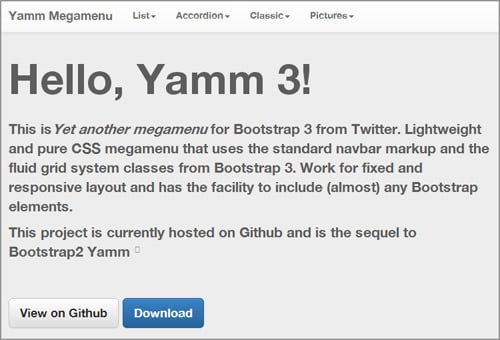
Construye Un Mega Menu Para Bootstrap 3 Con YAMM3
Hay muchas ventajas de usabilidad en el uso de un Mega Menu en una página web. Con Mega Menu, usted puede tomar el control total del menu de su pagina web. Casi todos los elementos de la web se pueden asignar allí. Algunas grandes empresas implementan este vistoso diseño en sus paginas, Amazon y Mashable por ejemplo.
Amazon tiene una imagen de fondo en su menú y Mashable utiliza miniaturas de las imágenes para un menú más atractivo. Tu que esperas para construir tu Mega Menu Para Bootstrap 3 Con YAMM3? Si usted ha estado trabajando con Bootstrap 3, la nueva biblioteca llamada Yamm de Geedmo, te será de gran utilidad para implementar en un instante un Mega Menu llamativo para tu sitio web.

Yamm3 es una biblioteca de CSS para ayudarle a construir fácilmente un mega menu en Bootstrap 3.
El mega menu trabaja para los diseños tanto Responsive como Fixed. Cubre casi todos los elementos de arranque que se incluirán en la barra de navegación, como la imagen, accordion, list, grid, tabla, formulario, etc.
¿Como Usar Yamm3 Con Bootstrap 3?
Yamm3 usa CSS ligero y puro. Para empezar a usar esta libreria, debemos incluir la biblioteca de estilos Yamm3 y Bootstrap en la sección del head de la siguiente manera:
[code lang=»css»]
… <link href="css/bootstrap.min.css" rel="stylesheet" />
<link href="css/bootstrap-theme.min.css" rel="stylesheet" />
<link href="css/yamm.css" rel="stylesheet" />
…
[/code]
Y no olvide de incluir también la biblioteca jQuery y Bootstrap en su proyecto, ya sea en la sección de la cabeza o el cuerpo, de la siguiente forma:
[code lang=»css»]
…
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script><script type="text/javascript" src="js/bootstrap.min.js"></script>
…
[/code]
Tenga en cuenta que utilizamos Bootstrap 3, y la versión mínima requerida de jQuery es la 1.9.0 +. Si usted todavía está ejecutando en la versión anterior Bootstrap, recomendamos seguir la guía de la versión anterior Yamm.
Usando YAMM3 En HTML
Para usar Yamm3, debemos de agregar en primer lugar, la clase .yamm en la etiqueta navbar. A continuación, puede agregar el menu desplegable con la clase .dropdown-menu. El siguiente es un ejemplo básico:
[code lang=»css» collapse=»true»]
<nav class="navbar yamm navbar-default " role="navigation">
…
<ul class="nav navbar-nav">
<li class="dropdown">
<a class="dropdown-toggle" href="#" data-toggle="dropdown">Dropdown</a>
<ul class="dropdown-menu">
<li>
<div class="yamm-content">
<div class="row"><!– Tu Menu va justo aquí! :D –></div>
</div>
</li>
</ul>
</li>
</ul>
…
</nav>
<pre>
[/code]
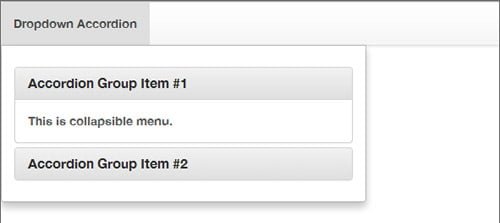
Como se ve allí, también se puede utilizar .yamm-content como una opción para envolver el contenido en un padding. Por ejemplo, vamos a tratar de agregar un menú acordeón dentro de nuestra etiqueta navbar. Reemplace la linea 9 «Tu menú va justo aquí! :D» con lo siguiente:
[code lang=»css» collapse=»true»]
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#collapseOne" data-toggle="collapse" data-parent="#accordion">Accordion Group Item #1</a></h4>
</div>
<div class="panel-collapse collapse in" id="collapseOne">
<div class="panel-body">This is collapsible menu.</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#collapseTwo" data-toggle="collapse" data-parent="#accordion">Accordion Group Item #2 </a></h4>
</div>
<div class="panel-collapse collapse" id="collapseTwo">
<div class="panel-body">This is collapsible menu.</div>
</div>
</div>
</div>
[/code]
Al llamar al ID del acordeón y usando una clase panel-group, usted es capaz de crear un acordeón dentro de la barra de navegación. Y así nuestro menú se verá como la siguiente captura de pantalla:

Hay un montón de otros componentes que se pueden agregar a la barra de navegación. Auto exploración de otros componentes que se pueden poner en práctica si descargas el archivo completo de Yamm3 y editas a tu gusto su index.html.
Cierre Inesperado
En ocasiones, se puede presentar un cierre inesperado de los menus, o los item, para esto, hay un código adicional en javascript utilizado para la prevención del cierre inesperado de algunos componentes como: el acordeón, formularios, etc Sólo tienes que incluir el siguiente código en el head o sección del cuerpo:
[code lang=»css»]
<script type="text/javascript">// <![CDATA[
$(document).on(‘click’, ‘.yamm .dropdown-menu’, function(e) {
e.stopPropagation()
})
// ]]></script>
[/code]