Consejos Para Mejorar La Velocidad En Un Sitio Con Joomla 3
 La velocidad en un sitio web es un factor importante, ya que no solo te sirve para mejorar posiciones en el buscador, sino también, para brindar una mejor experiencia al usuario. ¿Entrarías a una web que se demora mas de 4 segundos? Seguramente no, y es lo que piensa la mayoría de usuarios.
La velocidad en un sitio web es un factor importante, ya que no solo te sirve para mejorar posiciones en el buscador, sino también, para brindar una mejor experiencia al usuario. ¿Entrarías a una web que se demora mas de 4 segundos? Seguramente no, y es lo que piensa la mayoría de usuarios.
Anteriormente habíamos compartido algunos pasos para mejorar la carga en WordPress, y también algunos consejos para optimizar Drupal. En este articulo te mostraremos algunos consejos para que puedas mejorar la velocidad en un sitio con Joomla 3.
Compruebe La Velocidad De Joomla 3
El primer y necesario proceso a realizar, es el medir el tamaño y la velocidad de su sitio joomla 3. Para esto puedes usar herramientas gratuitas y precisas como Pingdom, Google PageSpeed Insights, GTmetrix … Necesitas conocer la velocidad de tu sitio web antes de realizar cualquier cambio, con esto podrás saber si en realidad has optimizado tu sitio web.
Habilitar La Compresión gZip En Joomla 3
Esta característica permite al servidor web comprimir archivos antes de enviarlos al usuario. Esto significa que los datos más pequeños serán enviados a la computadora del usuario, o también, el usuario tiene que descargar un menor contenido ya que este se comprime, y por lo tanto, las páginas deben cargar más rápido para los usuarios. Gzip es el método de compresión más eficaz y por lo general reduce el tiempo de respuesta. Siga los siguientes pasos para activar Gzip en Joomla 3.
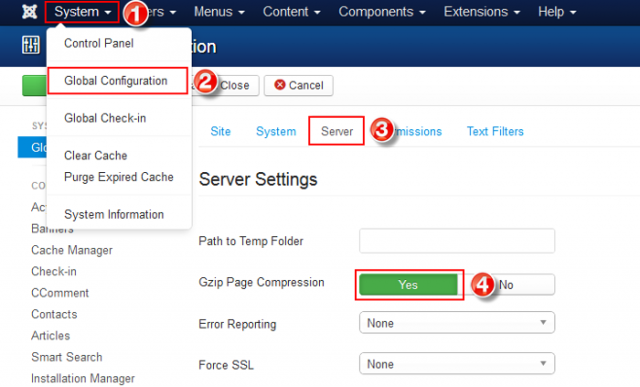
En el panel de control de administrador, haga clic en System >> Global Configuration >> Server tab, debajo de Server Settings, justo en la opción de Gzip Page Compression, dale clilc en Yes y haga clic en Save en el menú superior izquierdo
Habilitar Caché De Joomla
El almacenamiento en caché es el mecanismo que ofrece a los usuarios una vista almacenada de una página web, la cual no tiene que ser obtenida de la base de datos del servidor web. Si la caché no está habilitada, cada vez que tu sitio web es visitado, tu CMS tiene que buscar el contenido en la base de datos, cargar todas las extensiones instaladas (incluyendo plantillas, plugins, módulos, componentes). Es por esto que el almacenamiento en caché es una de las cosas más importantes que permitan el fin de acelerar el tiempo de carga de una página web, pero la desventaja podría ser que el usuario mira una vista almacenada, mientras que la página actual se ha modificado. Así que cuando estés modificando el diseño o funciones de tu sitio web, es recomendable no usar la cache.
