Crear Menú Deslizante Fácilmente Con JQuery.Mmenu
Crear un menú llamativo a veces es bastante difícil cuando no tienes ninguna buena idea o inspiración. Pero esta clase de inspiración puede llegar de la mano de alguna herramienta, en este caso en particular, usando jQuery.mmenu.
jQuery.mmenu es un plugin de jQuery fácil de usar, para crear aplicaciones móviles, exactamente menús deslizantes de navegación en su sitio web. Este menú creativo traerá una experiencia de usuario más ordenada y agradable.

Primeros Pasos Con jQuery.mmenu
Para empezar a usar jQuery.mmenu, diríjase a la página de descarga y se descargará automáticamente este plugin. En este articulo, vamos a tratar de crear un menú básico y sencillo, sin dejar de lado la funcionalidad y usabilidad.
Al igual que otros plugins de jQuery, para utilizarlo tiene que incluir las dependencias necesarias a su sitio. Esos son jQuery, jquery.mmenu.js y jquery.mmenu.css. El código de implementación seria el siguiente:
[code lang=»html»]
<head>
..
<link type="text/css" rel="stylesheet" href="jquery.mmenu.css" />
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery.mmenu.js"></script>
..
</head>
[/code]
Lo anterior debería ser suficiente para crear un menú básico con todas las funcionalidades y el estilo. Para funciones más avanzadas y de más, es necesario incluir archivos JS adicionales y CSS. Debemos de tener en cuenta que tanto en href y src ira la ruta donde se encuentran los archivos, en este caso los archivos están en la misma carpeta del html.
Creación De Un Menú Con jQuery.mmenu
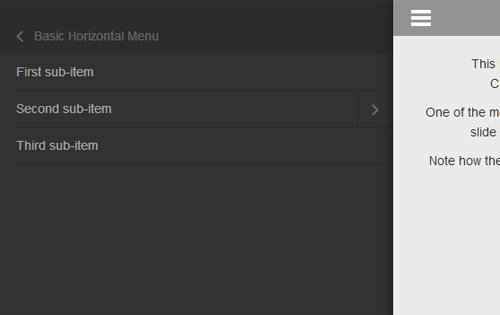
Vamos a crear el menú básico como normalmente lo crea con las etiquetas nav, ul, li, y una serie de elementos. En esta demostración, vamos a crear un menú horizontal, el cual tiene tres sub-menús y también tres sub-sub-menús, justo de la siguiente manera:
[code lang=»html»]
<nav id="menu">
<ul>
<li class="Selected">
<a href="demo.html">Basic Horizontal Menu</a>
<ul>
<li><a href="#">First sub-menu</a></li>
<li><a href="#">Second sub-menu</a>
<ul>
<li><a href="#">First sub-sub-menu</a></li>
<li><a href="#">Second sub-sub-menu</a></li>
<li><a href="#">Third sub-sub-menu</a></li>
</ul>
</li>
<li><a href="#">Third sub-menu</a></li>
</ul>
</li>
</ul>
</nav>
[/code]
En el menú superior, se ha incluido el nav con un id en el menú que se utiliza como referencia de función. Luego llame al plugin con la función javascript e incluir la id:
[code lang=»js»]
<script type="text/javascript">
$(function() {
$(‘nav#menu’).mmenu();
});
</script>
[/code]
En las etiqueta li, se puede ver una clase nombrada Selected, esta clase es útil para hacer que el menú sea seleccionado por defecto en la inicialización. También puede añadir su propia clase (por ejemplo, «active»), pero asegúrese de incluirlo en la sección de configuración, así.
[code lang=»js»]
<script type="text/javascript">
$(function() {
$(‘nav#menu’).mmenu({
// options object
}, {
// configuration object
selectedClass: "active"
});
});
</script>
[/code]
Este plugin automáticamente añadira el cierre de sub-menú y enlaces de apertura, por lo que no es necesario crearlos. Nuestro menú debería tener el siguiente aspecto:

jQuery.mmenu es una buena solución al tratarse de crear menús para dispositivos móviles, ademas puede crear otros elementos interactivos con este plugin, como por ejemplo, puede crear un texto de ayuda y barra de notificación en el menú del sitio. Esperamos que esta breve guía te haya sido de utilidad.