Crear Figuras En 3D Con CSS Usando Tridiv
¿Alguna vez ha trabajado con 3D en la web? Si es así, entonces está probablemente familiarizado con WebGL (Web Graphics Library), una API JavaScript destinado a a la representación de gráficos en 3D y 2D en su navegador web, sin el uso de plugins. En este post, estamos introduciendo Tridiv, una aplicación web gratuita para la creación de figuras en 3D con CSS.

Si usted está familiarizado con Blender, una de las aplicaciones más populares de modelado 3D de escritorio, entonces Tridiv es equivalente de esta aplicación para la web. Está construido en base a bibliotecas populares como Animate.css, Hint.css, PrefixFree, Photon, Mousetrap y más.
Vision General
Por desgracia, esta aplicación es sólo para navegadores basados en WebKit que significa que sólo está soportado en Chrome, Safari y Opera 15+. Esperamos que pronto podrá usarse en Firefox.

Para ir conociendo lo que se puede lograr, Tridiv viene con tres tipos de figuras en 3D. A continuación se presentan ejemplos de formas básicas, medio y avanzado. Como puede ver, el nivel de dificultad depende del número de formas y caras que existan. Cuanto mayor sea el número, más difícil se hace.
Trabajando Con El Editor
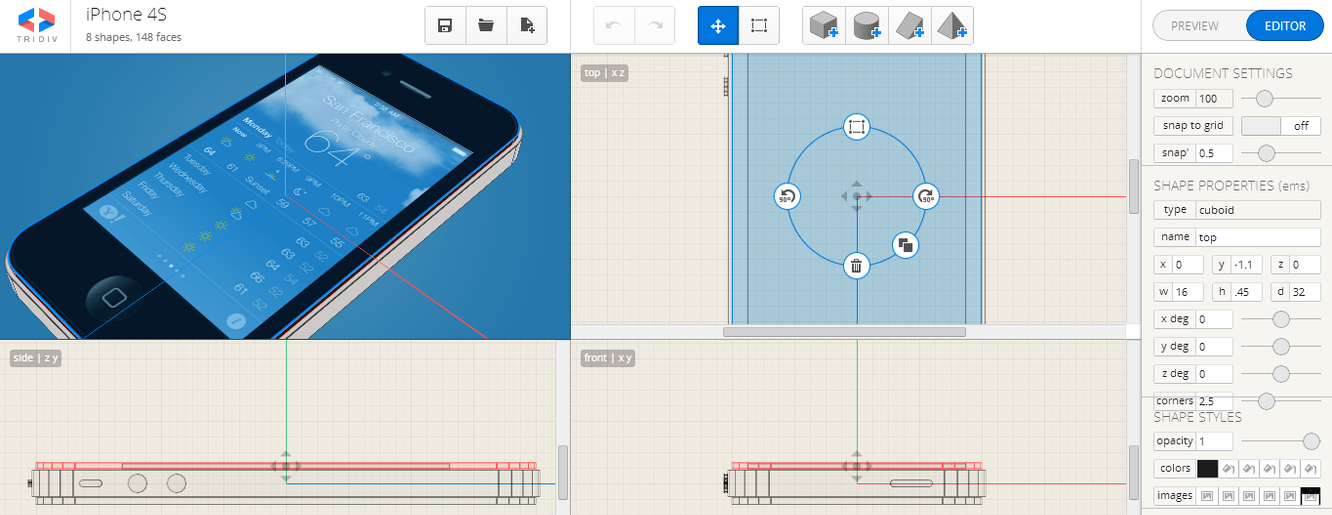
Para ver lo que podemos hacer, vamos a empezar con la carga de la figura básica del iPhone 4S. A continuación, será llevado a la página del Editor. En Tridiv, hay dos páginas principales: Editor y Vista previa. Usted puede trabajar en la creación de las figuras en el modo Editor, luego estariamos utilizando las muchas herramientas disponibles en el modo de vista previa.
A primera vista, la página del editor se parece a una versión simplificada de Blender. Con todas las herramientas ubicadas sólo en la derecha y en la parte superior, Tridiv se centra en la interfaz del editor de cuatro paneles. La interfaz que muestra el ángulo de la forma de las vistas superior, frontal y lateral. Dentro de los diferentes paneles, puede girar, editar, duplicar y eliminar la figura.

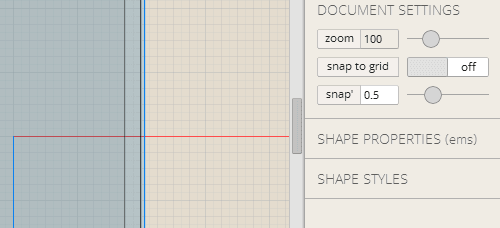
En la parte superior derecha de la página, hay controles de gestión de proyectos para cambiar el nombre, guardar, abrir y crear nuevos proyectos. Al guardar el proyecto, se almacena localmente en el equipo. El documento guardado se puede utilizar en el futuro con la función Abrir proyecto.

