?
FlexBox puede llegar a ser algo complejo al momento de ser usado, parece que es por esto, que las personas se resisten a usarlo. Es bueno utilizarlo con moderación dentro de tu sitio web, pero no como la estructura principal.
En la actualidad, casi ningún navegador antiguo cuenta con soporte para Flexbox. IE8 e IE9 no son compatibles, y IE10 utiliza una vieja sintaxis de FlexBox. Aunque las últimas versiones de navegadores cuentan con soporte para FlexBox, se requiere el uso de prefijos, para la mayoría de los navegadores.
Una forma de evitar los prefijos de proveedores es utilizar un mixin creado por Compass para FlexBox o si prefieres, usa Autoprefixer, una gran herramienta que agrega automáticamente todos los prefijos de proveedores necesarios para tu sitio web. Pero hasta que haya un polyfill decente que sea lanzado, faltara soporte para IE8 y 9, lo cual hará que no sea vea para nada bien el diseño. Diran muchos, ¿Pero quien usa IE? Recuerda, el diseñador, programador o cualquiera que trabaje para alguien mas, tiene que seguir los parámetros que el proyecto requiera, desafortunadamente, todavía hay gente (en cantidad) que usa este navegador.
Ventajas De Usar FlexBox
- Crear una malla formateada para el contenido, de forma más rápida
- Permite escalar constantemente para los elementos flexibles, que en el pasado ha sido una verdadera lucha
- Mover elementos flexibles sin cambiar el margen de ganancia
- Existe un montón de opciones para espaciar los elementos flexibles dentro del FlexBox, tanto horizontal como verticalmente
- Semántica HTML
Lo No Tan Bueno De Usar FlexBox
- No hay soporte en IE8 o IE9 (Pero que triste :( )
- No existe un polyfill decente para los navegadores anteriores
- Puede ser bastante complejo para los principiantes
- Puede complicarse si se añaden otros elementos de bloque después de establecer las propiedades
El Futuro De FlexBox Y Las Aplicaciones Móviles
Será interesante ver cómo Foundation para aplicaciones es aplicado. Hay algunas grandes características de Flexbox que harán que las aplicaciones web sean más fáciles de desarrollar, y cómo el diseño responsive hace que sea una opción atractiva. Como Zurb Foundation fue la primera para la creación de mallas responsive y el uso de la primera aproximación móvil, será interesante ver si otros Frameworks pueden seguir su ejemplo.
Si deseas ver como es el funcionamiento de Flexbox de Foundation, Flexplorer es un gran sitio para darle una guía visual
¿Qué Opinas De Flexbox?
¿Crees que pronto será tomado en cuenta para el desarrollo de aplicaciones móvil? Nos encantaría conocer tu opinión y tu experiencia con él (si la has tenido).