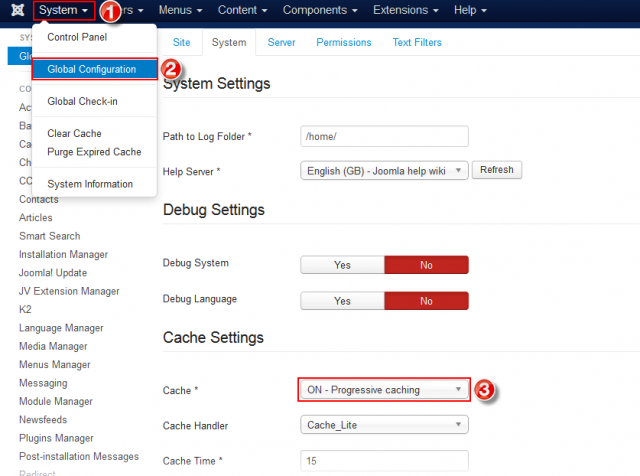
Para habilitar la caché global debes ir a Site > Global Configuration > System. Encuentra la etiqueta de caché y haz clic en el desplegable al lado de él. En la lista, seleccione la opción ON – Conservative caching y especificar la duración de la caché (en minutos) en el cuadro de abajo.
Optimizar Las Imágenes Antes De Subirlas A Joomla
Las imágenes son una parte importante en un sitio web y se pueden optimizar. Una imagen puede atraer una gran variedad de visitantes a tu sitio web, pero tener una gran cantidad de estos archivos, puede hacer que tu web cargue lento. Por fortuna, existen algunos consejos que puedes usar para optimizar las imágenes de un sitio web:
- Nunca use fotos pesada y luego edite los tamaños de estas usando HTML, se necesita de mucho mas tiempo para cargar grandes imágenes.
- Siempre optimizar las imágenes. Use herramientas como Photoshop, Fireworks y servicios en línea como Smush, para reducir el tamaño de las imágenes, sin perder calidad.
- No use demasiadas imágenes a una sola página.
Reglas En .htaccess Para Optimizar La velocidad Del Sitio Joomla
.htaccess es un archivo de configuración especial, con este archivo se puede crear redirecciones, reescribir URLs en su sitio web, crear directorios protegidos por contraseña y otras cosas técnicas, pero también se puede utilizar para mejorar la velocidad de carga de las páginas de su sitio, mediante el aprovechamiento de algunas características del servidor Apache. Hay algunas reglas que se pueden agregar al final del archivo .htaccess, lo cual mejorará el rendimiento de su sitio Joomla:
- ETag – le dice a los navegadores que las imágenes … ya se han descargado y se pueden obtener de la recarga caché local en lugar de descargarlos nuevamente.
- Expiración de cabeceras – similar a ETag, pero le permite establecer diferentes tiempos de expiración para los diferentes tipos de archivos como scripts, estilos CSS, y demás.
- AddOutputFilterByType DEFLATE – elimina el código innecesario de los archivos HTML compilados, mediante la eliminación de vacíos, los saltos y los espacios.
A continuacion puedes encontrar un ejemplo de la configuración del .htaccess en tu sitio web:
[bash]