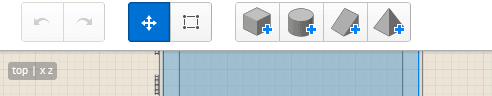
Las principales características de creación de figuras se encuentran justo al lado de los controles de gestión de proyectos. Para crear un objeto 3D fresco, usted debe jugar con todas las diferentes figuras: cubos, cilindros, prisma y pirámide. Con la combinación de la forma correcta y edición utilizando la herramienta Mover y selección de edición, usted puede crear su forma deseada.

Los ajustes adicionales como documentos y propiedades de las figuras y estilos están disponibles en el lado derecho del documento. Más opciones para éstos se exhiben después de seleccionar la figura que se ha añadido.

Modo Preview
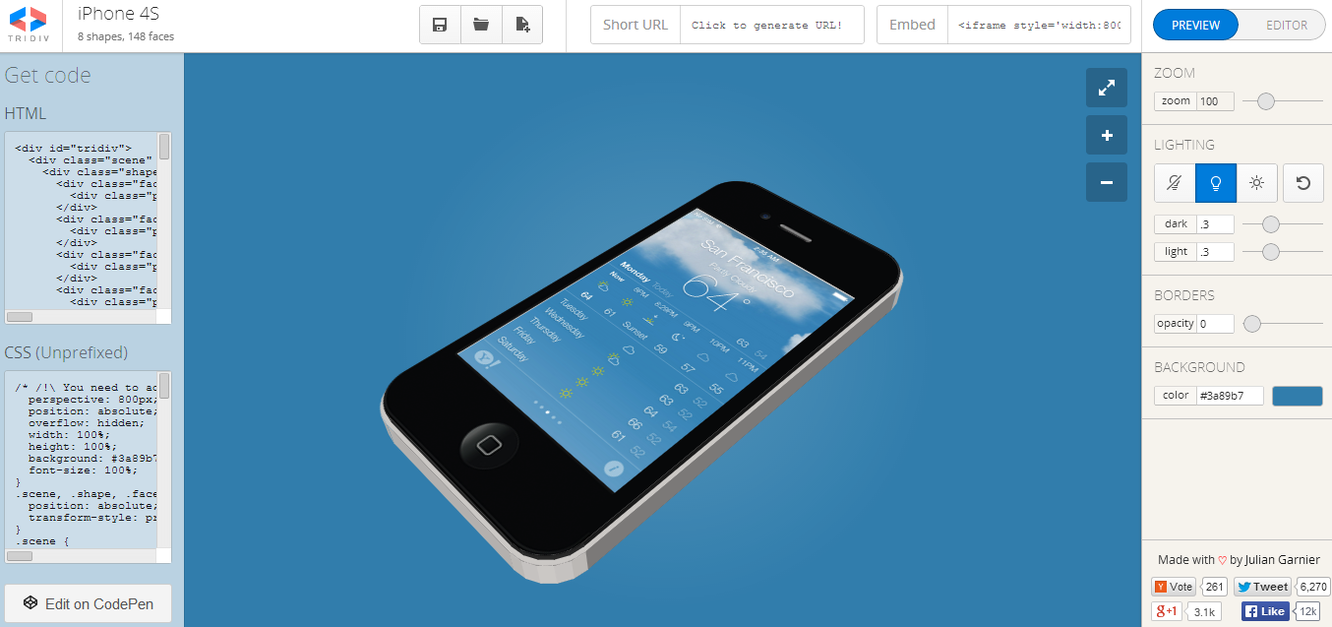
El modo Preview es donde se puede finalizar el diseño. Aquí no se puede editar y sólo será capaz de retocar la figura para que se vea perfecto para su sitio web.

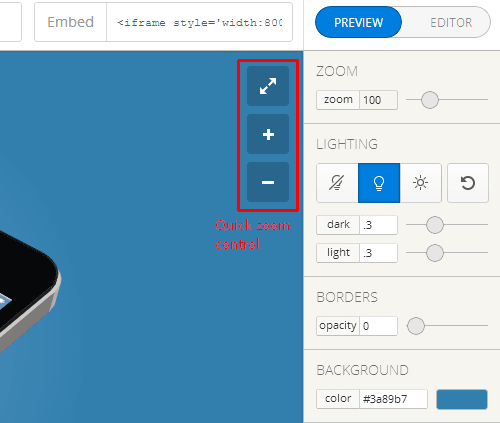
Todas las herramientas para hacer que su figura sea bien diseñada están en el panel de la derecha, se puede agregar la iluminación, las fronteras y cambiar el color de fondo. Si desea mostrar su diseño offline, un código de inserción se encuentra disponible en la página superior. Sólo tienes que copiar y pegar el código en su sitio web.

Durante la edición, Tridiv también está generando el código HTML y CSS de forma simultánea, este le permite utilizar la figura sin iframe. También puede editar el código dentro Tridiv.

Finalmente
De hecho, Tridiv es la única aplicación de gran alcance para usar un editor 3D con CSS en la web. Sin embargo, actualmente hay una falta de documentación y tutoriales. Va a tomar algún tiempo para aprender a utilizar la herramienta. No obstante, es una aplicación sorprendente y útil que es dirigida por un solo hombre, Julian Garnier.
Una buena manera de utilizar Tridiv es para la creación de logos animados, como el que puedes ver en la pagina web y los elementos simples de interfaz de usuario. Solo queda preguntarnos: ¿Que crearías con esta herramienta?