Crea Un Menú De Navegación Deslizante Con CSS3 Y jQuery En 4 Sencillos Pasos
Hay muchas maneras de crear un menú de navegación para un sitio web, anteriormente habíamos hablado de como Crear Menú Deslizante Fácilmente Con JQuery.Mmenu, un plugin de jQuery especial para crear menús deslizantes. Uno de los menús de navegación más populares es el de navegación desplegable con estilo acordeón que se desliza hacia arriba y hacia abajo, mostrando sus sub-menús.
En este paso a paso, vamos a construir un menú de navegación con efecto deslizante utilizando CSS3, junto con algunos códigos de jQuery para gestionar la animación del efecto.
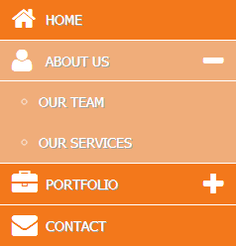
La siguiente imagen es el resultado del ejercicio que explicaremos:
Usando Font Awesome (Web Icons)
Para este tutorial, en lugar de utilizar los ordinarios iconos .png para la navegación, vamos a utilizar Font Awesome. Hay muchas ventajas en el uso de fuentes web o iconos de la web:
- Hay gran variedad de iconos para elegir
- Puedes ahorrar dinero; no tienes que pagar por los iconos
- Puedes ahorrar tiempo; utiliza rápidamente CSS para incorporarlos en tu diseño
- Tiempo de carga más rápido con los iconos de las Web Fonts mantienen automáticamente con las nuevas versiones de los navegadores web
- Las Web Fonts son SEO amigables.
Hay dos maneras de cómo usar las Font Awesome en nuestro proyecto de diseño. La primera de ellas es mediante el uso de enlace BootstrapCDN en el head del HTML y el segundo es mediante la descarga de los archivos de fuentes impresionantes desde el sitio web de Font Awesome y luego usar el enlace CSS por defecto en el head del HTML. Para saber más sobre esto, puede consultar la pagina de Font Awesome.
Para este tutorial, vamos a usar el enlace de BootstrapCDN para acceder a las fuentes e iconos de Font Awesome.
Código HTML
En nuestro archivo HTML, vamos a añadir la típica estructura de HTML5 y una serie de enlaces en nuestra sección del head. Esto incluirá el enlace al archivo CSS, enlace al BootstrapCDN y nuestro archivo de la biblioteca jQuery.
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<title>Create a Sliding Navigation using CSS3 and Jquery</title>
<link rel="stylesheet" href="css/style.css"/>
<link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet">
<script type="text/javascript" src="js/jquery.js"></script>
</head>
[/html]
La estructura HTML del menú será una lista desordenada donde se formateara el elemento de menú primario con una etiqueta H3. La etiqueta H3 consta de un icono de menú envuelto en una etiqueta div. El elemento de menú primario tendrá un icono del signo más (+) ó un signo menos (-) dependiendo si se esta o no mostrando el contenido anidado en esa opción. Puede consultar la guia sobre el uso de las clases para el uso de las imágenes de esta librería en el siguiente enlace.
[html]
<ul id="toggle">
<li>
<div class="active"> <span class="menu-icons home"><i class="menu-icons fa fa-home"></i> </span>
<h3>HOME</h3>
</div>
</li>
<li>
<div><span class="menu-icons about"> <i class="fa fa-user"></i> </span>
<h3>ABOUT US</h3>
<span class="the-btn"><i class="fa fa-plus"></i></span>
<div class="clear"></div>
</div>
<ul>
<li><a href="#">OUR TEAM</a></li>
<li><a href="#">OUR SERVICES</a></li>
</ul>
</li>
<li>
<div><span class="menu-icons portfolio"><i class="fa fa-briefcase"></i> </span>
<h3>PORTFOLIO</h3>
<span class="the-btn"><i class="fa fa-plus"></i></span>
</div>
<ul>
<li><a href="#">WEB DESIGN</a>
</li>
<li><a href="#">GRAPHIC DESIGN</a>
</li>
</ul>
</li>
<li>
<div> <span class="menu-icons contact"><i class="fa fa-envelope"></i> </span>
<h3>CONTACT</h3>
</div>
</li>
</ul>
[/html]
Si mirara la pagina en este momento, obtendrá el siguiente resultado:

