Exporta Capas De Photoshop Facilmente Con Cut&Slice Me
Cortar capas, en el proceso de diseño con Photoshop es, sin duda, el trabajo que requiere mucho tiempo. Por otra parte, se vuelve más y más complicado cuando se tiene que cortar y cortar cientos de capas de diferentes escalas. Para este tipo de procesos tediosos, es de gran utilidad la ayuda de los plugins.

Cut & Slice Me es una extensión de Photoshop para la simplificación del proceso de cortar y cizallar el diseño. A continuación, puede exportar las capas para los dispositivos iPhone, Android o de escritorio. Los archivos exportados vienen con varias escalas y resoluciones, así como la resolución para el iPhone o IPAP, LDPI, MDPI y XHDPI para Android.
Instalación de Cut&Slice Me
Para utilizar el plugin Cut & Slice Me, se necesitan al menos Adobe Photoshop CS6/CC instalado en su máquina. Descargue el plugin (y el archivo PSD de ejemplo que vamos a estar trabajando).
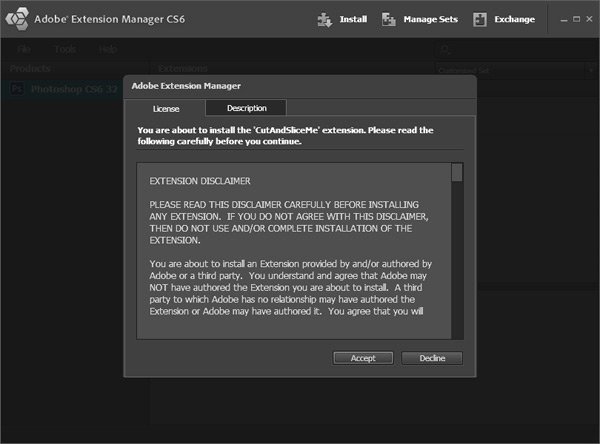
Una vez que la descarga haya finalizado, haga doble clic en el archivo CutAndSliceMe.zxp y la instalación comenzará automáticamente por Adobe Extension Manager. Siga las instrucciones y reinicie el Photoshop si ya estaba abierto.

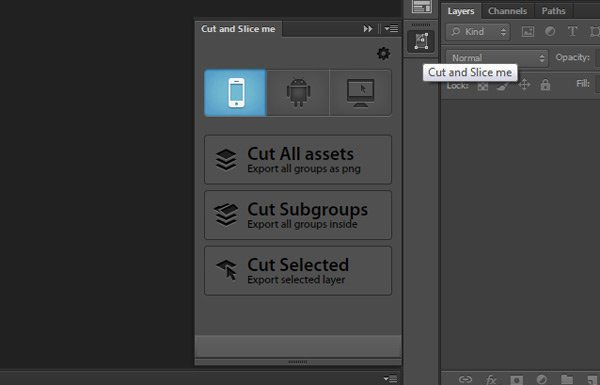
Para que el plugin sea visible en el panel de la derecha en Photoshop, simplemente vaya a Window > Extensions > Cut and Slice me.

Primero Pasos Con Cut&Slice Me
Cut&Slice Me es fácil de usar, pero hay que hacer un poco de trabajo, en primer lugar para asegurarse de que el plugin funciona de manera eficiente durante el corte y cizallado.
En primer lugar, usted tiene que organizar sus capas en carpetas, ya que Cut&Slice Me comprueba sólo los nombres las carpetas. Ademas es necesario añadir el símbolo «@» al final del nombre del grupo de capas que desea exportar.
Definiendo Tamaño Cizallado
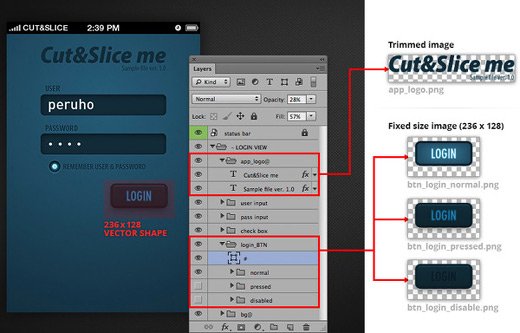
Todos los pixeles transparentes innecesarios se eliminan en el proceso de exportación. Para mantener el archivo exportado en su tamaño deseado:
1. Asegúrese de que ha comprobado las Herramientas ‘ Snap Vector y Transforms to Pixel Grid‘ configurandolas en Edit > Preferences > General..
2. A continuación, cree una capa vectorial rectangular con el tamaño que desee.
3. Coloque esta capa en lo más alto del grupo, podrás indicar el tamaño deseado para la exportación. Por último, el nombre del grupo le añades el simbolo «#».

Diferentes Estados Activación
Cuando se trata de botones, que a menudo tiene diferentes estados, se puede utilizar un método especial.
1. En la exportación de un botón, crear un nuevo grupo de capas del botón para insertar una etiqueta «_btn» en su nombre.
2. Dentro del botón en el grupo, cree otro grupo que contiene estados del botón y el nombre de ellos de acuerdo a los estados. Los nombres de los estados del grupo deben ser los siguientes:
- normal
- hover
- clicked/pressed
- selected
- disabled
Aparte de los botones, esta regla se puede aplicar también a otros elementos que pueden tener diferentes estados, como la siguiente captura de pantalla.

