Crear Efecto De Reflejo En Imagen Con Reflection.js
Uno de los sorprendentes efectos que se pueden hacer en un moderno diseño de la web de hoy es crear un efecto de reflejo en imagen con CSS3. Sin embargo, crear un efecto de reflexión de imagen utilizando solo CSS3 en un sitio puede llevar mucho tiempo. Esto puede funcionar por un tiempo; Sin embargo, cuando se necesita modificar las imágenes en su sitio, también hay que cambiar algunas partes de su CSS que pueden tardar otro cierto tiempo para modificar.
Otro problema que se puede encontrar es que no funcione en todos los navegadores web. Lo bueno es que hay una nueva utilidad de JavaScript llamada Reflection.js disponible tanto para jQuery y MooTools, esta crea reflexiones para su sitio mucho más fácil y más rápido.
¿Que Necesitamos?
- Cualquier imagen que desee utilizar
- Reflection.js
- Tiempo y paciencia
Configuración
Antes de comenzar con las etiquetas, descargue primero los archivos reflection.js junto con mootools.js aquí. Luego, tenemos que añadir los enlaces a nuestros reflection.js y mootools.js en nuestra sección del head.
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>How to Create a Reflection Effect using CSS3 and Reflection.js for
MooTools</title>
<script src="js/mootools.js" type="text/javascript"></script>
<script src="js/reflection.js" type="text/javascript"></script>
</head>
<body>
</body>
</html>
[/html]
Etiquetas Necesarias
En nuestro HTML, todavía podemos añadir una imagen y envolverla en un elemento figure de HTML5, pero, esta vez, vamos a añadir una clase llamada reflect. Esta clase será utilizada por reflection.js para crear un efecto de reflexión agradable y suave a cualquier imagen que tenga esta clase.
[html]
<figure>
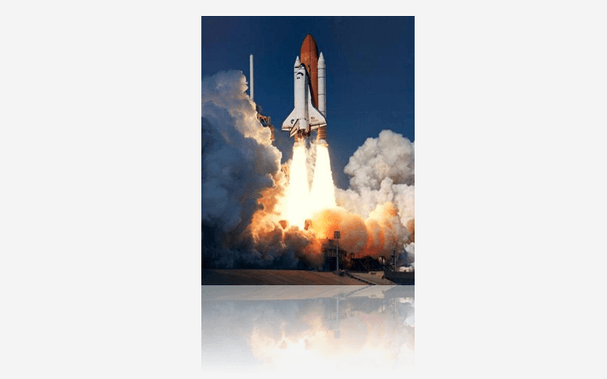
<img src="img/rocket.png" align="center" class="reflect" alt="rocket"/>
</figure>
[/html]
Usando El jQuery
La versión de reflection.js para MooTools utilizará el método reflect para crear un efecto de reflexión agradable y suave. También puede jugar con su opacidad, por ejemplo, le nivel de brillo que desea que aparezca en el efecto que se aplique a la imagen.
[js]
document.ready(function() {
var options = {
opacity: 0.73
};
$(‘.reflect’).reflect(options);
});
[/js]
Y eso es todo! Ves lo fácil y sorprendente que es usar esta herramienta. Si va a ejecutar esto en su navegador, usted obtendrá el mismo resultado, al igual que la imagen que se muestra a continuación:

Finalmente
Como se sabe, este efecto puede ser creado fácilmente con algún editor de imagen como PhotoShop ó Gimp. Pero no podemos desconocer la utilidad de esta herramienta al momento de tener varias imágenes en nuestro sitio web, en las cuales apliquemos este elegante efecto.