Código CSS
El estilo aplicado en este tutorial consiste en mostrar el bloque en un elemento principal, y ocultar los submenús de los menús padres, el color de fondo, iconos de menú y los iconos mas y menos.
Para esta parte, damos estilos mediante la etiqueta H3.
[css]
body {
width: 100%;
background: #fff;
}
#toggle {
width: 240px;
list-style: none;
margin: 170px auto;
}
#toggle div:hover {
background: #f3b784;
}
#toggle div.active {
background: #f3b784;
}
#toggle div {
background-color: #f58220;
cursor: pointer;
display: block;
margin: 1px;
}
#toggle h3 {
font-size: 14px;
margin: 0;
padding: 0;
color: #fff;
line-height: 41px;
font-weight: normal;
text-shadow: 1px 1px 0px #adadad;
filter: dropshadow(color=#adadad, offx=1, offy=1);
}
.clear {
clear: both;
display: block;
overflow: hidden;
visibility: hidden;
}
[/css]
Si volvemos a mirar lo que llevamos de momento en el navegador veremos lo siguiente:

A continuación, vamos a poner los iconos del menú de la izquierda y el icono de signo más a la derecha.
[css]
span.menu-icons {
font-size: 26px;
height: 20px;
width: 22px;
float: left;
margin: 6px 12px 10px 12px;
color: #fff;
}
span.the-btn {
float: right;
font-size: 26px;
height: 30px;
width: 43px;
margin-top: -34px;
margin-right: -10px;
padding:0;
color: #fff;
}
[/css]
Si volvemos a revisar los cambios en el navegador veremos que se ha mejorado tan solo un poco:
![]()
Por último, vamos a poner estilos a los submenús, pero, por defecto, vamos a ocultarlos y luego los mostramos usando animación de jQuery.
[css]
#toggle ul {
list-style: none;
display: none;
background-color:#f3b784;
color: fff;
}
#toggle ul li {
line-height: 41px;
color: #fff;
list-style: circle;
width: 240px;
padding: 0;
margin: 0;
}
#toggle a {
text-decoration: none;
color: #fff;
font-size: 14px;
text-shadow: 1px 1px 0px #adadad;
filter: dropshadow(color=#adadad, offx=1, offy=1);
}
#toggle a:hover {
color: #f58220;
}
[/css]
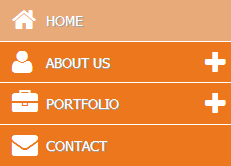
Revisemos una vez mas lo que llevamos de momento y veremos que la apariencia mejoro bastante:

El Efecto Deslizante Con jQuery
Cuando todo el elemento del bloque se ve correctamente, tenemos que usar el efecto con JavaScript. En el código de jQuery, se ha creado una variable para tener como referencia del icono del menú actual utilizando el código: $currIcon=$(this).find(“span.the-btn > i”).
Entonces, puedo cambiar todos los iconos de nuevo en el estado contenido (con el icono +). A continuación, utilizando toggleClass, puedo cambiar los iconos más/menos en el elemento almacenado previamente en $currIcon.
[css]
$("#toggle > li > div").click(function () {
if (false == $(this).next().is(‘:visible’)) {
$(‘#toggle ul’).slideUp();
}
var $currIcon=$(this).find("span.the-btn > i")
$("span.the-btn > i").not($currIcon).addClass(‘fa-plus’).removeClass(‘fa-minus’);
$currIcon.toggleClass(‘fa-minus fa-plus’);
$(this).next().slideToggle();
$("#toggle > li > div").removeClass("active");
$(this).addClass(‘active’);
});
[/css]
Y listo, con el anterior código tendríamos funcionando nuestro menú con CSS3 y jQuery, con un bonito efecto deslizante.