Usando Cut&Slice Me
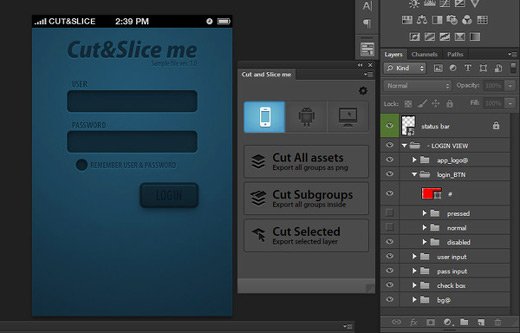
Ahora echemos un vistazo a cómo Cut&Slice Me puede ayudarte con tus diseños. Como se mencionó anteriormente, vamos a utilizar el archivo de diseño PSD de ejemplo de la página principal Cut&Slice Me.
Como se mencionó antes, actualmente Cut&Slice Me permite exportar a iPhone, Android y Web. Usted puede optar por cortar todos los activos, subgrupos o capas seleccionadas. Cortar y exportar el diseño de ejemplo para iPhone.

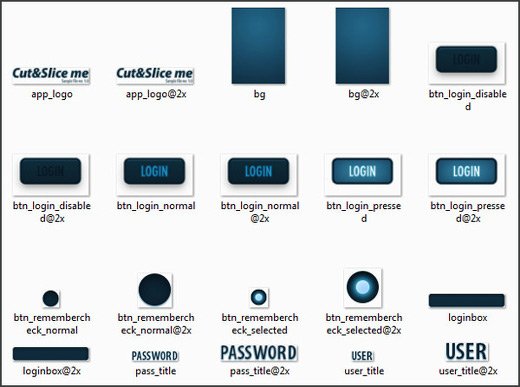
Después de que el proceso de exportación ha terminado, usted encontrará los archivos de resultados se encuentran en el origen del archivo PSD (ver imagen).

Hasta el momento, se supone que sabemos como funciona el plugin. Por lo tanto, vamos a tratar de usar el plugin con otro tipo de diseño. Usando la plantilla Webpaint de Elemis Freebies, verás cómo configurar las reglas de plugin desde cero.

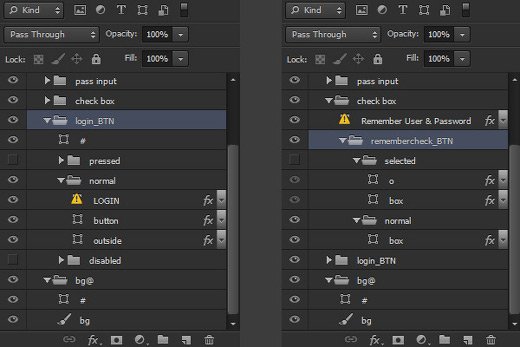
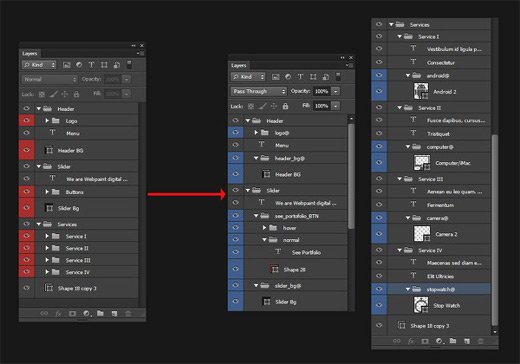
Por razones de simplicidad, sólo usaremos la mitad del diseño para la exportación. La captura de pantalla siguiente es una comparación de cómo se estructuran las capas antes y después de que estén listos para su uso.
A la izquierda (en rojo) son las capas originales. Después de reorganizar y cambiar el nombre de los estados de las capas, se llega a lo que está a la derecha (en azul).

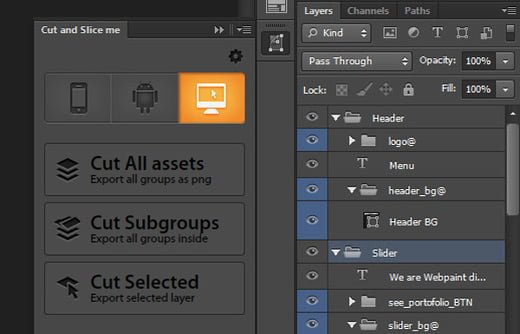
A medida que el diseño de la plantilla se utilizará para la web, en el panel de plugin, seleccione el modo de dispositivo de escritorio (icono de monitor).

Tenga en cuenta que, si usted está cortando su propio diseño, es necesario tener la resolución más alta ya que las imágenes finales son para xhdpi en Android y los dispositivos de Apple. Este plugin lleva a cabo la resolución completa del diseño y luego la reducirá a la exportación a diferentes tamaños.