########## Begin – ETag Optimization
## This rule will create an ETag for files based only on the modification
## timestamp and their size.
## Note: It may cause problems on your server and you may need to remove it
FileETag MTime Size
# AddOutputFilterByType is now deprecated by Apache. Use mod_filter in the future.
AddOutputFilterByType DEFLATE text/plain text/html text/xml text/css application/xml application/xhtml+xml application/rss+xml application/javascript application/x-javascript
# Enable expiration control
ExpiresActive On
# Default expiration: 1 hour after request
ExpiresDefault "now plus 1 hour"
# CSS and JS expiration: 1 week after request
ExpiresByType text/css "now plus 1 week"
ExpiresByType application/javascript "now plus 1 week"
ExpiresByType application/x-javascript "now plus 1 week"
# Image files expiration: 1 month after request
ExpiresByType image/bmp "now plus 1 month"
ExpiresByType image/gif "now plus 1 month"
ExpiresByType image/jpeg "now plus 1 month"
ExpiresByType image/jp2 "now plus 1 month"
ExpiresByType image/pipeg "now plus 1 month"
ExpiresByType image/png "now plus 1 month"
ExpiresByType image/svg+xml "now plus 1 month"
ExpiresByType image/tiff "now plus 1 month"
ExpiresByType image/vnd.microsoft.icon "now plus 1 month"
ExpiresByType image/x-icon "now plus 1 month"
ExpiresByType image/ico "now plus 1 month"
ExpiresByType image/icon "now plus 1 month"
ExpiresByType text/ico "now plus 1 month"
ExpiresByType application/ico "now plus 1 month"
ExpiresByType image/vnd.wap.wbmp "now plus 1 month"
ExpiresByType application/vnd.wap.wbxml "now plus 1 month"
ExpiresByType application/smil "now plus 1 month"
# Audio files expiration: 1 month after request
ExpiresByType audio/basic "now plus 1 month"
ExpiresByType audio/mid "now plus 1 month"
ExpiresByType audio/midi "now plus 1 month"
ExpiresByType audio/mpeg "now plus 1 month"
ExpiresByType audio/x-aiff "now plus 1 month"
ExpiresByType audio/x-mpegurl "now plus 1 month"
ExpiresByType audio/x-pn-realaudio "now plus 1 month"
ExpiresByType audio/x-wav "now plus 1 month"
# Movie files expiration: 1 month after request
ExpiresByType application/x-shockwave-flash "now plus 1 month"
ExpiresByType x-world/x-vrml "now plus 1 month"
ExpiresByType video/x-msvideo "now plus 1 month"
ExpiresByType video/mpeg "now plus 1 month"
ExpiresByType video/mp4 "now plus 1 month"
ExpiresByType video/quicktime "now plus 1 month"
ExpiresByType video/x-la-asf "now plus 1 month"
ExpiresByType video/x-ms-asf "now plus 1 month"
[/bash]
Optimizar El CSS Y JavaScript De Joomla
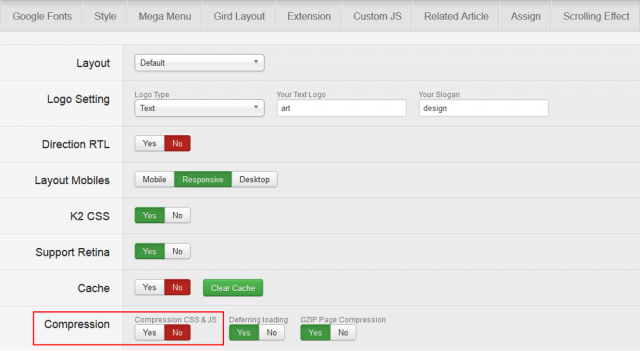
Optimizar los archivos CSS y JS, mejoran el rendimiento de tu sitio, por lo que el tamaño y numero de peticiones se reducirán. Puedes hacerlo manualmente, pero no es recomendable, ya que toma mucho tiempo. En Joomla 3, puedes automatizar el proceso de compresión de CSS y Javascript.
Optimizar Para Dispositivos Móviles
Incluso si tu sitio carga rápido en un equipo de escritorio, puede no funcionar muy bien en los dispositivos móviles. Si utiliza la herramienta PageSpeed Insights para comprobar la velocidad de su sitio, es posible que haya visto una pestaña independiente para observar el rendimiento en móviles, ademas de ver los problemas que se presentan y que debes solucionar.
Use Plantillas Optimizadas
Use plantillas no tan pensadas, procure usar una liviana para no tener un tiempo de carga elevado.
Elija Un Buen Hosting
Un buen servicio de alojamiento web puede mejorar la velocidad de tu sitio de forma significativa. Escoja el mejor servidor para que tu sitio web se mantenga online sin problemas. Anteriormente habíamos compartido un articulo en el cual explicamos algunos consejos para que pudieras elegir correctamente un proveedor de Hosting.