Copiar Códigos De Las Páginas Web Fácilmente Con SnappySnippet
En tu trabajo como desarrollador web, puedes encontrar de vez en cuando algunos elementos inspiradores de un sitio web que te hace preguntar ¿cómo se pudo hacer?. Entonces, pensamos en conseguir una copia de ese código. Chrome Devtools así como Firebug de Firefox son herramientas bastantes útiles, que hacen que sea fácil copiar el HTML ó CSS de un sitio web.
Sin embargo, estas herramientas funcionan para copiar sólo HTML o CSS; no puedes usar estas herramientas para copiar el CSS relacionado con el elemento HTML seleccionado. Por ejemplo, digamos que usted está seleccionando un elemento HTML que contiene un par de elementos secundarios, como los siguientes:
[html]
<div class="container">
<button>Submit</button>
<p><span>By submitting you are agree to our term and condition</span></p>
</div>
[/html]
Cada uno de los elementos en ella tiene sus propias reglas de estilo específicas que están en la hoja de estilos. Algunos elementos HTML pueden haber heredado un par de reglas de estilo que haría que copiar tanto el código HTML y CSS juntos sea complicado. Aquí es donde entra al escenario SnappySnippets.
Usando SnappySnippets
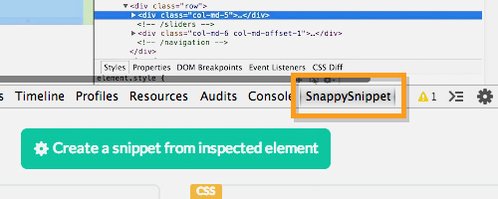
SnappySnippets es una extensión de Chrome (obtener aquí), una vez instalado, le dará una nueva pestaña llamada SnappySnippet dentro de Google Chrome DevTools. Aquí es donde vamos a usar SnappySnippet.
Para probarlo, se tiene como ejemplo una página web que contiene un par de elementos HTML de un sencillo formulario Web de inicio de sesión. Cada uno de estos elementos HTML heredan códigos CSS. Para copiar todos estos códigos de forma tradicional con la funcionalidad normal de las herramientas para desarrolladores de los navegadores, tomaría un poco de trabajo.
Sin embargo, con SnappySnippet, todo es mucho más sencillo.
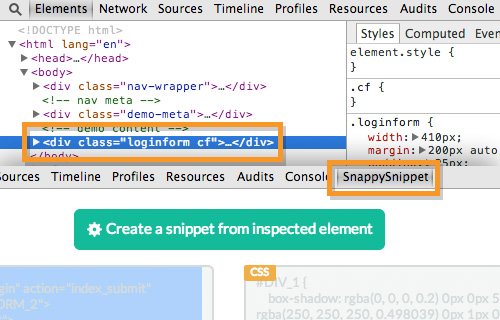
Primero, seleccione el elemento que desea copiar y, a continuación, abra la ficha SnappySnippet y haga clic en la opción de Create a snippet from inspected element.
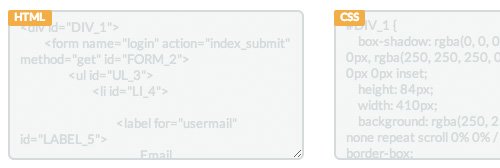
Como se puede ver en la siguiente imagen, el elemento que hemos seleccionado, se copia incluyendo los elementos secundarios y se coloca en el panel HTML en el lado izquierdo. Todas las reglas de estilo que dan forma a los elementos HTML también se copian y se colocan en el panel de CSS.
Configurando SnappySnippet
SnappySnippet nos permite establecer la salida de código. Bajo los dos paneles que se utiliza para colocar el código HTML y CSS, se encuentra el panel de configuración. Puede establecer varias cosas, tales como la eliminación de la propiedad CSS con el prefijo webkit de la salida, la inserción de prefijo para el ID de atributos de los elementos HTML, y así sucesivamente.
Compartir El Código
Los desarrolladores web pueden estar familiarizados con una plataforma de intercambio de código como Codepen. Estos sitios web permiten a los desarrolladores web compartir fragmentos de código de los trabajos web. Es como un sitio de red social, pero en lugar de compartir estados y selfies, se comparten códigos. Con SnappySnippet, puedes enviar los códigos que has copiado en Codepen, JSFiddle y JSBin.
Para enviar el código, asegúrese de que ha iniciado sesión en el sitio web correspondiente donde se va a enviar sus códigos. Esto es también para asegurar que los códigos de inmediato se guardarán en su cuenta. Simplemente haga clic en uno de estos tres botones.
Los códigos que se copian, seran exactamente lo que ves en el sitio web.
Finalmente
SnappySnippet es una herramienta muy útil para copiar los códigos que te parezcan interesantes, pero recuerda, no uses esto como un medio para plagiar códigos de otros desarrolladores. Cualquiera que sea la copia que hagas, que sea con propósito de aprendizaje, con la esperanza de aprender algo nuevo de las técnicas utilizadas.